Een bericht toevoegen in WordPress: de beginnersgids

Inhoudsopgave
Het schrijven van je eerste WordPress post kan als een uitdaging voelen, vooral als je niet bekend bent met de WordPress editor en Gutenberg blokken.
In dit bericht gaan we na hoe je WordPress berichten toevoegt aan je website, en hoe je ze bewerkt, inplant en publiceert.
In een mum van tijd publiceert u uw eerste bericht op uw WordPress website.
Laten we beginnen...
Wat is het verschil tussen WordPress berichten en WordPress pagina's?
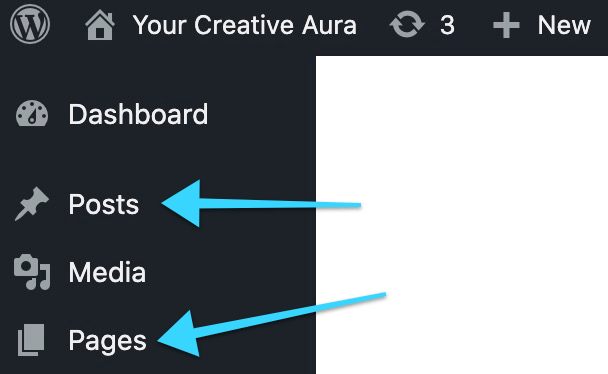
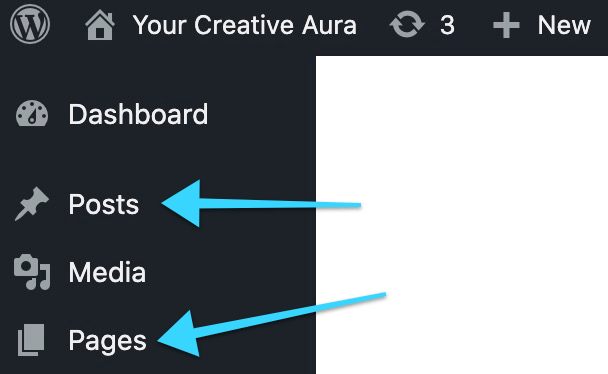
Wanneer u inlogt op uw WordPress website ziet u twee opties om inhoud toe te voegen - berichten en pagina's:

Wat is nu precies het verschil tussen beide, en hoe weet ik als welke ik mijn inhoud moet toevoegen?
Een WordPress pagina is een statisch en zelden bijgewerkt stuk inhoud, meestal tijdloos in zijn doel. Voorbeelden van WordPress pagina's zijn: over, contact, openbaarmaking, voorwaarden.
Een WordPress post is meestal onderdeel van een blog zoals we die hier op Blogging Wizard hebben. Het is de plaats waar we regelmatig en voortdurend inhoud publiceren en bijwerken.
De WordPress blok editor begrijpen
Log in op je WordPress site en je ziet je WordPress dashboard. Ga dan naar Berichten → Nieuwe toevoegen op het beheerderspaneel aan de linkerkant.

Er verschijnt een nieuwe post, hier voer je al je inhoud voor je post in met behulp van de Gutenberg visuele editor.
Laten we een kort overzicht geven van de WordPress editor en de berichtinstellingen. Om de berichtinstellingen te zien moet je rechtsboven op het tandwielpictogram klikken:

- Titel
- Post inhoud
- Post auteur
- Permalink
- Categorieën en tags
- Aanbevolen afbeelding
- Uittreksel
- Post attributen
De stapel van 3 stippen - rechtsboven toont u de modus Opties. De belangrijkste kenmerken hier zijn de modus Bekijken van de post, zoals volledig scherm om afleiding te verwijderen, en modus Bewerken die de post converteert naar ofwel Visuele of code-editor (bekijken in html-code).
Laten we de postinstellingen doornemen en wat je moet doen.
1. Titel van de post
Uw titel is uw kop. Het is een verklaring die de lezer laat zien wat u in de geschreven inhoud hierna gaat leveren.
Koppen kunnen vele vormen aannemen, zoals vragen, verklaringen en genummerde lijsten. Onthoud echter dat je kop in wezen een belofte is aan de lezer. Je belooft iets van waarde en relevant voor de lezer.
Als je hulp nodig hebt bij het schrijven van pakkende koppen, bekijk dan onze gids voor het schrijven van betere koppen.
2. Inhoud plaatsen
Voordat u begint met het schrijven van de inhoud van uw post, hebt u onderzoek gedaan naar uw publiek, hun pijnpunten en wat ze willen leren. De volgende stap is het schrijven van een overtuigende blogpost die uw publiek zal waarderen en delen.
In dit gedeelte is de sky the limit. U kunt tekst, afbeeldingen, audio en video's insluiten, citaten toevoegen en nog veel meer met behulp van Gutenberg-blokken.
Het mooie van Gutenberg is het aantal plugins van derden dat beschikbaar is om de standaardlijst van blokken die Gutenberg biedt uit te breiden met meer aanpasbare opties, waarvan de meeste gratis zijn.
Bekijk onze post over WordPress Gutenberg Blocks Plugins voor meer informatie.
3. Post auteur
Hier selecteer je de auteur van het bericht dat je publiceert.
Standaard wordt uw auteursaccount geselecteerd. Maar als u andere schrijvers hebt, kunt u de auteur veranderen in hun account door deze in de lijst te selecteren.
Let op: U kunt een nieuwe auteur toevoegen in uw WordPress dashboard. Ga naar Gebruikers → Nieuw toevoegen U kunt een rol selecteren die de rechten die zij zullen hebben, zal veranderen. In de meeste gevallen zijn de rechten van Medewerker of Auteur het beste. Zodra de account is aangemaakt, kunt u deze bewerken en hun auteursbiografie toevoegen die onder hun blogberichten zal verschijnen. De weergave van de auteursbiografie wordt echter bepaald door uw thema.

4. Permalink
De bestemming of home van je WordPress post wordt bepaald door de permalink (ook wel post URL genoemd) die je kiest. Deze is zichtbaar in de adresbalk van je browser:

De woorden in uw URL zullen meestal uw sleutelwoord van uw post bevatten. Bijvoorbeeld, uw titel zou kunnen zijn "De beginnersgids voor het schoonmaken van uw huis," daarom zou het sleutelwoord voor uw post URL zijn "schoonmaken-uw-huis".
5. Categorieën en tags
Categorieën en tags maken deel uit van het taxonomiesysteem van WordPress.
Categorieën worden gebruikt om uw berichten te organiseren en zijn ongelooflijk nuttig voor uw lezers die meer willen weten over een bepaald onderwerp in plaats van doelloos door elke pagina van uw blog te bladeren.
Categorieën zijn er in de vorm van ouder- en kindcategorieën. Oudercategorieën zijn je topcategorieën, ze zijn breder.
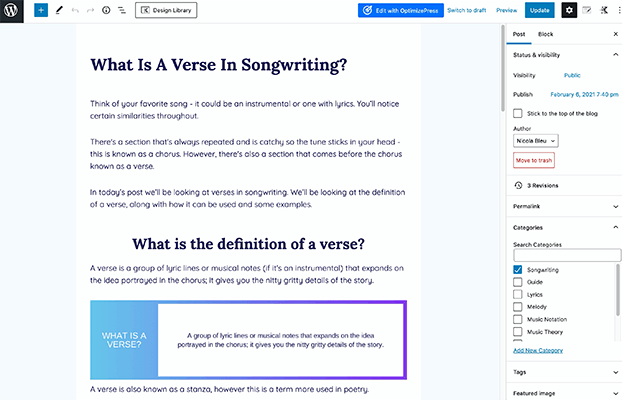
Het onderstaande voorbeeld komt uit de post editor van Tone Island in WordPress:

De oudercategorie is de term "Gear," de kindcategorieën staan dan hieronder: pedalen, gitaren en versterkers.
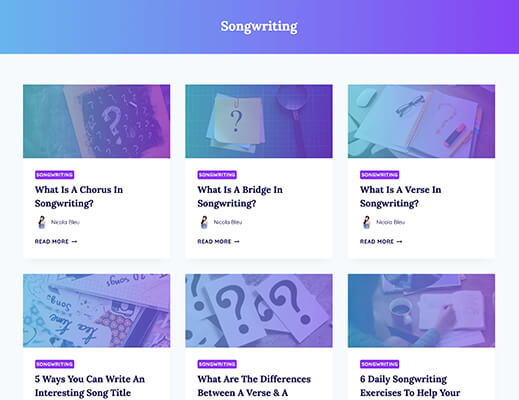
Als u op de voorkant van uw website op de categorie klikt, wordt u doorgestuurd naar de archiefpagina van de categorie. Hier is een voorbeeld van Your Creative Aura als u op het onderwerp 'songwriting' klikt:

Als u geen categorie aan uw bericht toewijst, gaat het automatisch naar de categorie 'Uncategorized'.
Tags daarentegen zijn optioneel te gebruiken, en niet alle websites gebruiken ze. Wij gebruiken ze niet hier op Blogging Wizard.
Tags zijn een manier om ongelooflijk specifiek te zijn over de onderwerpen die u in uw blogbericht behandelt. Categorieën, zowel ouder als kind, zijn relatief breed. Maar tags kunnen meerdere trefwoorden omvatten, enkelvoudige woorden en zinnen die relevant zijn voor het onderwerp.
U kunt een tag cloud weergeven door naar uw WordPress admin dashboard te gaan, naar Uiterlijk → Widgets en de Tag Cloud selecteren.

6. Uitgelichte afbeelding
De meeste blogs gebruiken uitgelichte afbeeldingen als visuele reclame voor hun bericht. Deze worden weergegeven op de homepage van hun blog en op het bericht zelf, maar kunnen ook worden gebruikt om te delen op sociale media en via andere netwerken.

Je hoeft geen grafisch ontwerper te zijn om afbeeldingen voor je berichten te maken. Tools als Visme en Placeit maken dit bijzonder gemakkelijk.
Bekijk onze lijst met online software voor grafisch ontwerp.
7. Uittreksel (facultatief)
Een uittreksel is een kort fragment uit het bericht dat wordt gebruikt als samenvatting voor uw blogberichten.
WordPress zal automatisch een uittreksel voor je genereren als je dit leeg laat. En dat is helemaal prima. Dat is precies wat we doen:

U kunt het uittreksel echter handmatig instellen in de editor van uw bericht. Het is ook vermeldenswaard dat sommige thema's (bv. Kadence) u de optie geven om de lengte van de automatisch gegenereerde uittreksels te regelen. Standaard zijn ze meestal 55 tekens.

8. Post attributen
Post attributen geven je de mogelijkheid om verschillende post templates te selecteren.
U ziet deze optie misschien helemaal niet en dat is niet erg als dat niet zo is. U ziet deze optie waarschijnlijk alleen als u een ander berichtsjabloon hebt gemaakt met een page builder plugin of als uw WordPress thema extra attributen biedt.
Laat het voorlopig als standaardoptie staan of sla het helemaal over.

Nu we de belangrijkste onderdelen van het toevoegen van een bericht aan WordPress hebben doorgenomen, laten we het fysieke gedeelte doornemen en een bericht toevoegen aan WordPress.
Een bericht toevoegen in WordPress
Je kunt op twee manieren een bericht aan WordPress toevoegen, door te krabben of door de inhoud uit een tekstverwerker te plakken. We zullen ze allebei doornemen.
Een bericht schrijven in WordPress vanuit het niets
Log in op uw WordPress site, ga naar Berichten → Nieuwe toevoegen en je krijgt een leeg concept WordPress bericht te zien.
Bij het schrijven van een nieuw bericht vanuit het niets is het het beste om een proces of checklist te volgen om ervoor te zorgen dat je elke taak voltooit die nodig is om een succesvol blogbericht te publiceren. De volgorde die ik hier laat zien hoeft niet de volgorde te zijn die je voor jezelf kiest.
Zie ook: 13 manieren om geld te verdienen met een website (en hoe te beginnen)Let op: Voordat je je bericht in WordPress schrijft, doe je onderzoek en voorbereiding. Je kunt ook het beste een conceptstructuur van je bericht opstellen, inclusief kopjes en een overzicht voor elke sectie.
1. Voeg een posttitel toe
De eerste stap is het invoeren van een titel voor je nieuwe bericht. Als je nog niet de best geoptimaliseerde kop hebt, typ dan gewoon een conceptkop in, want die kun je verderop nog bewerken.
2. Begin met het toevoegen van uw inhoud
Het gebruik van de Gutenberg visuele editor is anders dan uw typische tekstverwerker; het is echter relatief eenvoudig te gebruiken. Inhoud wordt toegevoegd via blokken die u toevoegt door op de plus-knop te klikken:

Er verschijnt een popover met de meest gebruikte blokken, zoals paragraaf, afbeelding en koppen. Als u een bepaald blok nodig hebt dat niet wordt getoond, klikt u op Alles doorbladeren voor een ruimere keuze:

Blokken zijn onderverdeeld in categorieën: tekst, media, design, widgets, embeds en SEO.
Er zijn veel Gutenberg block plugins van derden beschikbaar, zoals Kadence Blocks, maar in deze tutorial gebruik ik de standaard WordPress Gutenberg blocks.
We bekijken nu de meest voorkomende blokken die u waarschijnlijk zult gebruiken voor uw berichten.
Let op: Vergeet tijdens het schrijven van je nieuwe bericht in WordPress niet om op 'Concept opslaan' te klikken. WordPress heeft een automatische opslagfunctie, maar je kunt daar beter niet op vertrouwen als je problemen hebt met je browser of internetverbinding.
Tekstblokken - paragrafen, koppen en lijsten
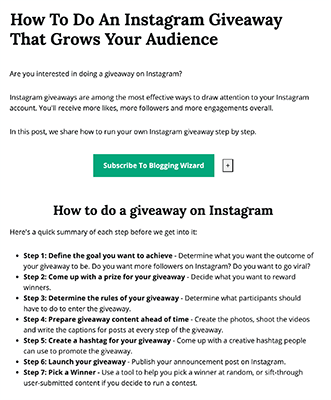
Hier hebben we de inleiding van een blogbericht, onze titel bovenaan, gevolgd door verschillende paragrafen, een knop (we komen later in dit bericht op knoppen), een kop en een opsomming van opsommingstekens:

Laten we doornemen hoe we ze toevoegen en bewerken.
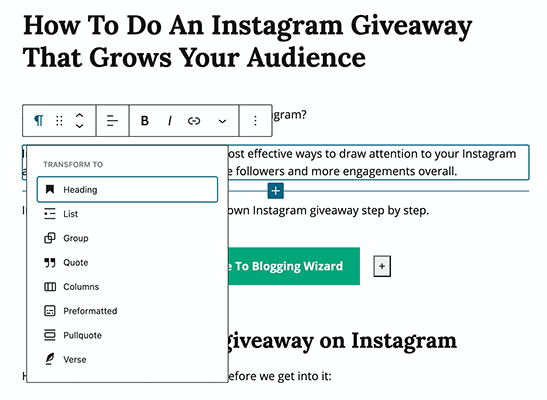
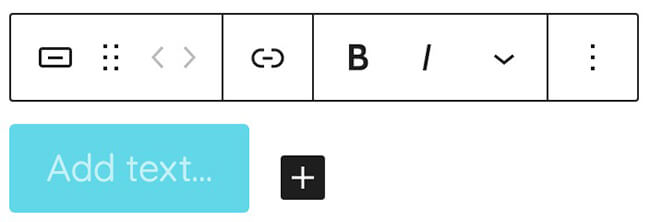
Vanaf de paragraaf voegen we een paragraafblok toe, of we kunnen gewoon beginnen met schrijven. Als we op de paragraaf klikken verschijnt een zwevende teksteditor:

Hier kunnen we bewerken hoe het paragraafblok eruit ziet.
- Beginnend vanaf links kunnen we het blok transformeren:

- Als we op het gestippelde raster klikken en het vasthouden, kunnen we het blok naar boven of beneden verplaatsen om de volgorde van de blokken te veranderen.
- De pijl omhoog en omlaag betekent dat we het blok bij elke klik met één omhoog of omlaag kunnen verplaatsen.
- Uitlijning - links, rechts of in het midden
- Vette of cursieve stijl
- Een link toevoegen (door eerst specifieke woorden in het blok te markeren)
- Drop down arrow - tekst markeren, tekstkleur veranderen en meer functies

- Tot slot hebben we door op de knop met 3 stippen te klikken nog meer instellingen, zoals kopiëren, dupliceren en bewerken als html. De functie bewerken als html is handig als u bekend bent met html-code:

U ziet ook een optie voor meer instellingen. Als u daarop klikt, verschijnt aan de rechterkant van de editor een tabblad met opties om uw lettergrootte, regelhoogte en kleurinstellingen te wijzigen.

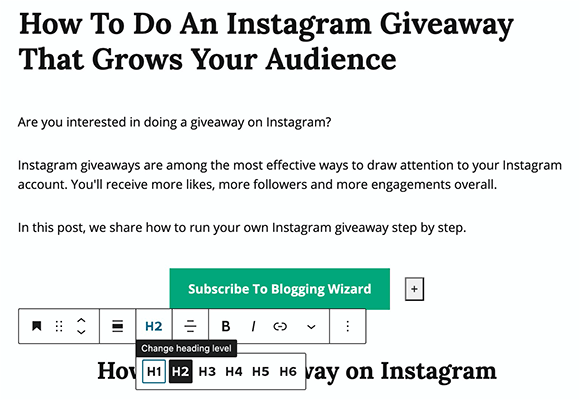
Laten we nu eens kijken naar koppen. Als we op onze kop uit ons voorbeeld klikken, zien we dat de zwevende teksteditor weer tevoorschijn komt, maar deze keer met een extra functie - een optie om kopniveaus te veranderen.

Een kop wordt automatisch toegevoegd als een H2 die de belangrijkste koppen in uw inhoud zijn, H1 is uw titel. De hiërarchie van koppen kan worden samengevat als:
- H1 - titel
- H2 - hoofdkoppen in een bericht
- H3 - subkoppen bij uw H2's
- H4 - subkoppen bij uw H3's
- H5 - subkoppen bij uw H4's
Let op: Wanneer u uw blogbericht structureert, moet u de hiërarchie van koppen in gedachten houden.
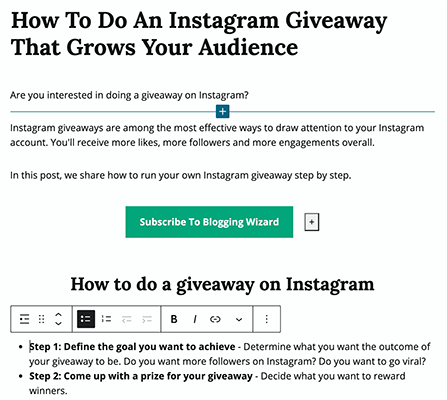
Laten we nu eens kijken naar onze lijst met opsommingstekens. Als we op onze lijst uit ons voorbeeld klikken, verschijnt de drijvende teksteditor weer met een paar extra functies speciaal voor lijsten - opsommingstekens en genummerd.

Let op: Op elk moment, als je een fout hebt gemaakt met een blok of het moet veranderen, kun je op de meest linkse knop van de zwevende teksteditor klikken om het te veranderen in een ander blok, zoals een alinea in een kop, of je kunt een groep alinea's markeren en veranderen in een lijst.
Media blokken - beeld, video en audio
Afbeeldingen zijn een visuele weergave van de inhoud van je bericht, ze kunnen een punt visueel aantonen of richting en instructie geven in de context van een tutorial.
Laten we eens doornemen hoe je een afbeelding toevoegt en de instellingen ervan.
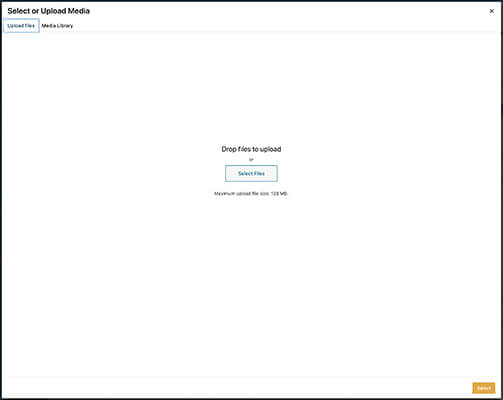
Om afbeeldingen toe te voegen selecteert u het afbeeldingsblok en dit zal verschijnen, een leeg afbeeldingsblok:

Net als alle andere blokken die we tot nu toe hebben laten zien, verschijnt er een zwevende balk met slechts een paar instellingen. In het blok Afbeelding heb je 3 opties om je afbeelding toe te voegen - Uploaden, Mediabibliotheek en Invoegen vanaf URL.
De meest voorkomende opties zijn Upload en Mediabibliotheek.
Als je Upload selecteert, kun je de afbeelding(en) die je in je bericht wilt plaatsen van je computer slepen; in de Mediabibliotheek kun je een afbeelding uit je bibliotheek selecteren:

Met hetzelfde voorbeeld uit Blogging Wizard is hier een sectie met een afbeelding die we in een bericht hebben geplaatst:

Nu een afbeelding is geplaatst, geeft de zwevende balk ons nog een paar opties: bijsnijden, vervangen en tekst toevoegen, en het tabblad aan de rechterkant van de editor toont meer afbeeldingsinstellingen: alt-tekst en afmetingen. Alt-tekst is het geschreven element van uw afbeelding dat wordt getoond wanneer de afbeelding niet kan worden weergegeven.
Hoewel u afbeeldingen in WordPress kunt bijsnijden en verkleinen, is het ook het beste om uw afbeeldingen te optimaliseren voordat u ze uploadt naar uw Mediabibliotheek. Dit bespaart op de hostingbronnen en verbetert de laadtijden van de pagina's.
Laten we nu eens kijken naar het toevoegen van audio en video, beide kunnen op 3 manieren: een audio/video-blok toevoegen, de audio/video insluiten, afhankelijk van het platform waar het vandaan komt, of door een shortcode toe te voegen.
De audio/video rechtstreeks toevoegen aan uw mediabibliotheek betekent dat uw webhosts middelen gebruiken, wat voor kleine bedrijven, solopreneurs of hobbyisten misschien niet geschikt is als u een klein of beperkt plan hebt. Video's in 4K kunnen meerdere GB opslagruimte in beslag nemen als ze niet goed geoptimaliseerd zijn.

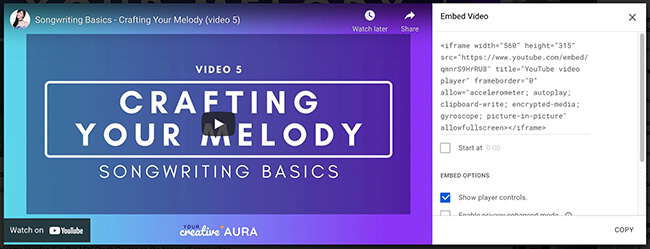
Onze tweede optie is om een specifiek platformblok te gebruiken, zoals YouTube, Spotify of SoundCloud (te vinden in de sectie Embeds):

Het is zo eenvoudig als het vinden van de URL van de audio en die te plakken in het audioblok:

Ten slotte kunnen we onze audio/video insluiten door de shortcode te vinden en die in een shortcodeblok te plakken (te vinden in de Widgets-sectie):

Zodra uw audio/video is geüpload of ingesloten, verschijnen er extra instellingen wanneer u op het blok klikt. Voor audio omvatten deze extra instellingen autoplay en loop, en voor video omvatten deze afspeelcontroles, autoplay en loop.
Ontwerp - knoppen, kolommen en afstandhouders/scheidingstekens
Met Gutenberg-blokken heb je meer controle dan je denkt over hoe elke post eruitziet, vooral als je de ontwerpblokken bekijkt.
De nuttigste blokken zijn knoppen, kolommen en afstandhouders/scheidingstekens. Laten we eens kijken hoe elk van hen werkt.
Buttons zijn handig om de aandacht van je lezers op iets belangrijks te vestigen. In plaats van een link in de tekst te plaatsen, maak je een button. Buttons worden het meest gebruikt voor call to actions, zoals subscribe of affiliate buttons.
Hier is een voorbeeld van een knop op Blogging Wizard die het Gutenberg-knoppenblok gebruikt:

Om een knop toe te voegen, klik je op de plusknop in de visuele editor van WordPress en selecteer je Knoppen. Er verschijnt een lege knop:

Door op de knop te klikken, kunt u deze een label geven, bijvoorbeeld "Probeer deze tool", "Abonneren" enz. De zwevende balk geeft u opties om uw knop aan te passen, zoals een link toevoegen, hem vet of cursief maken. De belangrijkste aanpassing komt van het tabblad aan de rechterkant, waarmee u het volgende kunt doen:
- Verander de stijl van uw knop - vullen of omlijnen
- Bewerk de kleur van de knop en de tekst
- Bewerk de randradius en de breedte
- Link instellingen
- En aangepaste css die u misschien wilt toevoegen

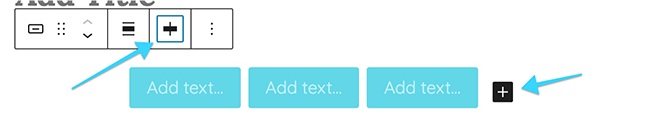
Als u meer dan één knop in het blok nodig hebt, klikt u gewoon op de plusknop om er meer toe te voegen. U kunt ook de uitlijning van de knoppen wijzigen:

Nu de kolommen.
Als je meer diversiteit wilt in hoe je bericht eruit ziet, probeer dan het kolommenblok te gebruiken.
Het kolommenblok heeft verschillende indelingen om uit te kiezen, zoals een 50/50 verdeling en een 25/75/25 verdeling:

Zodra u een splitsingsvariant selecteert, zal uw kolommenblok een enkele rij splitsen in de door u geselecteerde variatie. Hier is een voorbeeld wanneer we de 50/50 splitsing selecteren:

Ons blok is nu opgesplitst in twee even blokken, waaraan we elk een nieuw blok kunnen toevoegen.
Deze functie is ongelooflijk handig als u een recensie- of nieuwssite beheert, omdat u creatief kunt zijn met de lay-out zonder een plugin van derden nodig te hebben.
Afstandhouders en scheidingstekens zijn, zoals de naam al zegt, een goede manier om ruimte toe te voegen en delen van je bericht op te splitsen.
Er is niet veel aan te passen met deze twee functies, omdat hun doel zoet en eenvoudig is. Met de afstandhouder kun je de punt verslepen om hem hoger te maken (hij verschijnt transparant op de voorkant, niet grijs), en als je op het scheidingsteken klikt, kun je de stijl en kleur ervan wijzigen in het rechterpaneel.

Dus nu hebben we de meest voorkomende Gutenberg blokken doorgenomen en hoe ze te gebruiken. Wat als je je post al elders hebt geschreven? Hoe zet je je post over in WordPress?
Een bericht in WordPress toevoegen vanuit een tekstverwerker
Niet iedereen wil vanaf nul beginnen met het schrijven van een WordPress bericht. Als je bent zoals ik, zijn we gewend om in Microsoft Word of Google Docs vrolijk door te typen om inhoud voor onze website te schrijven.
Dus, in dit scenario, hoe krijgen we onze inhoud in WordPress?
Gewoon kopiëren en plakken.
Gelukkig is de visuele editor van WordPress goed in het begrijpen van de inhoud die erin wordt gezet.
Hier is een voorbeeld van een bericht uit Google Docs en dan geplakt in WordPress:
Google Docs:

WordPress:

Koppen, alinea's, afbeeldingen en opsommingstekens zal het begrijpen en gemakkelijk kunnen omzetten in blokken.
Als je embedcodes hebt ingevoerd voor audio- of videobestanden, zal WordPress ze automatisch omzetten in embedblokken, en de audio of video insluiten in je nieuwe bericht.
Er zijn echter een paar bewerkingen die je moet doen.
- Het kopniveau wordt overgenomen, maar niet de opmaak, daarom moet u de uitlijning veranderen, maar de vet- en cursiefopmaak blijft behouden.
- Ten tweede, afhankelijk van het type afbeeldingsbestand, wordt de afbeelding mogelijk niet overgedragen, maar komt er een leeg afbeeldingsblok voor in de plaats, dat u moet uploaden. Als de afbeelding wordt overgedragen, moet u deze opslaan in uw Mediabibliotheek door te klikken op de knop Opslaan:

- Aangepaste kolommen die u maakt in een tekstverwerker worden niet herkend in WordPress en worden overgezet als éénrijige paragraafblokken.
Zodra u uw inhoud hebt geplakt en opgemaakt zoals u wilt, klikt u op Concept opslaan.
9 stappen om je nieuwe post klaar te maken voor publicatie
Als u beide methoden gebruikt om uw nieuwe bericht aan WordPress toe te voegen, bereikt u uiteindelijk het punt waarop uw bericht compleet is.
Wat zijn de volgende stappen voor publicatie?
Hier is een overzicht van de eenvoudigste manier om je bericht perfect te krijgen voordat je op de publicatieknop klikt.
- Stel de auteur in
- Stel de permalink in
- Selecteer een categorie, en tags (indien van toepassing)
- Selecteer een uitgelichte afbeelding
- Schrijf het uittreksel (indien van toepassing)
- Afbeeldingen van sociale media uploaden
- SEO titel en meta beschrijving
- Voorbeeld van de post
- De post publiceren of inplannen
1. Stel de auteur in
Klik op het tabblad onder de auteur en selecteer een naam:

Wanneer u een naam selecteert, verschijnt de auteursbio van die persoon op het gepubliceerde bericht. WordPress-thema's presenteren de auteursbio op verschillende manieren, controleer daarom de instellingen van uw thema's:

2. Stel de permalink in
De eerste keer dat u op Concept opslaan klikt, geeft WordPress het nieuwe bericht een post-ID in het tabblad permalink. Als u vergeet een titel aan het bericht toe te voegen, wordt het post-ID aangemaakt met de standaardinstellingen in WordPress, meestal numeriek:

Bewerk de permalink met relevante trefwoorden uit het bericht.
3. Selecteer de categorie, en tags (indien van toepassing)
Categorieën organiseren uw inhoud en verbeteren de ervaring van de lezer wanneer deze meer wil weten over een specifiek onderwerp.
U kunt ouder- en kindcategorieën maken: oudercategorieën zijn breed van opzet, maar kindcategorieën verfijnen het onderwerp:

Categoriepagina's worden automatisch aangemaakt telkens wanneer u een nieuwe categorie aan uw website toevoegt.
Categoriepagina's zijn nuttig voor de lezer omdat hij alle inhoud over een onderwerp gemakkelijk kan bekijken in plaats van door de website te bladeren.
Als u de Tag Cloud-widget op uw website hebt ingeschakeld, kunt u via het tabblad Tags tags aan uw berichten toevoegen.
4. Selecteer een uitgelichte afbeelding
Om uitgelichte afbeeldingen op je nieuwe bericht te tonen ga je naar de Uitgelichte afbeelding → Stel uitgelichte afbeelding in :

Upload uw uitgelichte afbeelding, stel de alt-tekst in en voeg in. U kunt bewerken hoe uw uitgelichte afbeelding op uw berichten en blogpagina verschijnt door de instellingen van uw WordPress-thema's te controleren.
5. Schrijf het uittreksel (indien van toepassing)
Niet elk blog toont uittreksels op de blogpagina, maar in de post-editor kunt u handmatig een uittreksel toevoegen.

Als u de eerste paar zinnen automatisch wilt gebruiken, ga dan naar de instellingen van uw WordPress-thema's om deze optie te selecteren.
6. Afbeeldingen van sociale media uploaden
Het uploaden van social media-afbeeldingen bij uw nieuwe bericht is nuttig voor de lezers die van uw inhoud houden en deze delen op het social media-account. Het is ook nuttig als u van plan bent platforms voor inhoudspromotie te gebruiken.

7. SEO titel en meta beschrijving
Het doel van SEO (search engine optimization) begrijpen kan een uitdaging zijn voor een nieuwe blogger. Hoe je SEO-strategieën met succes in je inhoud implementeert is een essay op zich - maar we hebben een volwaardige beginnersgids voor SEO voor je om meer te leren.
Er zijn verschillende gratis en betaalde WordPress SEO plugins die je kunt gebruiken, elk met een verscheidenheid aan functies. De belangrijkste zijn het kunnen hebben van een SEO titel en meta beschrijving:

Met de preview-functie kun je zien hoe je bericht eruit zou zien in de zoekresultaten.
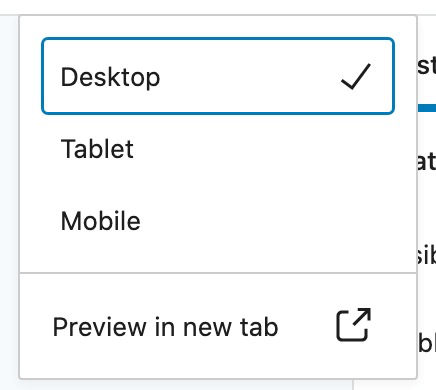
8. Geef een voorbeeld van de post
Voordat u op de knop publiceren drukt, moet u een voorbeeld van het bericht bekijken en controleren hoe het bericht op de voorkant van de website verschijnt.
Klik op de voorbeeldknop en selecteer hoe je het bericht wilt bekijken: desktop, tablet of mobiel:

Als het bericht precies zo verschijnt als u wilt, is de laatste stap publiceren.
Als je een redacteur hebt die het bericht voor publicatie beoordeelt, kun je op hangende beoordeling klikken. Als je hangende beoordeling aanvinkt, gaat het bericht nu van het tabblad concepten naar een tabblad hangende beoordeling in het dashboard voor berichten:

9. De post publiceren of inplannen
Zodra het bericht klaar is om te worden gepubliceerd, hebt u twee opties: onmiddellijk publiceren of een publicatiedatum plannen.
Om het bericht onmiddellijk te publiceren klikt u op de blauwe knop Publiceren.
U kunt een publicatiedatum plannen door op 'onmiddellijk' te klikken, waarna een kalender verschijnt. Hier kunt u een datum en tijd kiezen om uw bericht te publiceren:

Zodra u op publiceren drukt, verschijnt uw gepubliceerde bericht op uw blog, zodat bezoekers van uw website het kunnen bekijken. Alle berichten die u maakt, worden gepubliceerd op de voorpagina van uw blog, tenzij u een datum uit het verleden selecteert.
Hier is de voorpagina van Blogging Wizard's blog:
Zie ook: SE Ranking Review 2023: Uw complete SEO-toolkit
Standaard wordt een bericht gepubliceerd als openbaar, maar u kunt ook privéberichten en berichten met wachtwoordbeveiliging hebben.
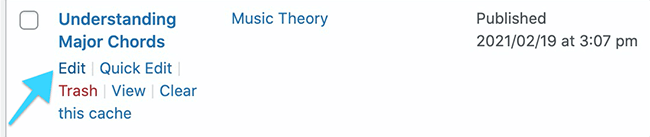
Als je het bericht eenmaal hebt gepubliceerd, kun je verderop nog wijzigingen en updates aanbrengen. Berichten bewerken is eenvoudig, je hoeft alleen maar met de muis over het bericht te gaan op het dashboard van de berichten en op bewerken te klikken:

Zodra u uw wijzigingen in het bericht hebt aangebracht, klikt u op bijwerken.
Over naar jou.
En daar hebben we het dan: een volwaardige beginnersgids voor het toevoegen, bewerken en publiceren van een WordPress bericht.
Laten we het proces samenvatten:
- Berichten → Nieuw toevoegen om een nieuw bericht toe te voegen
- Typ uw kop in
- Gebruik de Gutenberg-blokken om uw inhoud te creëren of plak uw inhoud in vanuit een tekstverwerker - alinea, koppen, afbeeldingen, knoppen en afstandhouders behoren tot de meest gebruikte blokken.
- Vergeet niet het concept op te slaan tijdens het schrijven en opmaken van uw inhoud
- Zodra uw inhoud compleet is, maakt u uw bericht klaar voor publicatie:
- De naam van de auteur
- Het instellen van de permalink
- Een categorie selecteren en eventueel tags gebruiken
- Een uitgelichte afbeelding kiezen en sociale media-afbeeldingen uploaden
- Een uittreksel schrijven als uw thema dit laat zien
- Vul de SEO-titel en de metabeschrijving aan
- Tot slot, bekijk uw bericht voor de laatste controles en publiceer dan onmiddellijk of plan een publicatiedatum
Wat nu? U moet uw artikel promoten om het bekend te maken. Onze gids voor het promoten van uw blog helpt u op weg.
Vond je dit artikel nuttig? We zouden het graag delen met iedereen die het misschien nuttig vindt.


