Cómo añadir una entrada en WordPress: Guía para principiantes

Tabla de contenido
Escribir tu primer post en WordPress puede parecer un reto, especialmente cuando no estás familiarizado con el editor de WordPress y los bloques de Gutenberg.
En este post vamos a ver cómo añadir entradas de WordPress en su sitio web, junto con la forma de editar, programar y publicar.
En muy poco tiempo estarás publicando tu primer post en tu sitio web WordPress.
Empecemos...
¿Cuál es la diferencia entre las entradas y las páginas de WordPress?
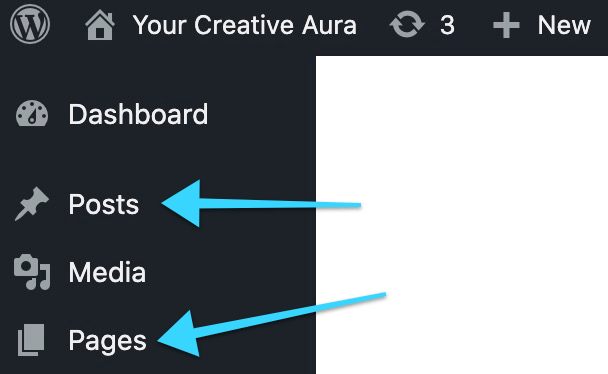
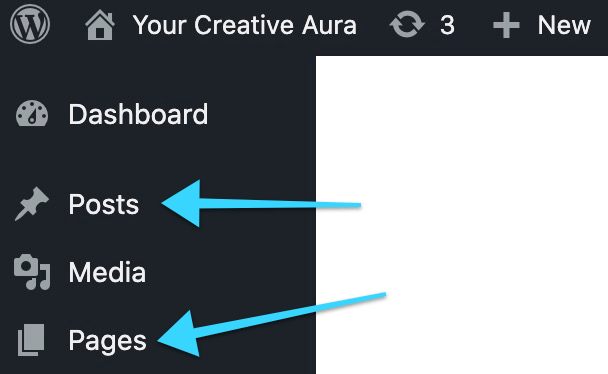
Cuando acceda a su sitio web WordPress, verá dos opciones para añadir contenido: entradas y páginas:

Entonces, ¿cuál es exactamente la diferencia entre ellos y cómo sé cuál añadir a mi contenido?
Una página de WordPress es una pieza de contenido estático y rara vez actualizado, por lo general atemporal en su propósito. Ejemplos de páginas de WordPress son: acerca de, contacto, divulgación, términos & condiciones.
Un post en WordPress suele formar parte de un blog como el que tenemos aquí en Blogging Wizard, en el que publicamos y actualizamos contenidos de forma frecuente y continua.
Entender el editor de bloques de WordPress
Inicie sesión en su sitio de WordPress y verá su panel de control de WordPress. A continuación, vaya a Posts → Añadir nuevo en el panel de administración de la izquierda.

Aparecerá un nuevo post, aquí será donde introduzcas todo tu contenido para tu post usando el editor visual de Gutenberg.
Vamos a echar un vistazo rápido al editor de WordPress y a la configuración de las entradas. Para que aparezca la configuración de las entradas, tendrás que hacer clic en el icono de engranaje de la parte superior derecha:

- Título del puesto
- Contenido
- Post autor
- Permalink
- Categorías y etiquetas
- Imagen destacada
- Extracto
- Atributos del puesto
La pila de 3 puntos en la esquina superior derecha te muestra el modo Opciones. Las principales características aquí son el modo Vista de la entrada, como pantalla completa para eliminar distracciones, y el modo Editor, que convierte la entrada en un editor visual o de código (vista en código html).
Repasemos la configuración del puesto y lo que debes hacer.
1. Título de la entrada
El título es el encabezamiento. Es una declaración que muestra al lector lo que va a ofrecer en el contenido escrito a continuación.
Los titulares pueden adoptar muchas formas, como preguntas, afirmaciones y listas numeradas. Sin embargo, recuerde que su titular es esencialmente una promesa al lector. Le está prometiendo algo de valor y relevante para el lector.
Si necesitas ayuda para escribir titulares cautivadores, consulta nuestra guía para escribir mejores titulares.
2. Publicar contenido
Antes incluso de empezar a redactar el contenido de tu post, habrás investigado a tu audiencia, sus puntos débiles y lo que quieren aprender. El siguiente paso es redactar un post convincente que a tu audiencia le encante y lo comparta.
En esta sección, el cielo es el límite. Puede añadir texto, imágenes, incrustar audio y vídeos, añadir citas y mucho más utilizando los bloques Gutenberg.
Lo mejor de Gutenberg es la cantidad de plugins de terceros disponibles para ampliar la lista estándar de bloques que ofrece Gutenberg con más opciones personalizables, la mayoría de los cuales son gratuitos.
Echa un vistazo a nuestro post sobre WordPress Gutenberg Bloques plugins para obtener más información.
3. Post autor
Aquí es donde seleccionas el autor del post que estás publicando.
Por defecto, se seleccionará tu cuenta de autor. Pero, si tienes otros escritores, puedes cambiar el autor a su cuenta seleccionándola de la lista.
Nota: Puede añadir un nuevo autor en el panel de control de WordPress, dirigiéndose a Usuarios → Añadir nuevo Puedes seleccionar un rol que cambiará los permisos que tendrán. En la mayoría de los casos, los permisos de Colaborador o Autor son los mejores. Una vez creada la cuenta, puedes editarla y añadir su biografía de autor que aparecerá debajo de sus entradas de blog. Sin embargo, la visualización de las biografías de autor está controlada por tu tema.

4. Permalink
El destino o inicio de tu entrada en WordPress viene determinado por el permalink (también conocido como URL de la entrada) que elijas, visible en la barra de direcciones de tu navegador:

Por ejemplo, el título podría ser "Guía para principiantes sobre la limpieza del hogar", por lo que la palabra clave de la URL de la entrada sería "limpieza-casa".
5. Categorías y etiquetas
Las categorías y etiquetas forman parte del sistema de taxonomía de WordPress.
Las categorías se utilizan para organizar sus entradas y son increíblemente útiles para sus lectores que quieren aprender más sobre un tema en particular en lugar de navegar sin rumbo a través de cada página de su blog.
Las categorías se dividen en categorías superiores e inferiores. Las categorías superiores son las más amplias.
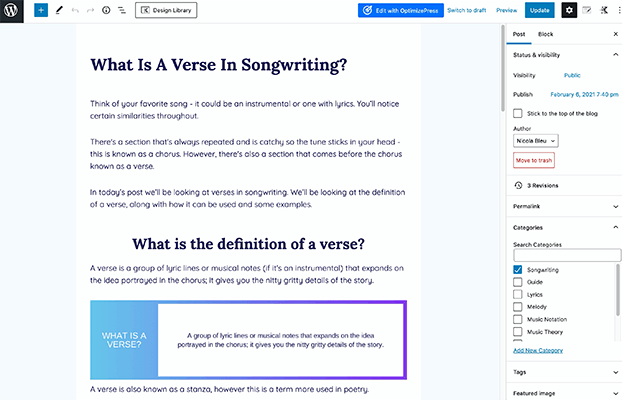
El ejemplo siguiente es del editor de entradas de Tone Island en WordPress:

La categoría principal es el término "Equipo", a continuación se enumeran las categorías secundarias: pedales, guitarras y amplificadores.
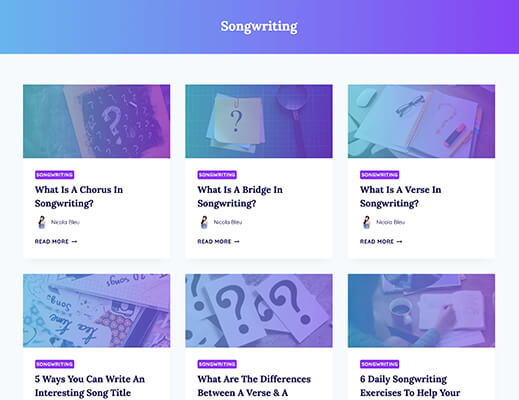
En el frontend de tu sitio web, si haces clic en la categoría, te redirigirá a la página de archivo de la categoría. Aquí tienes un ejemplo de Tu aura creativa si haces clic en el tema "composición de canciones":

Si no asignas una categoría a tu entrada, ésta pasará automáticamente a la categoría "Sin categoría".
Por otro lado, el uso de etiquetas es opcional, y no todos los sitios web las utilizan. Nosotros no las utilizamos aquí en Blogging Wizard.
Las etiquetas son una forma de ser increíblemente específico sobre los temas que estás cubriendo en tu entrada de blog. Las categorías, tanto padre como hijo, son relativamente amplias. Sin embargo, las etiquetas pueden cubrir múltiples palabras clave, palabras singulares y frases relevantes para el tema.
Puede mostrar una nube de etiquetas accediendo a su panel de administración de WordPress, yendo a Apariencia → Widgets y seleccionando la nube de etiquetas.

6. Imagen destacada
La mayoría de los blogs utilizan imágenes destacadas como anuncio visual de su entrada, que se mostrará en la página de inicio del blog y en la propia entrada, pero que también se puede utilizar para compartir en las redes sociales y a través de otras redes.

No hace falta ser diseñador gráfico para crear imágenes para tus posts. Herramientas como Visme y Placeit lo hacen especialmente fácil.
Consulte nuestra lista de herramientas de software de diseño gráfico en línea.
7. Extracto (opcional)
Un extracto es un breve fragmento de la entrada que se utiliza como resumen para las entradas de su blog.
Si deja este campo en blanco, WordPress generará automáticamente un extracto para usted. Y eso está completamente bien, es exactamente lo que hacemos:

Sin embargo, puede configurar manualmente el extracto en el editor de entradas. También cabe señalar que algunos temas (por ejemplo, Kadence) le ofrecen la opción de controlar la longitud de los extractos generados automáticamente. Por defecto, suelen tener 55 caracteres.

8. Atributos del puesto
Los atributos de entrada te dan la opción de seleccionar diferentes plantillas de entrada.
Es posible que no vea esta opción en absoluto y eso está bien si no lo hace. Es probable que sólo vea esta opción si ha creado una plantilla de entrada diferente con un plugin constructor de páginas o su tema de WordPress ofrece atributos adicionales.
Por ahora, déjala como opción por defecto o sáltatela por completo.

Ahora que hemos repasado las partes principales que intervienen a la hora de añadir una entrada a WordPress, pasemos a la parte física y añadamos una entrada a WordPress.
Cómo añadir una entrada en WordPress
Puedes añadir una entrada a WordPress de dos formas, desde cero o pegando el contenido desde un procesador de textos. Vamos a repasar cada una de ellas.
Escribir una entrada en WordPress desde cero
Inicie sesión en su sitio de WordPress, diríjase a Posts → Añadir nuevo y se encontrará con un borrador en blanco de la entrada de WordPress.
Cuando se trata de escribir una nueva entrada desde cero, lo mejor es tener un proceso o lista de comprobación a seguir para asegurarse de que completa cada tarea necesaria para publicar una entrada de blog con éxito. El orden que muestro aquí no tiene por qué ser el orden que usted elija para sí mismo.
Nota: Antes de escribir su entrada en WordPress, investigue y prepárela. También es mejor que prepare un borrador de la estructura de su entrada, con títulos y una descripción general de cada sección.
1. Añadir un título de entrada
El primer paso es añadir un título a la nueva entrada. Si aún no tienes el titular mejor optimizado, escribe un borrador, ya que podrás editarlo más adelante.
2. Empieza a añadir tus contenidos
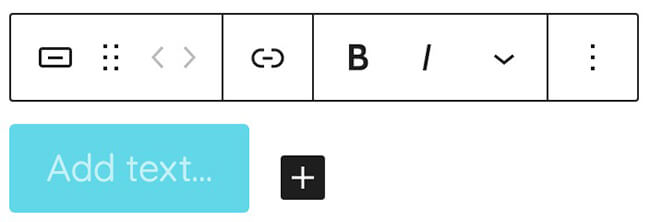
El uso del editor visual de Gutenberg es diferente del típico procesador de textos; sin embargo, es relativamente sencillo de utilizar. El contenido se añade mediante bloques que se añaden haciendo clic en el botón más:

Aparecerá una ventana emergente con los bloques más utilizados, como párrafos, imágenes y títulos. Si necesita un bloque concreto que no se muestra, haga clic en Examinar todo para obtener una selección más amplia:

Los bloques se dividen en categorías: texto, multimedia, diseño, widgets, incrustaciones y SEO.
Hay muchos plugins de bloques Gutenberg de terceros disponibles, como Kadence Blocks, sin embargo, a lo largo de este tutorial utilizaré los bloques Gutenberg predeterminados de WordPress.
A continuación repasaremos los bloques más comunes que probablemente utilizarás para tus entradas.
Nota: Cuando escriba una nueva entrada en WordPress, no olvide hacer clic en "Guardar borrador". WordPress dispone de una función de guardado automático, pero es mejor no confiar en ella si tiene problemas con el navegador o la conexión a Internet.
Bloques de texto: párrafos, títulos y listas
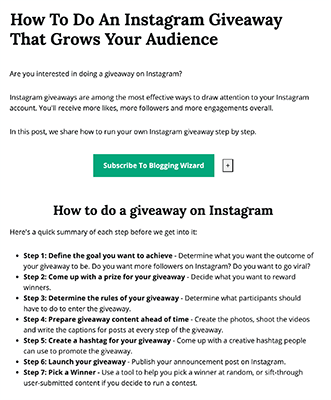
Aquí tenemos la introducción a una entrada de blog, nuestro título en la parte superior seguido de varios párrafos, un botón (hablaremos de los botones más adelante en la entrada), un encabezado y una lista de viñetas:

Veamos cómo añadirlos y editarlos.
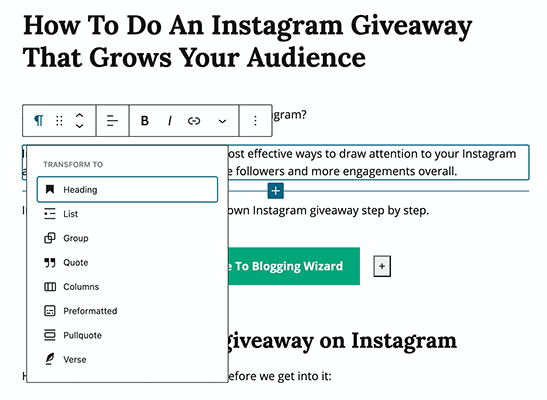
Si hacemos clic en el párrafo, aparecerá un editor de texto flotante:

Aquí podemos editar el aspecto del bloque de párrafos.
- Empezando por la izquierda podemos transformar el bloque:

- Si mantenemos pulsada la cuadrícula de puntos, podemos mover el bloque hacia arriba o hacia abajo en la página para reorganizar el orden de los bloques.
- La flecha hacia arriba y hacia abajo significa que podemos mover el bloque hacia arriba o hacia abajo en una unidad por cada clic.
- Alineación: izquierda, derecha o centro
- Negrita o cursiva
- Añadir un enlace (resaltando primero las palabras específicas del bloque)
- Flecha desplegable - resaltar texto, cambiar el color del texto y más funciones

- Por último, haciendo clic en el botón de los 3 puntos tenemos más opciones, como copiar, duplicar y editar como html. La función de editar como html es útil si estás familiarizado con el código html:

Al hacer clic en ella, aparecerá una pestaña a la derecha del editor que te dará opciones para cambiar el tamaño de la fuente, la altura de la línea y el color.

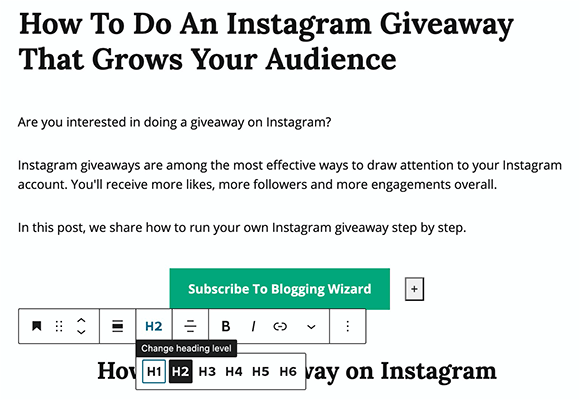
Si hacemos clic en el título de nuestro ejemplo, veremos que aparece de nuevo el editor de texto flotante, pero esta vez con una función adicional: la opción de cambiar los niveles de los títulos.

Un encabezamiento se añade automáticamente como H2, que son los encabezamientos principales de su contenido, siendo H1 su título. La jerarquía de los encabezamientos puede resumirse como:
- H1 - título
- H2 - títulos principales de una entrada
- H3 - subtítulos de los H2
- H4 - subtítulos de los H3
- H5 - subtítulos de sus H4
Nota: Cuando estructure la entrada de su blog, debe tener en cuenta la jerarquía de los títulos.
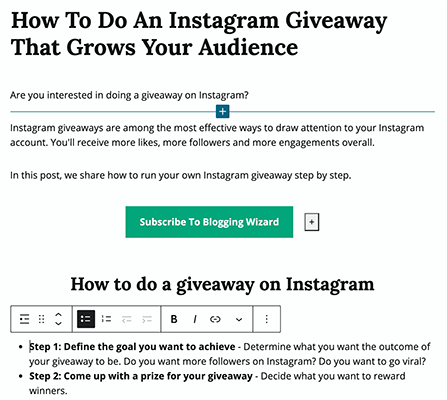
Veamos ahora nuestra lista con viñetas. Si hacemos clic en la lista de nuestro ejemplo, aparecerá de nuevo el editor de texto flotante con algunas funciones adicionales específicas para listas: viñetas y numeradas.

Nota: En cualquier momento, si has cometido un error con un bloque o necesitas cambiarlo, puedes hacer clic en el botón situado más a la izquierda del editor de texto flotante para transformarlo en un bloque diferente, como un párrafo en un título, o puedes resaltar un grupo de párrafos y transformarlo en una lista.
Bloques multimedia: imagen, vídeo y audio
Las imágenes son una representación visual del contenido de su entrada, pueden demostrar un punto visualmente o proporcionar dirección e instrucción en el contexto de un tutorial.
Veamos cómo añadir una imagen y su configuración.
Para añadir imágenes, seleccione el bloque de imágenes y aparecerá un bloque de imágenes en blanco:

Al igual que el resto de bloques que hemos mostrado hasta ahora, aparece una barra flotante, sin embargo, con sólo unos pocos ajustes. En el bloque de imagen tienes 3 opciones para añadir tu imagen - Subir, Biblioteca multimedia e Insertar desde URL.
Las opciones más comunes son Cargar y Mediateca.
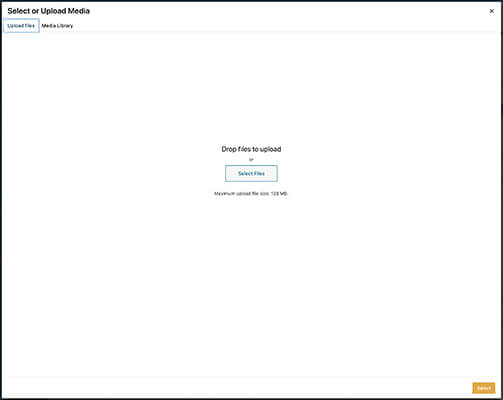
Si selecciona Cargar, tendrá la opción de arrastrar y soltar desde su ordenador la imagen o imágenes que desee colocar en su entrada; la Biblioteca multimedia le permitirá seleccionar una imagen de su biblioteca:

Usando el mismo ejemplo de Blogging Wizard, aquí hay una sección que muestra una imagen que hemos colocado en un post:

Con una imagen ya colocada, la barra flotante nos ofrece ahora algunas opciones más: recortar, reemplazar y añadir texto, y la pestaña de la derecha del editor muestra más ajustes de la imagen: texto alternativo y dimensiones. El texto alternativo es el elemento escrito de tu imagen que se mostrará cuando la imagen no se pueda renderizar.
Aunque puede recortar y cambiar el tamaño de las imágenes en WordPress, también es mejor optimizar sus imágenes antes de subirlas a su biblioteca multimedia, esto ahorrará recursos de alojamiento y mejorará los tiempos de carga de la página.
Veamos ahora cómo añadir audio y vídeos, ambos se pueden hacer de 3 formas: añadiendo un bloque de audio/vídeo, incrustando el audio/vídeo dependiendo de la plataforma de la que provenga o añadiendo un shortcode.
Si añades el audio/vídeo directamente a tu biblioteca multimedia, utilizarás los recursos de tu proveedor de alojamiento web, lo que puede no ser adecuado para pequeñas empresas, autónomos o aficionados con un plan pequeño o limitado. Los vídeos en 4K pueden ocupar varios GB de espacio de almacenamiento si no se optimizan correctamente.
Ver también: Los 20 mejores productos para vender en Amazon en 2023 (según datos)
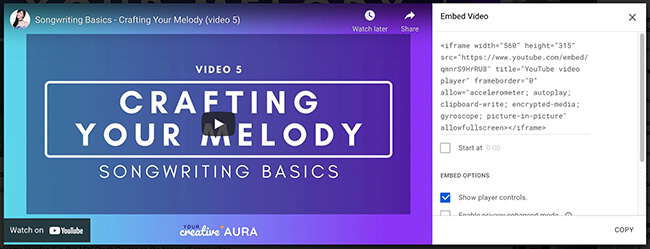
Nuestra segunda opción es utilizar un bloque de plataforma específico como YouTube, Spotify o SoundCloud (que se encuentra en la sección Embeds):

Es tan sencillo como encontrar la URL del audio y pegarla en el bloque de audio:

Por último, podemos incrustar nuestro audio/video encontrando el shortcode y pegándolo en un bloque shortcode (que se encuentra en la sección Widgets):

Una vez cargado o incrustado el audio o el vídeo, al hacer clic en el bloque aparecerán ajustes adicionales, como la reproducción automática y el bucle, en el caso del audio, y los controles de reproducción, la reproducción automática y el bucle, en el caso del vídeo.
Diseño - botones, columnas y espaciadores/separadores
Con los bloques de Gutenberg tienes más control del que crees sobre el aspecto de cada post, sobre todo si echas un vistazo a los bloques de diseño.
Los bloques más útiles son los botones, las columnas y los espaciadores/separadores. Veamos cómo funciona cada uno de ellos.
Los botones son útiles para dirigir la atención de sus lectores hacia algo importante, en lugar de colocar un enlace en el texto, crearía un botón. Los botones se utilizan más comúnmente para las llamadas a la acción, como los botones de suscripción o afiliación.
Aquí tienes un ejemplo de botón en Blogging Wizard usando el bloque de botones de Gutenberg:

Para añadir un botón, haga clic en el botón más del editor visual de WordPress y seleccione Botones. Aparecerá un botón en blanco:

Al hacer clic en el botón, puede etiquetarlo, por ejemplo "Pruebe esta herramienta", "Suscríbase", etc. La barra flotante le ofrece opciones para personalizar el botón, como añadir un enlace, ponerlo en negrita o en cursiva. La personalización principal procede de la pestaña de la derecha, que le permite:
- Cambiar el estilo del botón: relleno o contorno
- Editar el color del botón y del texto
- Editar el radio y la anchura del borde
- Configuración de enlaces
- Y css personalizado es posible que desee añadir

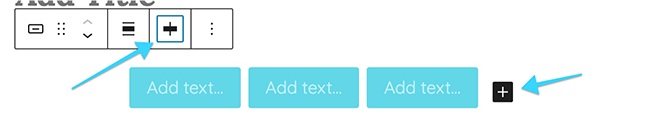
Si necesita más de un botón en el bloque, basta con hacer clic en el botón más para añadir más. Además, puede cambiar la alineación de los botones:

Ahora pasemos a las columnas.
Si quieres variar el aspecto de tu entrada, prueba a utilizar el bloque de columnas.
El bloque de columnas tiene varias disposiciones para elegir, como la división 50/50 y la división 25/75/25:

Una vez que seleccione una variación de división, su bloque de columnas producirá una sola fila dividida en la variación que haya seleccionado. A continuación se muestra un ejemplo cuando seleccionamos la división 50/50:

Nuestro bloque se ha dividido ahora en dos bloques pares, a cada uno de los cuales podemos añadir un nuevo bloque.
Esta función es increíblemente útil si diriges un sitio de reseñas o noticias, ya que puedes dar rienda suelta a tu creatividad con el diseño sin necesidad de un plugin de terceros.
Los espaciadores y separadores son, como su nombre indica, una forma estupenda de añadir espacio y separar partes de tu entrada.
No hay mucho que personalizar con estas dos características ya que su propósito es dulce y simple. Con el espaciador puedes arrastrar el punto para aumentar su altura (aparecerá transparente en el frontend no gris), y si haces clic en el separador, puedes cambiar su estilo y color en el panel derecho.

Ya hemos visto los bloques más comunes de Gutenberg y cómo usarlos. ¿Qué pasa si ya has escrito tu entrada en otro sitio? ¿Cómo transfieres tu entrada a WordPress?
Añadir una entrada en WordPress desde un procesador de textos
No todo el mundo quiere empezar a escribir un post en WordPress desde cero. Si eres como yo, estamos acostumbrados a estar en Microsoft Word o Google Docs tecleando alegremente escribiendo contenidos para nuestro sitio web.
Entonces, en este escenario, ¿cómo introducimos nuestro contenido en WordPress?
Basta con copiarlo y pegarlo.
Por suerte, el editor visual de WordPress es muy bueno para entender el contenido que se pone en él.
Aquí tienes un ejemplo de un post de Google Docs y luego pegado en WordPress:
Google Docs:

WordPress:

Los títulos, párrafos, imágenes y viñetas los entenderá y podrá convertirlos en bloques fácilmente.
Si has introducido códigos de incrustación para archivos de audio o vídeo, WordPress los convertirá automáticamente en bloques de incrustación e incrustará el audio o el vídeo en tu nueva entrada.
Sin embargo, tendrás que hacer algunas modificaciones.
- Se transferirá el nivel de encabezamiento pero no el formato, por lo que tendrá que cambiar la alineación, aunque se mantendrá el formato de negrita y cursiva.
- En segundo lugar, dependiendo del tipo de archivo de imagen, es posible que la imagen no se transfiera, sino que en su lugar aparecerá un bloque de imagen en blanco que tendrás que cargar. Si la imagen se transfiere, tendrás que guardarla en tu biblioteca multimedia haciendo clic en el botón Guardar:

- Las columnas personalizadas que cree en un procesador de textos no se reconocerán en WordPress y se transferirán como bloques de párrafo de una fila.
Una vez que hayas pegado el contenido y le hayas dado el formato que desees, haz clic en Guardar borrador.
9 pasos para que tu nuevo post esté listo para publicarse
Usando cualquiera de los dos métodos para añadir tu nueva entrada a WordPress, llegarás al punto en el que tu entrada esté completa.
¿Cuáles son los siguientes pasos antes de la publicación?
A continuación te mostramos la forma más sencilla de conseguir que tu entrada quede perfecta antes de pulsar el botón de publicar.
- Establecer el autor
- Establecer el permalink
- Seleccione una categoría y etiquetas (si procede)
- Seleccione una imagen destacada
- Escriba el extracto (si procede)
- Cargar imágenes en las redes sociales
- Título SEO y meta descripción
- Vista previa del post
- Publicar o programar la entrada
1. Establecer el autor
Haga clic en la pestaña situada debajo del autor y seleccione un nombre:

Cuando seleccione un nombre, la biografía del autor de esa persona aparecerá en la entrada publicada. Los temas de WordPress presentan la biografía del autor de diferentes maneras, por lo tanto, compruebe la configuración de sus temas:

2. Establecer el permalink
La primera vez que haga clic en Guardar borrador, WordPress asignará a la nueva entrada un ID de entrada en la pestaña permalink. Si olvida añadir un título a la entrada, el ID de entrada se creará con la configuración predeterminada de WordPress, normalmente numérico:

Edita el permalink con las palabras clave relevantes del post.
3. Seleccione la categoría y las etiquetas (si procede)
Las categorías organizan sus contenidos y mejoran la experiencia del lector cuando quiere saber más sobre un tema concreto.
Puede crear categorías principales y secundarias: las categorías principales tienen un significado amplio, mientras que las secundarias restringen el tema:

Las páginas de categorías se crean automáticamente cada vez que añade una nueva categoría a su sitio web.
Las páginas de categorías son útiles para el lector, ya que puede ver fácilmente todo el contenido sobre un tema en lugar de navegar por el sitio web.
Si ha activado el widget Nube de etiquetas en su sitio web, puede añadir etiquetas a sus entradas a través de la pestaña Etiquetas.
4. Seleccione una imagen destacada
Para mostrar imágenes destacadas en tu nuevo post ve a la sección Imagen destacada → Establecer imagen destacada :

Sube tu imagen destacada, establece el texto alternativo e insértala. Puedes editar cómo aparece tu imagen destacada en tus entradas y en la página del blog comprobando la configuración de los temas de WordPress.
5. Escriba el extracto (si procede)
No todos los blogs muestran extractos en la página del blog, sin embargo, en el editor de entradas puedes añadir manualmente un extracto.

Si desea utilizar las primeras frases automáticamente, vaya a la configuración de los temas de WordPress para seleccionar esta opción.
6. Subir imágenes a las redes sociales
Tener imágenes de redes sociales cargadas en tu nuevo post es útil para aquellos lectores a los que les guste tu contenido y lo compartan en la cuenta de la red social. También es útil si planeas utilizar plataformas de promoción de contenido.
Ver también: 44 últimas estadísticas de búsqueda por voz para 2023
7. Título SEO y meta descripción
Entender el propósito del SEO (optimización de motores de búsqueda) puede ser un reto para un nuevo blogger. Cómo implementar con éxito las estrategias de SEO en su contenido es un ensayo en sí mismo - sin embargo, tenemos una guía para principiantes de pleno derecho a SEO para que usted aprenda más.
Existen varios plugins SEO para WordPress gratuitos y de pago que puedes utilizar, cada uno con una variedad de características. Las más importantes son poder tener un título SEO y una meta descripción:

La función de vista previa te permite ver cómo se vería tu publicación en los resultados de búsqueda.
8. Vista previa del post
Antes de pulsar el botón de publicación, tendrás que previsualizar la entrada y comprobar cómo aparece en el frontend del sitio web.
Haga clic en el botón de vista previa y seleccione cómo desea revisar la entrada: escritorio, tableta o móvil:

Si el post aparece exactamente como deseas el último paso es publicar.
Si tienes un editor que revisa la entrada antes de publicarla, puedes hacer clic en Pendiente de revisión. Si marcas Pendiente de revisión, la entrada pasará de la pestaña Borradores a la pestaña Pendiente de revisión en el panel de entradas:

9. Publica o programa el post
Una vez que el post está listo para ser publicado tienes dos opciones: publicarlo inmediatamente o programar una fecha de publicación.
Para publicar la entrada inmediatamente, simplemente haga clic en el botón azul de publicar.
Puedes programar una fecha de publicación haciendo clic en "inmediatamente" y aparecerá un calendario en el que puedes seleccionar la fecha y la hora de publicación:

Todas las entradas que crees se publicarán en la portada de tu blog a menos que selecciones una fecha del pasado.
Aquí está la portada del blog de Blogging Wizard:

Por defecto, un post se publicará como público, sin embargo, puedes tener posts privados y posts protegidos por contraseña.
Una vez que hayas publicado la entrada, podrás editarla y actualizarla más adelante. Editar entradas es muy sencillo: sólo tienes que pasar el ratón por encima de la entrada en el panel de entradas y hacer clic en Editar:

Cuando hayas modificado la entrada, haz clic en Actualizar.
A su disposición
Una guía completa para principiantes sobre cómo añadir, editar y publicar una entrada en WordPress.
Resumamos el proceso:
- Puestos → Añadir nuevo para añadir un nuevo mensaje
- Escriba su titular
- Utiliza los bloques de Gutenberg para crear tu contenido o pégalo desde un procesador de textos: párrafo, encabezados, imagen, botones y espaciadores son algunos de los bloques más comunes.
- No olvides guardar el borrador durante la redacción y el formateo del contenido.
- Una vez completado el contenido, prepara el post para su publicación:
- Nombrar al autor
- Establecer el permalink
- Seleccionar una categoría y utilizar etiquetas si es necesario
- Elegir una imagen destacada y subir imágenes a las redes sociales
- Escribir un extracto si su tema muestra esto
- Completa el título SEO y la meta descripción
- Por último, previsualiza tu post para comprobar las últimas revisiones y publícalo inmediatamente o programa una fecha de publicación
¿Y ahora qué? Tendrás que promocionar tu artículo para que se corra la voz. Nuestra guía para promocionar tu blog te ayudará a empezar.
¿Le ha resultado útil este artículo? Nos encantaría que lo compartiera con quien pueda encontrarlo útil.


