HTML e-mails versus gewone tekst: Welke optie is het beste voor uw e-maillijst?

Inhoudsopgave
Bent u ontevreden over de open en click-through rates die u ontvangt? Vreest u dat uw e-mails niet aankomen in de inbox van uw abonnees?
In dit bericht gaan we het debat over HTML- vs. gewone tekst-e-mails aan en onderzoeken we welke optie het beste werkt voor verschillende soorten klanten.
Waarom deze keuze belangrijk is
De beslissing om HTML-e-mails te gebruiken in plaats van gewone tekst of omgekeerd is belangrijk om één essentiële reden: de bezorgbaarheid van e-mails.
Deliverability moet bij e-mailmarketing bovenaan uw prioriteitenlijst staan. Het optimaliseren van zaken als onderwerpregels, e-mailinhoud en aflevertijden is zinloos als uw e-mails niet aankomen in de inbox van uw abonnees.
HTML-e-mails worden over het algemeen, maar niet altijd, door merken voor marketingdoeleinden verzonden. Dit heeft ertoe geleid dat sommige e-maildiensten, zoals Gmail, deze e-mails als reclame of zelfs als spam markeren.

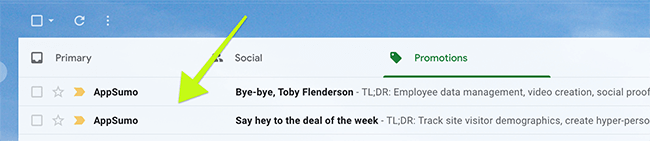
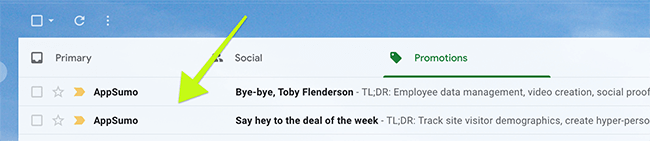
Het detecteren van commerciële e-mails door het gebruik van HTML-elementen is zelfs zo eenvoudig geworden dat Google in zijn UI een heel apart tabblad heeft gemaakt voor e-mails die het als promotioneel beschouwt. Uw e-mails worden daardoor op één hoop gegooid met e-mails van minder tactische marketeers.
Natuurlijk kunt u een hoogwaardige e-mailmarketingdienst met hoge deliverabilitypercentages gebruiken om uw kansen te vergroten om in de inbox van uw abonnees terecht te komen, maar zo eenvoudig is het niet altijd. Er zijn andere factoren waarmee u rekening moet houden, zoals diensten als Gmail die geen afbeeldingen weergeven in e-mails van onbekende afzenders.
Zie ook: 12 beste print-on-demand sites voor 2023: Merch verkopen + meerBovendien duurt het maken van HTML-e-mails veel langer omdat ze andere lettertypes, kleuren, afbeeldingen en ontwerpen hebben. Als e-mails in gewone tekst effectiever blijken te zijn voor uw bedrijf, verspilt u uw tijd en middelen aan HTML.
Laten we elke optie uitsplitsen voordat we in debat gaan over welke we moeten kiezen.
Abonneren op Bloggen WizardWat zijn HTML e-mails?
In technische termen is een HTML-e-mail een e-mail die is opgebouwd met HTML-elementen. HTML is de opmaaktaal, of code, die we naast CSS gebruiken om tekst op te maken en dingen als afbeeldingen, achtergronden en knoppen toe te voegen aan webruimten, waaronder e-mail.
Eenvoudig gezegd zijn HTML-e-mails de zwaar gestileerde e-mails die u naar abonnees kunt sturen of van marketeers als Netflix en Amazon ontvangt. Ze zijn voorzien van talrijke kleuren, lettertypen en zelfs zaken als GIF's, klikbare afbeeldingen en knoppen.
Veel e-mailmarketingdiensten verkopen HTML-e-mailsjablonen als primaire kenmerken van hun diensten. GetResponse is een goed voorbeeld:

Gebruiksgevallen voor HTML-e-mails
Er zijn veel verschillende redenen waarom marketeers HTML-e-mails gebruiken, maar de lijst kan worden onderverdeeld in drie primaire use cases: brede interacties, e-commercedoeleinden en amusementsdiensten.
Brede interacties zijn e-mails die u naar een breed publiek stuurt, zoals speciale aankondigingen en nieuwsbrieven.
E-mails met e-commercedoeleinden zijn het soort e-mails dat u ontvangt van retailers zoals Amazon. Ze omvatten verkoopnieuwsbrieven met meerdere productafbeeldingen, ontvangstbewijzen, e-mails over verlaten winkelwagens en productaankondigingen.
E-mails voor entertainmentdiensten kunnen worden omschreven als het soort e-mails dat u ontvangt van Netflix en Spotify. Ze bevatten meerdere afbeeldingen van tv-programma's, films, artiesten, nieuwe liedjes en al het andere waarin elke dienst denkt dat u geïnteresseerd bent.
HTML-e-mails zijn de beste optie voor elk type e-mail dat hier wordt beschreven. Natuurlijk kunnen films worden geadverteerd met een eenvoudige beschrijving en zonder poster, maar ze zouden waarschijnlijk niet zo veel bekeken worden.
Waarom geven marketeers de voorkeur aan HTML-e-mails?
Veel marketeers houden van de vrijheid en de ongeremde creativiteit die HTML-e-mails bieden. De meeste e-mailmarketingdiensten hebben zelfs tal van kant-en-klare sjablonen die u kunt gebruiken als u geen tijd hebt om e-mails vanaf nul te ontwerpen.
Net zoals WordPress page builders het voor beginners mogelijk hebben gemaakt om verbluffende en interactieve pagina's en blogberichten te bouwen, kunt u met HTML e-mailsjablonen uw nieuwste berichten en producten op een leuke en aantrekkelijke manier promoten.
Toch valt er nog steeds iets te zeggen voor e-mails in platte tekst.
Wat zijn e-mails in platte tekst?
E-mails met gewone tekst zijn zo eenvoudig als ze klinken, d.w.z. ze zijn geschreven in gewone tekst. Zeker, ze kunnen links bevatten en een kleine opmaak, zoals vette tekst, maar ze zijn zo eenvoudig als e-mail maar kan zijn.
Sommige e-maildiensten, zoals ConvertKit, raden aan uitsluitend e-mails in platte tekst te gebruiken, zodat ze geen HTML-sjablonen of een paar vereenvoudigde opties bieden.
Hier is een voorbeeld uit een van onze recente nieuwsbrieven:

Gebruiksgevallen voor e-mails in platte tekst
Hoewel ze misschien minder interessant zijn om te ontwerpen en naar uw abonnees te sturen, hebben e-mails in platte tekst hun nut in persoonlijke interacties, als alternatief bij technische problemen en als optie voor gehandicapte abonnees.
HTML-e-mails werken uitstekend op grote schaal, maar veel marketeers geven de voorkeur aan e-mails in platte tekst als het gaat om interacties die persoonlijker moeten zijn, zoals verkoopgesprekken die aan één persoon tegelijk worden gestuurd en nurturing-campagnes.
De logica hierachter is dat e-mails in platte tekst veel meer lijken op het soort e-mails dat u ontvangt van familie, vrienden en collega's dan hun HTML-tegenhangers.
Bovendien zullen abonnees bij problemen met de internetverbinding of beperkingen van de hardware eerder geneigd zijn uw e-mails in platte tekst te bekijken dan in HTML-formaat. Gelukkig bieden veel e-mailmarketingdiensten abonnees een manier om automatisch platte tekst van uw e-mails te bekijken.
Ten slotte zijn e-mails in platte tekst gemakkelijker te lezen voor gehandicapten. Dat heeft te maken met de hulpmiddelen en apparaten die deze mensen gebruiken en met de manier waarop e-mails in platte tekst zijn opgemaakt in vergelijking met HTML-e-mails.
Ze zijn gemakkelijker te lezen, hebben geen kleuren die kleurenblinden beperken in hun interactie en hebben links die veel duidelijker zijn. Ze zijn ook korter, wat een voordeel is voor mensen die niet zo vrij kunnen scrollen als mensen met een handicap.
Beperken e-mails in platte tekst uw mogelijkheden in e-mailmarketing?
Sommigen van u zullen aarzelen bij het idee om uw mooie, zorgvuldig ontworpen HTML-e-mailsjablonen op te geven. Hoe kunt u immers uw nieuwste product promoten zonder meerdere koppen, een zorgvuldig gekozen kleurenpalet en een aantal goed geschoten afbeeldingen?
Denk bij de volgende stap niet dat de overstap van HTML naar platte tekst iets verliest, maar dat het een meer persoonlijke benadering van e-mailmarketing is, en dat het uw open- en doorklikpercentages kan verhogen.
Toch kunnen HTML-e-mails voor sommige marketeers voordeliger zijn, en daarom zijn het volgende gedeelte en uw uiteindelijke beslissing zo belangrijk.
HTML e-mails vs. platte tekst: welke optie moet u kiezen?
Verschillende soorten e-mails vereisen verschillende e-mailformaten, zoals we hebben aangetoond. Maar weten welk e-mailformaat bij welk type e-mail past, maakt het niet eenvoudiger om te beslissen welke optie het beste is voor uw lijst.
Wij hebben een aantal statistieken verzameld die u kunt gebruiken om uw beslissing af te wegen, samen met een paar tips over hoe u de voorkeuren van uw eigen publiek kunt peilen.
HTML e-mails vs. platte tekst: Wat zeggen de gegevens?
In het Science of Email Marketing Report 2014 van HubSpot gaf de meerderheid van de respondenten aan HTML-e-mails liever te lezen dan gewone tekst. Bij splittesten van de e-mails die ze naar datzelfde publiek stuurden, ontdekte HubSpot echter dat het gebruik van HTML-sjablonen de open rates met 25% verlaagde, de toename van HTML-elementen met 23% en het gebruik van GIF's met 37%.
Kortom, hoewel het publiek van HubSpot aangaf de voorkeur te geven aan HTML-e-mails, vertelden hun acties een ander verhaal.
Verder onderzocht Databox zijn gebruikersbestand van marketeers en ontdekte dat 62% van de marketeers een combinatie van HTML en platte tekst e-mails gebruikt. 20% gaf aan uitsluitend HTML e-mails te gebruiken, terwijl 16% de voorkeur geeft aan platte tekst.
En terwijl het publiek van HubSpot de voorkeur gaf aan e-mails in platte tekst, gaf een Databox-gebruiker met de naam Tammy Duggan-Herd aan dat haar openingspercentages 6,52% hoger lagen bij HTML-e-mails. Haar meest intrigerende resultaten waren haar doorklikpercentages, die 60,67% hoger lagen bij HTML-e-mails.
Tammy gaf met name aan dat haar tweewekelijkse nieuwsbrief het beste presteerde met een volledig HTML-sjabloon, terwijl nurturing-campagnes het beste werkten met vereenvoudigde HTML.
Uw eigen e-maillijst splitsen
Bij sommige e-mailmarketingdiensten kunt u de inhoud van uw e-mail splitsen als u wilt testen welk e-mailformaat het beste werkt bij uw publiek. Als uw dienst u alleen toestaat onderwerpregels te splitsen of helemaal geen split testen aanbiedt, maak dan twee segmenten voor uw publiek en noem het ene "HTML" en het andere "platte tekst".
Stuur ten minste één maand lang twee verschillende versies van dezelfde e-mail naar uw publiek en gebruik de open- en doorklikpercentages om een beslissing te nemen.
Tips voor het gebruik van HTML-e-mails
Als u besluit HTML-e-mails te gebruiken, wijs dan een lid van uw team aan als het gezicht van de marketingtak van uw merk. Dit kan ook een team van individuen zijn. Zorg er alleen voor dat de persoon die uw e-mails schrijft en verstuurt ze zelf ondertekent en zijn naam vermeldt in het veld "Van". Dit maakt traditioneel gecommercialiseerde e-mails een beetje persoonlijker.
Kies ook sjablonen met eenvoudiger ontwerpen, of gebruik een eenvoudige stijl als u uw eigen sjablonen maakt. Gebruik contrasterende kleuren om oproepen tot actie te benadrukken, en gebruik afbeeldingen strategisch en spaarzaam.
Tips voor het gebruik van e-mails in platte tekst
Wanneer u e-mails in platte tekst gebruikt, is het belangrijk om zoveel mogelijk witruimte te gebruiken. Maak geen muren van tekst en maak e-mails niet te lang.
Verander ook oproepen tot actie in volledige tekstlinks, en geef ze hun eigen regels. Wees ten slotte niet bang om vette en cursieve tekst en zelfs opsommingen toe te voegen voor wat meer variatie.
Zie ook: 5 Beste WordPress Gutenberg Blokken Plugins voor 2023De alternatieve keuze: zowel HTML als platte tekst e-mails gebruiken
U kunt ook zowel HTML als plain-text e-mails gebruiken voor verschillende scenario's. Gebruik HTML e-mails voor brede interacties en plain-text e-mails voor meer persoonlijke interacties.
Een compromis zou zijn om vereenvoudigde HTML-e-mails te gebruiken. Dit soort e-mails is voornamelijk geschreven in platte tekst, maar bevat hier en daar HTML-elementen, zoals afbeeldingen en knoppen.
Welke optie u ook kiest, zorg ervoor dat u uw eigen splittesten uitvoert om ervoor te zorgen dat ze aansluiten bij uw publiek.


