WordPress에 게시물을 추가하는 방법: 초보자 가이드

목차
워드프레스 편집기와 구텐베르크 블록에 익숙하지 않은 경우 특히 첫 번째 워드프레스 게시물을 작성하는 것이 어렵게 느껴질 수 있습니다.
이 게시물에서는 웹사이트에 워드프레스 게시물을 추가하는 방법, 편집, 예약 및 게시 방법과 함께 제공됩니다.
곧 WordPress 웹사이트에 첫 번째 게시물을 게시하게 될 것입니다.
시작하겠습니다...
무엇인가요 WordPress 게시물과 WordPress 페이지의 차이점은 무엇입니까?
WordPress 웹사이트에 로그인하면 게시물과 페이지의 두 가지 콘텐츠 추가 옵션이 표시됩니다.

그래서 정확히 무엇이 그들 사이의 차이점은 무엇이며 내 콘텐츠를 어떤 것으로 추가할지 어떻게 알 수 있습니까?
WordPress 페이지는 정적이며 거의 업데이트되지 않는 콘텐츠이며 일반적으로 그 목적에 따라 시대를 초월합니다. WordPress 페이지의 예는 다음과 같습니다. 정보, 연락처, 공개, 약관 & 조건입니다.
WordPress 게시물은 일반적으로 여기 Blogging Wizard에 있는 것과 같은 블로그의 일부입니다. 지속적으로 콘텐츠를 자주 게시하고 업데이트하는 곳입니다.
WordPress 블록 편집기 이해하기
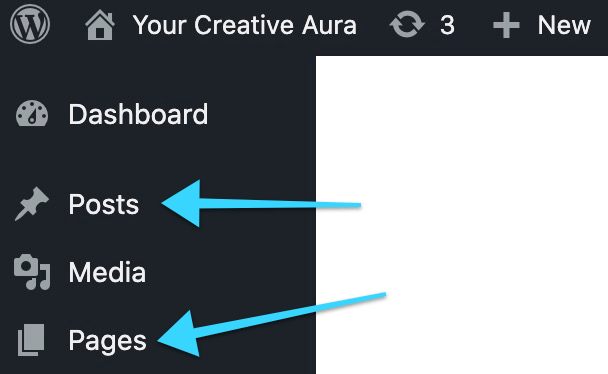
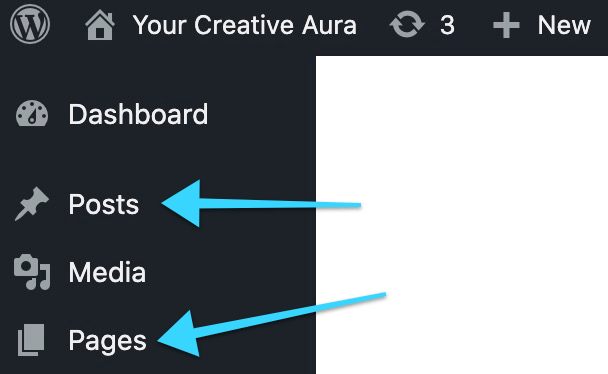
WordPress 사이트에 로그인하면 WordPress 대시보드가 표시됩니다. 그런 다음 왼쪽 관리자 패널에서 게시물 → 새 항목 추가 로 이동합니다.

새 게시물이 표시됩니다. Gutenberg 시각 편집기입니다.
WordPress 편집기에 대해 간단히 살펴보고게시물에 넣고 싶은 컴퓨터의 이미지를 드롭합니다. 미디어 라이브러리를 사용하면 라이브러리에서 이미지를 선택할 수 있습니다.

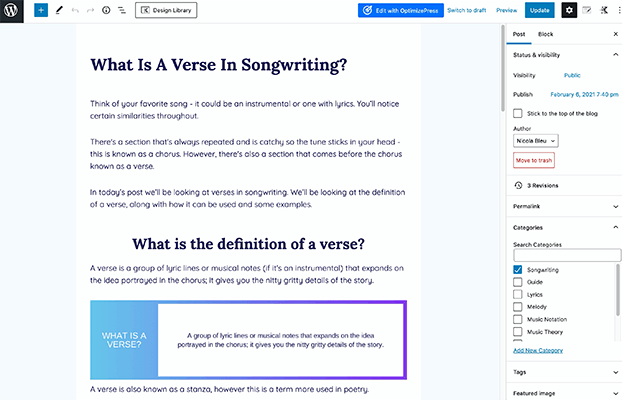
블로깅 마법사의 동일한 예를 사용하여 게시물에 배치한 이미지를 보여주는 섹션은 다음과 같습니다.

이제 이미지가 배치되면 플로팅 바에 텍스트 자르기, 교체 및 추가와 같은 몇 가지 추가 옵션이 제공되며 편집기의 오른쪽에 있는 탭에는 대체 텍스트 및 치수와 같은 더 많은 이미지 설정이 표시됩니다. . 대체 텍스트는 이미지를 렌더링할 수 없을 때 표시되는 이미지의 서면 요소입니다.
WordPress에서 이미지를 자르고 크기를 조정할 수 있지만 미디어 라이브러리에 업로드하기 전에 이미지를 최적화하는 것이 가장 좋습니다. , 이렇게 하면 호스팅 리소스를 절약하고 페이지 로드 시간을 단축할 수 있습니다.
이제 오디오 및 비디오를 추가하는 방법을 살펴보겠습니다. 오디오/비디오 블록 추가, 오디오/비디오 삽입 등 3가지 방법으로 수행할 수 있습니다. 오디오/비디오를 미디어 라이브러리에 직접 추가한다는 것은 웹 호스트 리소스를 사용한다는 것을 의미합니다. 작거나 제한된 계획에 있습니다. 4K 비디오는 제대로 최적화하지 않으면 몇 GB의 저장 공간을 차지할 수 있습니다.

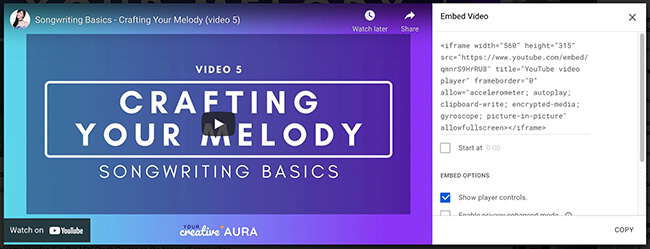
두 번째 옵션은 YouTube, Spotify 또는 SoundCloud(Embeds에서 찾을 수 있음)와 같은 특정 플랫폼 블록을 사용하는 것입니다.섹션):

오디오의 URL을 찾아 오디오 블록에 붙여넣기만 하면 됩니다.

마지막으로 오디오/비디오를 찾아 삽입할 수 있습니다. 단축 코드를 단축 코드 블록에 붙여넣기(위젯 섹션에 있음):

오디오/비디오가 업로드되거나 삽입되면 블록을 클릭하면 추가 설정이 나타납니다. 오디오의 경우 이러한 추가 설정에는 자동 재생 및 루프가 포함되며 비디오의 경우 재생 컨트롤, 자동 재생 및 루프가 포함됩니다.
디자인 – 버튼, 열 및 스페이서/분리 기호
구텐베르그 블록을 사용하면 더 많은 기능을 사용할 수 있습니다. 특히 디자인 블록을 확인할 때 각 게시물의 모양을 생각하는 것보다 제어할 수 있습니다.
가장 유용한 블록은 버튼, 열 및 스페이서/분리 기호입니다. 각각의 작동 방식을 살펴보겠습니다.
버튼은 텍스트에 링크를 배치하는 대신 독자의 주의를 중요한 항목으로 안내하는 데 유용합니다. 버튼을 만들면 됩니다. 버튼은 구독 또는 제휴 버튼과 같은 행동 유도에 가장 일반적으로 사용됩니다.
구텐베르그 버튼 블록을 사용하는 블로깅 마법사의 버튼 예는 다음과 같습니다.

버튼을 클릭하고 WordPress 비주얼 편집기에서 더하기 버튼을 클릭하고 버튼을 선택합니다. 빈 버튼이 나타납니다:

버튼을 클릭하면 "이 도구 사용해 보기", "구독" 등의 레이블을 지정할 수 있습니다. 플로팅 바는 사용자 정의 옵션을 제공합니다.링크 추가와 같은 버튼은 굵게 또는 기울임꼴로 만듭니다. 기본 사용자 지정은 오른쪽 탭에서 제공되며 다음을 수행할 수 있습니다.
- 버튼 스타일 변경 – 채우기 또는 윤곽선
- 버튼 및 텍스트 색상 편집
- 테두리 반경 및 너비 편집
- 링크 설정
- 추가할 수 있는 사용자 정의 CSS

더 필요한 경우 블록에 하나의 버튼을 추가한 다음 더하기 버튼을 클릭하기만 하면 더 추가할 수 있습니다. 또한 버튼의 정렬을 변경할 수 있습니다.

이제 열로 이동하겠습니다.
게시물의 모양을 더 다양하게 만들고 싶다면 열 블록을 사용해 보세요.
열 블록에는 50/50 분할 및 25/75/25 분할과 같이 선택할 수 있는 여러 레이아웃이 있습니다.

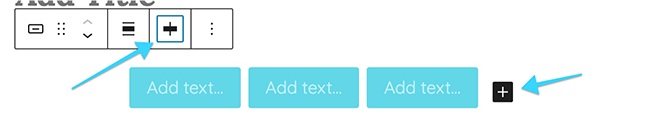
분할 변형을 선택하면 열 블록이 선택한 유사 콘텐츠로 분할된 단일 행 다음은 50/50 분할을 선택한 경우의 예입니다.

이제 블록이 두 개의 짝수 블록으로 분할되었으며 각 블록에 새 블록을 추가할 수 있습니다.
이 기능 타사 플러그인 없이도 레이아웃으로 창의력을 발휘할 수 있으므로 리뷰 또는 뉴스 사이트를 운영하는 경우 매우 유용합니다.
스페이서와 구분 기호는 이름에서 알 수 있듯이 공간을 추가하고 게시물의 일부를 나눕니다.
이 두 가지 기능의 용도는 단순하고 단순하기 때문에 맞춤설정할 사항이 많지 않습니다. 스페이서를 사용하면 드래그할 수 있습니다.높이를 높이는 점(회색이 아닌 프런트엔드에서 투명하게 나타남) 구분 기호를 클릭하면 오른쪽 패널에서 스타일과 색상을 변경할 수 있습니다.

이제 우리는 가장 일반적인 구텐베르크 블록과 사용 방법을 살펴보았습니다. 이미 다른 곳에 게시물을 작성했다면 어떻게 하시겠습니까? 게시물을 WordPress로 전송하는 방법은 무엇입니까?
워드 프로세서에서 WordPress에 게시물 추가
모든 사람이 처음부터 WordPress 게시물을 작성하기를 원하지는 않습니다. 나와 같은 사람이라면 Microsoft Word나 Google 문서도구를 사용하여 웹사이트의 콘텐츠를 즐겁게 타이핑하는 데 익숙합니다.
이 시나리오에서 콘텐츠를 WordPress로 가져오는 방법은 무엇입니까?
복사하여 붙여넣기만 하면 됩니다.
다행히도 WordPress 비주얼 편집기는 내용을 이해하는 데 탁월합니다.
다음은 Google 문서도구의 게시물 예입니다. 그런 다음 WordPress:
Google 문서도구:

WordPress:

제목, 단락, 이미지 및 글머리 기호에 붙여넣어 이해하고 처리할 수 있습니다. 쉽게 블록으로 변환할 수 있습니다.
오디오 또는 비디오 파일에 임베드 코드를 입력하면 WordPress가 자동으로 이를 임베드 블록으로 변환하고 새 게시물에 오디오 또는 비디오를 임베드합니다.
하지만 몇 가지 수정이 필요합니다.
- 제목 수준은 전송되지만 형식은 전송되지 않으므로 정렬을 변경해야 합니다.그러나 굵게 및 기울임꼴 형식은 그대로 유지됩니다.
- 둘째, 이미지 파일 유형에 따라 이미지가 전송되지 않을 수 있지만 대신 빈 이미지 블록이 그 자리에 있으므로 업로드해야 합니다. 이미지가 전송되면 저장 버튼을 클릭하여 미디어 라이브러리에 저장해야 합니다.

- 워드 프로세서에서 만든 사용자 지정 열은 워드프레스에서 인식되어 한 줄 단락 블록으로 전송됩니다.
콘텐츠를 붙여넣고 원하는 형식으로 지정했으면 임시저장을 클릭합니다.
9단계 게시 준비가 된 새 게시물
WordPress에 새 게시물을 추가하는 방법 중 하나를 사용하면 결국 게시물이 완성되는 지점에 도달하게 됩니다.
게시 전 다음 단계는 무엇인가요?
게시 버튼을 클릭하기 전에 게시물을 완벽하게 만드는 가장 쉬운 방법에 대한 개요입니다.
- 작성자 설정
- 고유 링크 설정
- 카테고리 및 태그 선택(해당되는 경우)
- 추천 이미지 선택
- 발췌문 작성(해당되는 경우)
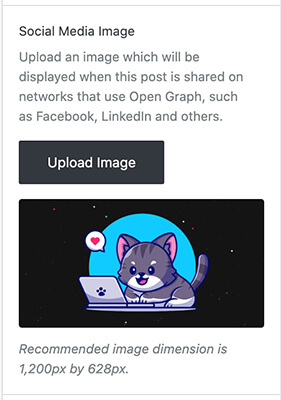
- 소셜 미디어 이미지 업로드
- SEO 제목 및 메타 설명
- 게시물 미리보기
- 게시물 게시 또는 예약
1. 저자 설정
저자 아래의 탭을 클릭하고 이름을 선택합니다.

이름을 선택하면 게시된 게시물에 저자의 약력이 나타납니다. WordPress 테마저자 약력을 다양한 방식으로 제시하므로 테마 설정을 확인하십시오:

2. Permalink 설정
초안 저장을 처음 클릭하면 WordPress가 Permalink 탭에서 새 게시물에 게시물 ID를 부여합니다. 게시물에 제목을 추가하는 것을 잊은 경우 게시물 ID는 WordPress의 기본 설정으로 생성되며 일반적으로 숫자:

게시물에서 관련 키워드로 퍼머링크를 편집합니다.
3. 카테고리 및 태그 선택(해당하는 경우)
카테고리를 사용하면 콘텐츠가 정리되고 독자가 특정 주제에 대해 자세히 알아보고 싶을 때 더 나은 경험을 할 수 있습니다.
상위 및 하위 카테고리를 만들 수 있습니다. 상위 카테고리는 그 의미가 광범위하지만 하위 카테고리는 주제를 좁힙니다.

카테고리 페이지는 웹사이트에 새 카테고리를 추가할 때마다 자동으로 생성됩니다.
카테고리 페이지 웹사이트를 탐색하지 않고 주제에 대한 모든 콘텐츠를 쉽게 볼 수 있으므로 독자에게 유용합니다.
웹사이트에서 태그 클라우드 위젯을 활성화한 경우 다음을 통해 게시물에 태그를 추가할 수 있습니다. 태그 탭.
4. 추천 이미지 선택
새 게시물에 추천 이미지를 표시하려면 추천 이미지 → 추천 이미지 설정 :

추천 이미지를 업로드하고 대체 텍스트 및 삽입. WordPress 테마를 확인하여 추천 이미지가 게시물 및 블로그 페이지에 표시되는 방식을 편집할 수 있습니다.설정.
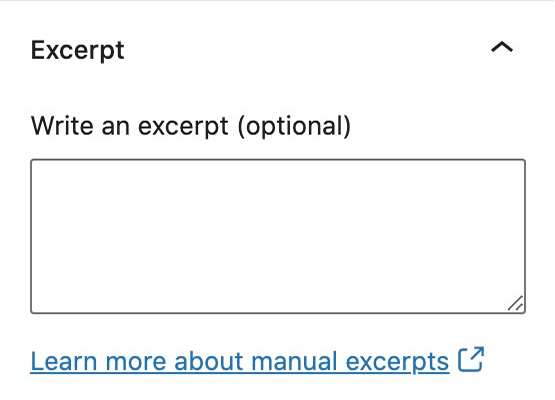
5. 발췌문 작성(해당하는 경우)
모든 블로그가 블로그 페이지에 발췌문을 표시하는 것은 아니지만 게시물 편집기에서 수동으로 발췌문을 추가할 수 있습니다.

사용하려는 경우 처음 몇 문장은 자동으로 WordPress 테마 설정으로 이동하여 이 옵션을 선택합니다.
6. 소셜 미디어 이미지 업로드
소셜 미디어 이미지를 새 게시물에 업로드하면 콘텐츠를 좋아하고 소셜 미디어 계정에서 공유하는 독자에게 유용합니다. 콘텐츠 홍보 플랫폼을 이용하려는 경우에도 유용합니다.

7. SEO 제목 및 메타 설명
SEO(검색 엔진 최적화)의 목적을 이해하는 것은 초보 블로거에게 어려울 수 있습니다. 콘텐츠에 SEO 전략을 성공적으로 구현하는 방법은 그 자체로 에세이입니다. 그러나 자세한 내용을 알아보기 위한 본격적인 SEO 초보자 가이드가 있습니다.
사용할 수 있는 여러 무료 및 유료 WordPress SEO 플러그인이 있습니다. , 각각 다양한 기능이 있습니다. 가장 중요한 것은 SEO 제목과 메타 설명을 가질 수 있다는 것입니다.

미리보기 기능은 게시물이 검색 결과에 어떻게 표시되는지 확인할 수 있음을 의미합니다.
8. 게시물 미리보기
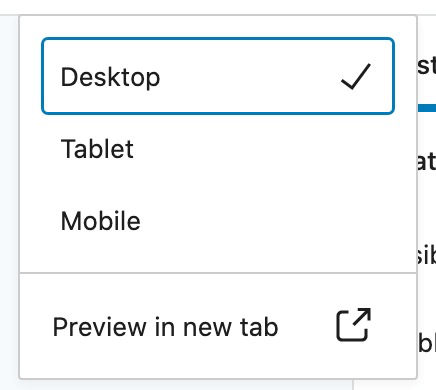
게시 버튼을 누르기 전에 게시물을 미리보고 웹사이트의 프런트엔드에 게시물이 어떻게 표시되는지 확인해야 합니다.
미리보기 버튼을 클릭하고 선택 게시물 검토 방법: 데스크톱,태블릿 또는 모바일:

게시물이 원하는 대로 정확하게 표시되면 마지막 단계는 게시하는 것입니다.
게시 전에 게시물을 검토하는 편집자가 있는 경우 검토 대기 중을 클릭할 수 있습니다. . 보류 중인 검토를 선택하면 이제 게시물이 임시 탭에서 게시물 대시보드의 보류 중인 검토 탭으로 이동합니다:

9. 게시물 게시 또는 예약
게시물을 게시할 준비가 되면 즉시 게시 또는 게시 날짜 예약의 두 가지 옵션이 있습니다.
게시물을 즉시 게시하려면 파란색 게시 버튼을 클릭하기만 하면 됩니다.
'즉시'를 클릭하여 게시 날짜를 예약할 수 있으며 달력이 팝업됩니다. 여기에서 게시물을 게시할 날짜와 시간을 선택할 수 있습니다.

게시를 누르면 웹사이트 방문자가 확인할 수 있도록 게시된 게시물이 블로그에 표시됩니다. 작성하는 모든 게시물은 과거 날짜를 선택하지 않는 한 블로그의 첫 페이지에 게시됩니다.
블로깅 마법사 블로그의 첫 페이지는 다음과 같습니다.

기본값 , 게시물은 공개로 게시되지만 비공개 게시물과 비밀번호로 보호된 게시물을 가질 수 있습니다.
게시물을 게시한 후에는 계속해서 수정 및 업데이트할 수 있습니다. 게시물 수정은 쉽습니다. 게시물 대시보드에서 게시물 위로 마우스를 가져간 다음 수정을 클릭하기만 하면 됩니다.

게시물을 수정했으면 업데이트를 클릭하세요.
당신에게
그리고 우리는그것을 가지고! WordPress 게시물 추가, 편집 및 게시에 대한 본격적인 초보자 가이드입니다.
프로세스를 요약해 보겠습니다.
- 게시물 → 새 게시물을 추가하려면 새 게시물 추가
- 제목 입력
- 구텐베르크 블록을 사용하여 콘텐츠를 제작하거나 워드 프로세서에서 콘텐츠를 붙여넣습니다. 단락, 제목, 이미지, 버튼 및 스페이서는 가장 일반적인 블록 중 하나입니다. 사용
- 콘텐츠를 작성하고 형식을 지정하는 동안 초안을 저장하는 것을 잊지 마세요.
- 콘텐츠가 완료되면 다음을 수행하여 게시물을 게시할 준비를 하세요.
- 작성자 이름 지정
- 퍼머링크 설정
- 카테고리 선택 및 필요한 경우 태그 사용
- 추천 이미지 선택 및 소셜 미디어 이미지 업로드
- 테마인 경우 발췌 작성 다음을 보여줍니다.
- SEO 제목과 메타 설명을 완성합니다.
- 마지막으로 게시물을 미리 보고 마지막으로 확인한 다음 즉시 게시하거나 게시 날짜를 예약합니다.
다음은 무엇입니까? 입소문을 내려면 기사를 홍보해야 합니다. 블로그 홍보 가이드가 시작하는 데 도움이 될 것입니다.
이 도움말이 도움이 되었나요? 유용하다고 생각하는 모든 사람과 공유하고 싶습니다.
 포스트 설정. 게시물 설정을 표시하려면 오른쪽 상단의 기어 아이콘을 클릭해야 합니다.
포스트 설정. 게시물 설정을 표시하려면 오른쪽 상단의 기어 아이콘을 클릭해야 합니다.
- 글 제목
- 글 내용
- 글 작성자
- Permalink
- 카테고리 및 태그
- 추천 이미지
- 발췌
- 게시 속성
3개의 스택 점 - 오른쪽 상단 모서리에 옵션 모드가 표시됩니다. 여기서 주요 기능은 방해 요소를 제거하는 전체 화면과 같은 게시물의 보기 모드와 게시물을 시각적 또는 코드 편집기(html 코드로 보기)로 변환하는 편집기 모드입니다.
게시물을 살펴보겠습니다. 설정 및 해야 할 일.
1. 게시물 제목
제목은 곧 헤드라인입니다. 아래의 서면 콘텐츠에서 전달할 내용을 독자에게 보여주는 진술입니다.
헤드라인은 질문, 진술, 번호가 매겨진 목록과 같은 다양한 형태로 올 수 있습니다. 그러나 헤드라인은 본질적으로 독자와의 약속임을 기억하십시오. 독자에게 가치 있고 관련 있는 것을 약속하고 있습니다.
매력적인 헤드라인을 작성하는 데 도움이 필요한 경우 더 나은 헤드라인 작성을 위한 가이드를 확인하세요.
2. 콘텐츠 게시
게시 콘텐츠를 작성하기 전에 청중, 그들의 고충 및 배우고자 하는 내용에 대한 조사를 수행했을 것입니다. 다음 단계는 청중이 좋아하고 공유할 매력적인 블로그 게시물을 작성하는 것입니다.
이 섹션에서는 무한합니다. 추가할 수 있습니다텍스트, 이미지, 오디오 및 비디오 삽입, 인용문 추가 등 Gutenberg 블록을 사용하여 훨씬 더 많은 작업을 수행할 수 있습니다.
Gutenberg의 장점은 Gutenberg가 제공하는 표준 블록 목록을 확장할 수 있는 타사 플러그인이 많다는 것입니다. 사용자 지정 가능한 옵션은 대부분 무료입니다.
자세한 내용은 WordPress Gutenberg Blocks Plugins 게시물을 확인하세요.
3. 글 작성자
게시하려는 글의 작성자를 선택하는 곳입니다.
기본적으로 작성자 계정이 선택됩니다. 그러나 다른 작성자가 있는 경우 목록에서 작성자를 선택하여 해당 계정으로 변경할 수 있습니다.
참고: WordPress 대시보드에서 새 작성자를 추가할 수 있습니다. Users → Add New 로 이동하여 세부 정보를 추가하십시오. 그들이 갖게 될 권한을 변경할 역할을 선택할 수 있습니다. 대부분의 경우 기여자 또는 작성자 권한이 가장 좋습니다. 계정이 생성되면 편집하고 블로그 게시물 아래에 표시될 작성자 약력을 추가할 수 있습니다. 그러나 작성자 약력 표시는 테마에 따라 제어됩니다.

4. Permalink
WordPress 게시물의 대상 또는 홈은 선택한 퍼머링크(게시물 URL이라고도 함)에 의해 결정됩니다. 이는 브라우저의 주소 표시줄에 표시됩니다.

URL의 단어에는 일반적으로 게시물의 키워드가 포함됩니다. 예를 들어 제목은 "초보자를 위한 청소 안내서"일 수 있습니다.귀하의 집"이므로 게시물 URL의 키워드는 "집 청소"입니다.
5. 카테고리 및 태그
카테고리 및 태그는 WordPress의 분류 시스템의 일부입니다.
또한보십시오: 2023년 최신 블랙 프라이데이 및 사이버 먼데이 통계카테고리는 게시물을 구성하는 데 사용되며 특정 주제에 대해 자세히 알아보려는 독자에게 매우 유용합니다. 블로그의 각 페이지를 정처 없이 탐색합니다.
또한보십시오: 11 최고의 이메일 자동화 도구 비교(2023 검토)카테고리에는 상위 및 하위 카테고리의 형태가 있습니다. 상위 카테고리는 최상위 카테고리이며 더 광범위합니다.
아래 예는 WordPress의 Tone Island 게시물 편집기에서 가져온 것입니다.

상위 카테고리는 'Gear'라는 용어입니다. 그러면 하위 카테고리가 아래에 나열됩니다: 페달, 기타 및 앰프.
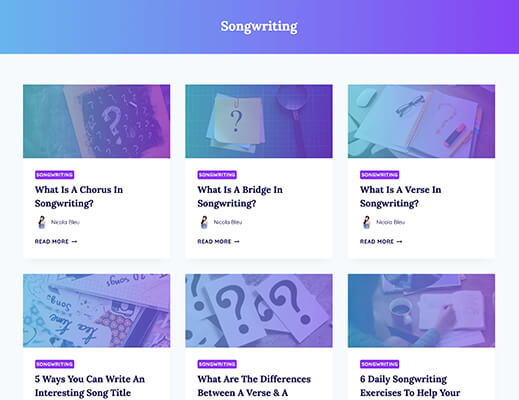
웹사이트의 프런트엔드에서 카테고리를 클릭하면 카테고리의 아카이브 페이지로 리디렉션됩니다. 다음은 '작곡' 주제를 클릭한 경우 Your Creative Aura의 예입니다.

게시물에 카테고리를 지정하지 않으면 자동으로 '미분류' 카테고리로 이동합니다.
반면에 태그는 선택적으로 사용할 수 있으며 모든 웹사이트에서 태그를 사용하는 것은 아닙니다. Blogging Wizard에서는 태그를 사용하지 않습니다.
태그는 블로그 게시물에서 다루고 있는 문제를 매우 구체적으로 설명하는 방법입니다. 범주, 부모와 자식 모두 비교적 광범위합니다. 그러나 태그는 주제와 관련된 여러 키워드, 단일 단어 및 구문을 포함할 수 있습니다.
다음을 수행할 수 있습니다.WordPress 관리 대시보드로 이동하여 모양 → 위젯 으로 이동하고 태그 클라우드를 선택하여 태그 클라우드를 표시합니다.

6. 추천 이미지
대부분의 블로그는 게시물의 시각적 광고로 추천 이미지를 사용합니다. 이것은 블로그 홈페이지와 게시물 자체에 표시되지만 소셜 미디어 및 기타 네트워크를 통해 공유하는 데 사용할 수도 있습니다.

그래픽 디자이너가 아니어도 그래픽 디자이너가 될 수 있습니다. 귀하의 게시물에 대한 이미지를 만듭니다. Visme 및 Placeit과 같은 도구를 사용하면 이 작업이 특히 쉬워집니다.
온라인 그래픽 디자인 소프트웨어 도구 목록을 확인하십시오.
7. 발췌문(선택 사항)
발췌문은 블로그 게시물의 요약으로 사용되는 게시물의 짧은 발췌문입니다.
이 항목을 비워두면 WordPress에서 자동으로 발췌문을 생성합니다. 그리고 그것은 완전히 괜찮습니다. 그것이 바로 우리가 하는 일입니다.

그러나 게시물 편집기 내에서 발췌 부분을 수동으로 설정할 수 있습니다. 또한 일부 테마(예: Kadence)는 자동으로 생성된 발췌문의 길이를 제어할 수 있는 옵션을 제공한다는 점도 주목할 가치가 있습니다. 기본적으로 일반적으로 55자입니다.

8. 글 속성
글 속성은 다른 글 템플릿을 선택할 수 있는 옵션을 제공합니다.
이 옵션이 전혀 표시되지 않을 수 있으며 표시되지 않아도 괜찮습니다. 페이지 빌더로 다른 게시물 템플릿을 만든 경우에만 이 옵션이 표시될 수 있습니다.플러그인 또는 WordPress 테마는 추가 속성을 제공합니다.
지금은 기본 옵션으로 두거나 완전히 건너뛰십시오.

이제 관련된 주요 부분을 살펴보았습니다. 워드프레스에 게시물 추가하기, 물리적인 부분을 살펴보고 워드프레스에 게시물을 추가해 보겠습니다.
워드프레스에 게시물을 추가하는 방법
워드프레스에 게시물을 추가하는 방법에는 스크래치하거나 워드 프로세서에서 콘텐츠를 붙여넣습니다. 하나씩 살펴보겠습니다.
WordPress에서 처음부터 게시물 작성
WordPress 사이트에 로그인하고 게시물 → 새 항목 추가 로 이동하면 ' 빈 초안 WordPress 게시물에 직면하게 될 것입니다.
처음부터 새 게시물을 작성할 때는 성공적인 블로그를 게시하는 데 필요한 각 작업을 완료했는지 확인하기 위해 따라야 할 프로세스 또는 체크리스트가 있는 것이 가장 좋습니다. 우편. 여기에 표시된 순서는 사용자가 직접 선택한 순서일 필요는 없습니다.
참고: WordPress에 게시물을 작성하기 전에 조사하고 준비하세요. 또한 제목과 각 섹션의 개요를 포함하여 게시물의 초안 구조를 배치하는 것이 가장 좋습니다.
1. 게시물 제목 추가
첫 번째 단계는 새 게시물의 제목을 추가하는 것입니다. 가장 최적화된 헤드라인이 아직 없다면 초안을 입력하십시오. 나중에 편집할 수 있기 때문입니다.
2. 콘텐츠 추가 시작
Gutenberg 시각 편집기를 사용하는 것은일반적인 워드 프로세서; 그러나 사용이 비교적 간단합니다. 콘텐츠는 더하기 버튼을 클릭하여 추가하는 블록을 통해 추가됩니다.

단락, 이미지 및 제목과 같이 가장 많이 사용되는 블록을 제공하는 팝오버가 나타납니다. 특정 블록을 표시하지 않으려면 모두 찾아보기를 클릭하여 선택 범위를 넓히세요.

블록은 텍스트, 미디어, 디자인, 위젯, 삽입 및 SEO 카테고리로 나뉩니다.
Kadence Blocks와 같은 타사 Gutenberg 블록 플러그인이 많이 있지만 이 튜토리얼에서는 기본 WordPress Gutenberg 블록을 사용하겠습니다.
이제 가장 일반적인 블록을 살펴보겠습니다. 게시물에 사용할 가능성이 높습니다.
참고: WordPress에서 새 게시물을 작성하는 동안 '초안 저장'을 클릭하는 것을 잊지 마세요. WordPress에는 자동 저장 기능이 있지만 브라우저나 인터넷 연결 문제가 있는 경우에는 이 기능에 의존하지 않는 것이 가장 좋습니다.
텍스트 블록 – 단락, 제목 및 목록
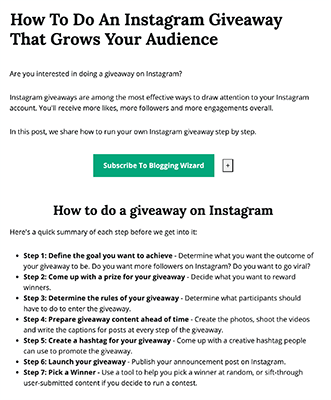
여기에 블로그 게시물 소개, 상단의 제목과 여러 단락, 버튼(포스트 후반부에서 버튼에 대해 설명함), 제목 및 글머리 기호 목록:

가자 추가하고 편집하는 방법을 통해.
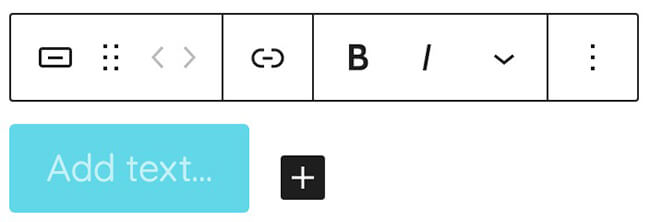
단락부터 시작하여 단락 블록을 추가하거나 그냥 쓰기 시작할 수 있습니다. 단락을 클릭하면 플로팅 텍스트 편집기가 나타납니다.

여기에서단락 블록이 보입니다.
- 왼쪽부터 블록을 변형할 수 있습니다.

- 점선 그리드를 클릭한 상태로 유지하면 페이지에서 블록을 위 또는 아래로 이동하여 블록의 순서를 재정렬합니다.
- 위 및 아래 화살표는 클릭할 때마다 블록을 하나씩 위 또는 아래로 이동할 수 있음을 의미합니다.
- 정렬 – 왼쪽, 오른쪽 또는 중앙
- 굵게 또는 기울임꼴 스타일
- 링크 추가(먼저 블록의 특정 단어를 강조 표시하여)
- 드롭다운 화살표 – 텍스트 강조 표시, 텍스트 색상 변경 더 많은 기능

- 마지막으로 점 3개 버튼을 클릭하면 html로 복사, 복제 및 편집과 같은 추가 설정이 있습니다. html로 편집 기능은 html 코드에 익숙한 경우에 유용합니다.

추가 설정 옵션도 표시됩니다. 클릭하면 편집기 오른쪽에 탭이 나타나 글꼴 크기, 줄 높이 및 색상 설정을 변경할 수 있는 옵션이 제공됩니다.

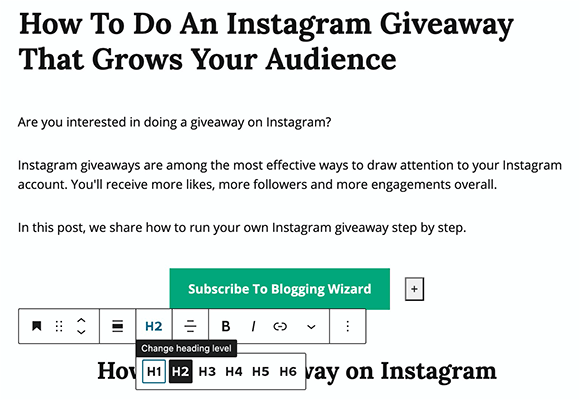
이제 제목을 살펴보겠습니다. 예제에서 제목을 클릭하면 플로팅 텍스트 편집기가 다시 팝업되는 것을 볼 수 있지만 이번에는 추가 기능인 제목 수준을 변경하는 옵션이 있습니다.

제목이 자동으로 추가됩니다. 콘텐츠의 주요 제목인 H2로, H1은 제목입니다. 제목의 계층 구조는 다음과 같이 요약할 수 있습니다.
- H1 – 제목
- H2 – 게시물의 주요 제목
- H3 – 하위 제목your H2's
- H4 – subheadings to your H3's
- H5 – subheadings to your H4's
참고: 블로그 게시물을 구성할 때 제목의 계층 구조를 염두에 두어야 합니다.
이제 글머리 기호 목록을 살펴보겠습니다. 예제에서 목록을 클릭하면 글머리 기호 및 번호 매기기와 같은 목록 전용 몇 가지 추가 기능과 함께 플로팅 텍스트 편집기가 다시 나타납니다.

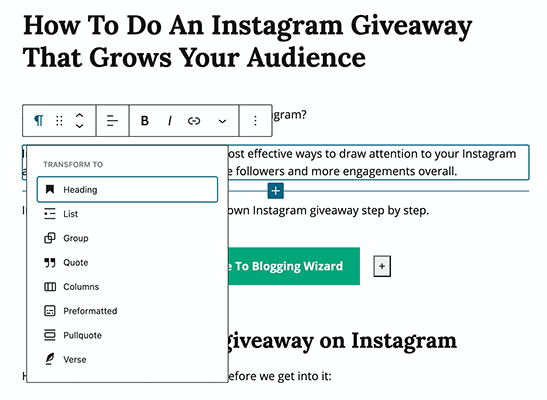
참고: 언제든지 요점, 블록에 오류가 있거나 블록을 변경해야 하는 경우 플로팅 텍스트 편집기에서 가장 왼쪽에 있는 버튼을 클릭하여 다른 블록으로 변환할 수 있습니다(예: 단락에서 제목으로). 단락 그룹을 만들고 목록으로 변환합니다.
미디어 블록 – 이미지, 비디오 및 오디오
이미지는 게시물 콘텐츠를 시각적으로 표현한 것입니다. 튜토리얼의 맥락에서 지침 및 지침을 제공합니다.
이미지 및 해당 설정을 추가하는 방법을 살펴보겠습니다.
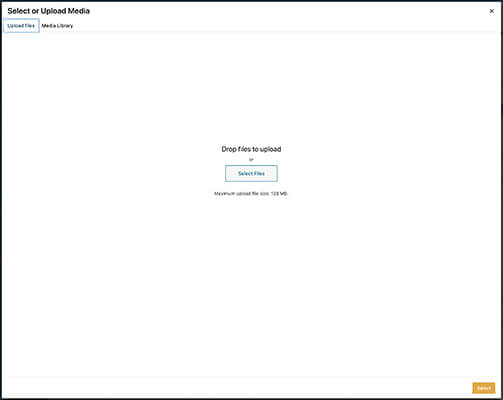
이미지를 추가하려면 이미지 블록을 선택하면 빈 이미지가 나타납니다. block:

지금까지 살펴본 다른 모든 블록과 마찬가지로 몇 가지 설정만 있으면 플로팅 바가 나타납니다. 이미지 블록에는 이미지를 추가할 수 있는 3가지 옵션(업로드, 미디어 라이브러리 및 URL에서 삽입)이 있습니다.
가장 일반적인 옵션은 업로드 및 미디어 라이브러리입니다.
업로드를 선택하면 드래그 옵션

