Hur man lägger till ett inlägg i WordPress: Nybörjarguide

Innehållsförteckning
Att skriva ditt första WordPress-inlägg kan kännas som en utmaning, särskilt om du inte är bekant med WordPress-redigeraren och Gutenberg-blocken.
I det här inlägget går vi igenom hur du lägger till WordPress-inlägg på din webbplats, samt hur du redigerar, schemalägger och publicerar dem.
På nolltid kan du publicera ditt första inlägg på din WordPress-webbplats.
Låt oss börja...
Vad är skillnaden mellan WordPress-inlägg och WordPress-sidor?
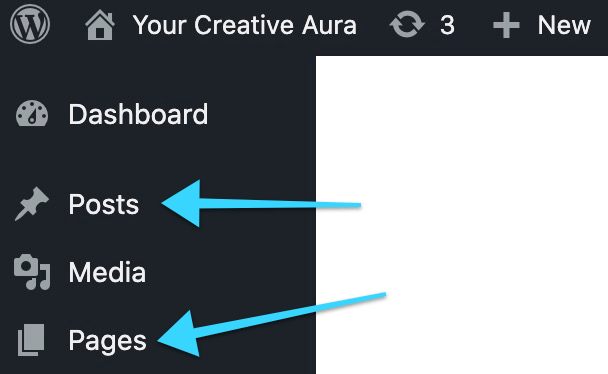
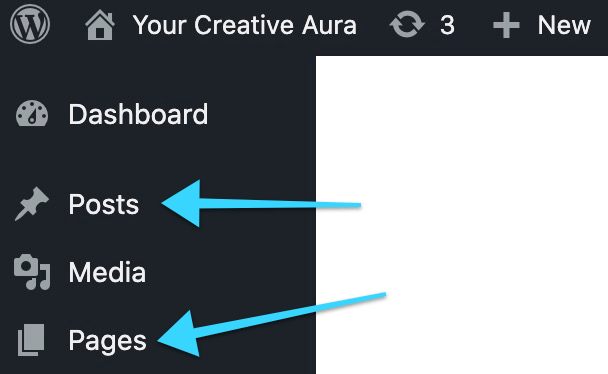
När du loggar in på din WordPress-webbplats ser du två alternativ för att lägga till innehåll - inlägg och sidor:

Så vad är skillnaden mellan dem och hur vet jag vilken jag ska lägga till mitt innehåll som?
En WordPress-sida är en statisk och sällan uppdaterad del av innehållet, vanligtvis tidlös i sitt syfte. Exempel på WordPress-sidor är: om, kontakt, avslöjande, villkor & villkor.
Ett WordPress-inlägg är vanligtvis en del av en blogg som vi har här på Blogging Wizard, där vi ofta publicerar och uppdaterar innehåll på löpande basis.
Förstå WordPress blockredigerare
Logga in på din WordPress-webbplats och du kommer att se din WordPress-instrumentpanel. Gå sedan till Inlägg → Lägg till nya på administrationspanelen till vänster.

Ett nytt inlägg kommer att visas, och det är här du skriver in allt innehåll i inlägget med hjälp av Gutenbergs visuella redigerare.
Låt oss få en snabb översikt över WordPress-redigeraren och inställningarna för inlägg. För att få fram inställningarna för inlägget måste du klicka på kugghjulsikonen uppe till höger:

- Titel på inlägget
- Innehållet i inlägget
- Författare
- Permalink
- Kategorier och taggar
- Bild i fokus
- Utdrag
- Inläggsattribut
Stacken med tre prickar i det övre högra hörnet visar alternativläget. De viktigaste funktionerna här är visningsläget för inlägget, t.ex. fullskärmsläge för att ta bort distraktioner, och redigeringsläget som omvandlar inlägget till antingen visuell eller kodredigerare (visning i html-kod).
Låt oss gå igenom inställningarna för inlägget och vad du bör göra.
1. Titel på inlägget
Titeln är din rubrik, det är ett uttalande som visar läsaren vad du kommer att leverera i det skriftliga innehållet nedan.
Rubriker kan ha många olika former, t.ex. frågor, påståenden och numrerade listor. Kom dock ihåg att din rubrik i huvudsak är ett löfte till läsaren. Du lovar något som är värdefullt och relevant för läsaren.
Om du behöver hjälp med att skriva fängslande rubriker kan du läsa vår guide för att skriva bättre rubriker.
Se även: 10 bästa WordPress-kalkylatorplugins och verktyg (2023)2. Innehållet i posten
Innan du börjar skriva innehållet i ditt inlägg bör du ha gjort research om din målgrupp, deras problem och vad de vill lära sig. Nästa steg är att skriva ett övertygande blogginlägg som din målgrupp kommer att älska och dela.
I det här avsnittet kan du lägga till text, bilder, bädda in ljud och video, lägga till citat och mycket mer med hjälp av Gutenbergblock.
Det fina med Gutenberg är att det finns ett stort antal plugins från tredje part som kan utöka den standardlista med block som Gutenberg erbjuder med fler anpassningsbara alternativ, varav de flesta är gratis.
Läs vårt inlägg om WordPress Gutenberg Blocks Plugins för att få veta mer.
3. Postförfattare
Det är här du väljer författaren till det inlägg du publicerar.
Som standard väljs ditt författarkonto, men om du har andra författare kan du ändra författaren till deras konto genom att välja det i listan.
Observera: Du kan lägga till en ny författare i din WordPress-instrumentpanel. Gå till Användare → Lägg till ny och lägg till deras uppgifter. Du kan välja en roll som ändrar vilka behörigheter de kommer att ha. I de flesta fall är det bäst med behörigheter som bidragsgivare eller författare. När kontot har skapats kan du redigera det och lägga till deras författarbiografi som kommer att visas under deras blogginlägg. Visningen av författarbiografier styrs dock av ditt tema.

4. Permalink
Destinationen eller hemsidan för ditt WordPress-inlägg bestäms av den permalink (även känd som inläggets URL) som du väljer. Den syns i adressfältet i din webbläsare:

Orden i din webbadress innehåller vanligtvis nyckelordet för ditt inlägg. Din titel kan till exempel vara "Nybörjarguide för att städa ditt hem", och nyckelordet för din webbadress skulle därför vara "cleaning-your-home".
5. Kategorier och taggar
Kategorier och taggar är en del av WordPress taxonomisystem.
Kategorier används för att organisera dina inlägg och är otroligt användbara för dina läsare som vill lära sig mer om ett visst ämne i stället för att bläddra planlöst genom varje sida på din blogg.
Kategorier finns i form av föräldra- och barnkategorier. Föräldrakategorier är de bästa kategorierna, de är bredare.
Exemplet nedan är från Tone Island's inläggsredigerare i WordPress:

Den överordnade kategorin är termen "Gear", och de underordnade kategorierna listas nedan: pedaler, gitarrer och förstärkare.
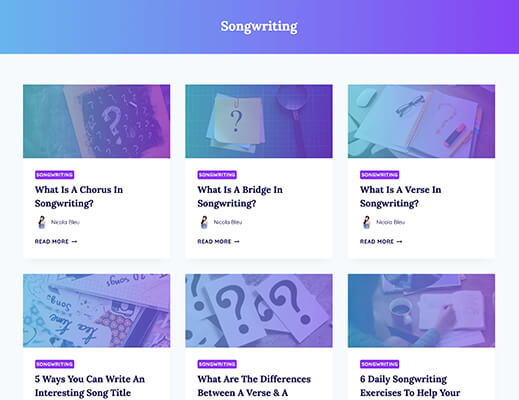
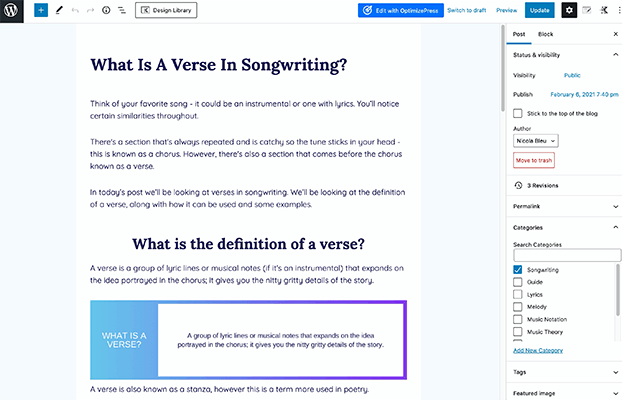
Om du klickar på en kategori på din webbplats kommer du att omdirigeras till kategorins arkivsida. Här är ett exempel från Din kreativa aura om du klickar på ämnet "songwriting":

Om du inte anger någon kategori för ditt inlägg hamnar det automatiskt i kategorin "Okategoriserad".
Taggar är däremot frivilliga att använda, och inte alla webbplatser använder dem. Vi använder dem inte här på Blogging Wizard.
Taggar är ett sätt att vara otroligt specifik när det gäller de frågor som du tar upp i ditt blogginlägg. Kategorier, både föräldra- och barnkategorier, är relativt breda. Taggar kan däremot omfatta flera nyckelord, enskilda ord och fraser som är relevanta för ämnet.
Du kan visa ett taggmoln genom att gå till WordPress admin dashboard, gå till Utseende → Widgets och väljer Tag Cloud.

6. Bild i fokus
Majoriteten av bloggarna använder presenterade bilder som en visuell annonsering av deras inlägg. De visas på bloggens startsida och på själva inlägget, men kan också användas för att dela dem på sociala medier och via andra nätverk.

Du behöver inte vara en grafisk designer för att skapa bilder till dina inlägg. Verktyg som Visme och Placeit gör detta särskilt enkelt.
Kolla in vår lista över programvaror för grafisk design online.
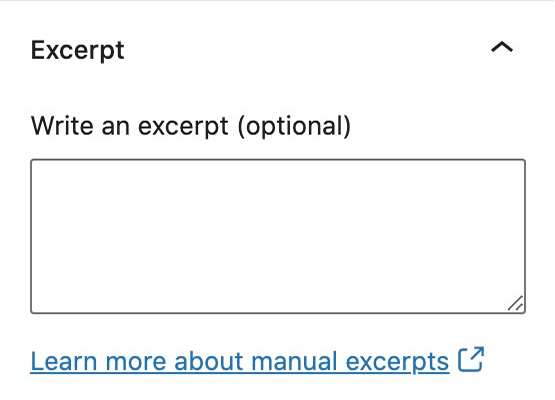
7. Utdrag (valfritt)
Ett utdrag är ett kort utdrag ur inlägget som används som en sammanfattning av dina blogginlägg.
WordPress genererar automatiskt ett utdrag åt dig om du lämnar detta tomt, och det är helt okej, det är precis vad vi gör:
Se även: 19 bästa marknadsföringsverktyg för sociala medier 2023: Skapa den perfekta strategin
Du kan dock ställa in utdraget manuellt i redigeringen av inlägget. Det är också värt att notera att vissa teman (t.ex. Kadence) ger dig möjlighet att styra längden på de automatiskt genererade utdragen. Som standard är de vanligtvis 55 tecken.

8. Postattribut
Inläggsattribut ger dig möjlighet att välja olika inläggsmallar.
Du kanske inte ser det här alternativet alls och det är okej om du inte gör det. Du kommer troligen bara att se det här alternativet om du har skapat en annan postmall med ett plugin för sidbyggare eller om ditt WordPress-tema erbjuder extra attribut.
För tillfället kan du antingen låta det vara standardalternativet eller hoppa över det helt och hållet.

Nu har vi gått igenom de viktigaste delarna när du lägger till ett inlägg i WordPress, låt oss gå igenom den fysiska delen och lägga till ett inlägg i WordPress.
Hur man lägger till ett inlägg i WordPress
Du kan lägga till ett inlägg i WordPress på två sätt: genom att skrapa eller genom att klistra in innehållet från en ordbehandlare. Vi går igenom båda sätten.
Skriva ett inlägg i WordPress från grunden
Logga in på din WordPress-webbplats, gå till Inlägg → Lägg till nya och du får ett tomt utkast till WordPress-inlägg.
När det gäller att skriva ett nytt inlägg från grunden är det bäst att ha en process eller checklista att följa för att se till att du slutför varje uppgift som krävs för att publicera ett lyckat blogginlägg. Den ordning som jag visar här behöver inte vara den ordning som du själv väljer.
Observera: Innan du skriver ditt inlägg i WordPress bör du göra research och förbereda dig. Det är också bäst att lägga upp ett utkast till struktur för ditt inlägg, inklusive rubriker och en översikt för varje avsnitt.
1. Lägg till en rubrik för inlägget
Det första steget är att lägga till en rubrik för ditt nya inlägg. Om du inte har den bästa optimerade rubriken ännu, skriv bara in ett utkast eftersom du kan redigera den senare.
2. Börja lägga till ditt innehåll
Gutenbergs visuella redigeringsprogram skiljer sig från en vanlig ordbehandlare, men det är relativt enkelt att använda. Innehållet läggs till via block som du lägger till genom att klicka på plusknappen:

En popover visas med de vanligaste blocken som används, t.ex. stycken, bilder och rubriker. Om du behöver ett visst block som inte visas klickar du på Bläddra alla för att få ett större urval:

Blocken är indelade i kategorier: text, media, design, widgets, inbäddningar och SEO.
Det finns många Gutenberg-blockplugins från tredje part, till exempel Kadence Blocks, men i den här handledningen kommer jag att använda WordPress Gutenberg-blocken som standard.
Vi går nu igenom de vanligaste blocken som du sannolikt kommer att använda för dina inlägg.
Observera: När du skriver ditt nya inlägg i WordPress får du inte glömma att klicka på "Save draft" (spara utkast). WordPress har en funktion för automatiskt sparande, men det är bäst att inte förlita sig på detta om du har problem med webbläsaren eller internetanslutningen.
Textblock - stycken, rubriker och listor
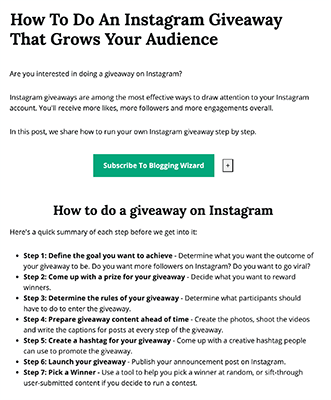
Här har vi inledningen till ett blogginlägg, vår titel högst upp följt av flera stycken, en knapp (vi kommer att ta upp knapparna senare i inlägget), en rubrik och en punktlista:

Låt oss gå igenom hur vi lägger till och redigerar dem.
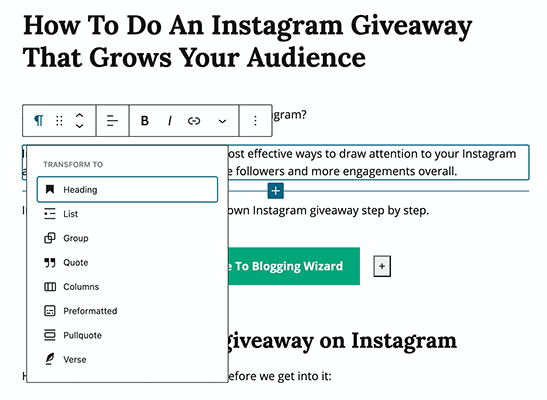
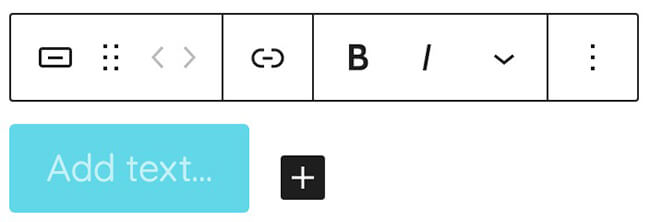
Vi börjar med stycket och lägger till ett styckeblock, eller så kan vi bara börja skriva. Om vi klickar på stycket visas en flytande textredigerare:

Här kan vi ändra hur stycket ser ut.
- Från vänster kan vi omvandla blocket:

- Om vi klickar och håller kvar på det prickiga rutnätet kan vi flytta blocket uppåt eller nedåt på sidan för att ändra ordningen på blocken.
- Pilen uppåt och nedåt innebär att vi kan flytta blocket uppåt eller nedåt med ett steg för varje klick.
- Justering - vänster, höger eller mitten
- Fet eller kursiv stil
- Lägg till en länk (genom att först markera specifika ord i blocket).
- Drop down arrow - markera text, ändra textfärg och fler funktioner

- Genom att klicka på den tre streckade knappen har vi slutligen ytterligare inställningar som kopiera, duplicera och redigera som html. Funktionen redigera som html är användbar om du är bekant med html-kod:

När du klickar på en flik visas en flik till höger i redigeringsverktyget där du kan ändra teckenstorlek, linjehöjd och färginställningar.

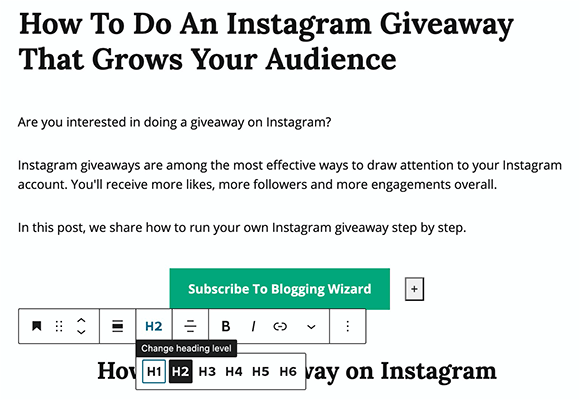
Låt oss nu titta på rubriker: Om vi klickar på rubriken från vårt exempel kan vi se att den flytande textredigeraren dyker upp igen, men den här gången med en extra funktion - ett alternativ för att ändra rubriknivåer.

En rubrik läggs automatiskt till som H2, vilket är huvudrubrikerna i ditt innehåll, H1 är titeln. Rubrikshierarkin kan sammanfattas på följande sätt:
- H1 - titel
- H2 - huvudrubriker i ett inlägg
- H3 - underrubriker till dina H2-rubriker
- H4 - underrubriker till dina H3-rubriker
- H5 - underrubriker till dina H4-rubriker
Observera: När du strukturerar ditt blogginlägg bör du tänka på hierarkin av rubriker.
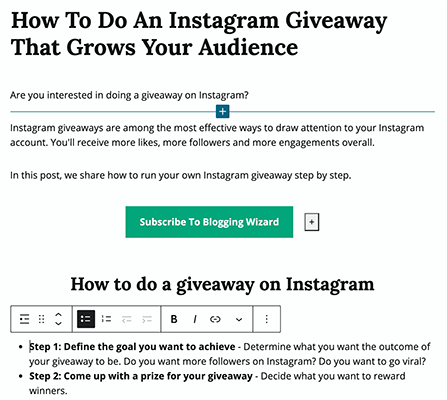
Låt oss nu titta på vår punktlista. Om vi klickar på listan från vårt exempel visas den flytande textredigeraren igen med några extra funktioner som är specifika för listor - punktlista och numrerad.

Observera: Om du har gjort ett fel med ett block eller behöver ändra det kan du när som helst klicka på den längst till vänster liggande knappen i den flytande textredigeraren för att omvandla det till ett annat block, t.ex. ett stycke till en rubrik, eller du kan markera en grupp stycken och omvandla den till en lista.
Medieblock - bild, video och ljud
Bilder är en visuell representation av innehållet i ditt inlägg, de kan visa en punkt visuellt eller ge vägledning och instruktioner i samband med en handledning.
Låt oss gå igenom hur du lägger till en bild och dess inställningar.
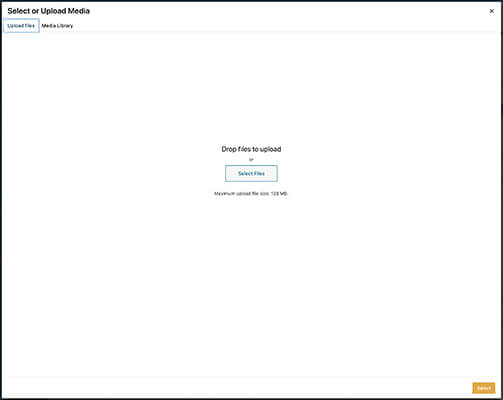
Om du vill lägga till bilder markerar du bildblocket så visas ett tomt bildblock:

Precis som alla andra block vi har visat hittills visas en flytande bar med bara några få inställningar. I bildblocket har du tre alternativ för att lägga till din bild - Ladda upp, Mediebibliotek och Infoga från URL.
De vanligaste alternativen är Uppladdning och Mediebibliotek.
Om du väljer Ladda upp kan du dra och släppa den eller de bilder från din dator som du vill placera i ditt inlägg, och om du väljer Mediebibliotek kan du välja en bild från ditt bibliotek:

Med samma exempel från Blogging Wizard visas här ett avsnitt som visar en bild som vi har placerat i ett inlägg:

När bilden nu är på plats ger den flytande baren oss några fler alternativ: beskära, ersätta och lägga till text, och fliken till höger i redigeringsverktyget visar fler bildinställningar: alt-text och dimensioner. Alt-texten är det skriftliga elementet i din bild som visas när bilden inte kan återges.
Även om du kan beskära och ändra storlek på bilder i WordPress är det bäst att optimera dina bilder innan du laddar upp dem till ditt mediebibliotek, vilket sparar värdresurser och förbättrar sidans laddningstider.
Låt oss nu titta på hur vi lägger till ljud och video, båda kan göras på tre sätt: lägga till ett ljud-/videoblock, bädda in ljudet/videon beroende på vilken plattform det kommer från eller genom att lägga till en kortkod.
Om du lägger till ljudet/videon direkt i mediebiblioteket används webbhotellets resurser, vilket kanske inte är lämpligt för små företag, ensamföretagare eller hobbyister om du har ett litet eller begränsat abonnemang. Videor i 4K kan ta upp flera GB lagringsutrymme om de inte optimeras på rätt sätt.

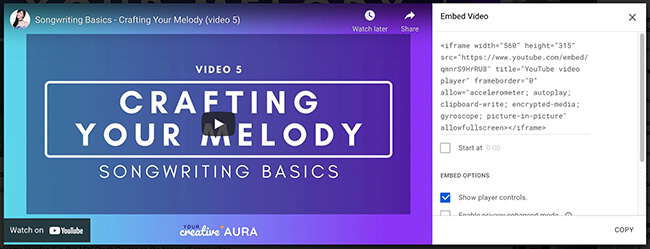
Det andra alternativet är att använda ett specifikt plattformsblock, till exempel YouTube, Spotify eller SoundCloud (finns i avsnittet Inbäddningar):

Det är lika enkelt som att hitta ljudets URL och klistra in den i ljudblocket:

Slutligen kan vi bädda in vårt ljud/video genom att hitta kortkoden och klistra in den i ett kortkodsblock (som finns i avsnittet Widgets):

När ljudet/videon har laddats upp eller bäddats in visas extra inställningar när du klickar på blocket. För ljud inkluderar dessa extra inställningar autoplay och loop, och för video inkluderar de uppspelningskontroller, autoplay och loop.
Design - knappar, kolumner och mellanslag/separatorer
Med Gutenberg-blocken har du mer kontroll än du tror över hur varje inlägg ser ut, särskilt när du tittar på designblocken.
De mest användbara blocken är knappar, kolumner och distanser/separatorer. Låt oss titta på hur de fungerar var och en av dem.
Knappar är praktiska för att rikta läsarens uppmärksamhet mot något viktigt, istället för att placera en länk i texten skapar du en knapp. Knappar används oftast för att kalla till åtgärder, till exempel för prenumeration eller affiliate-knappar.
Här är ett exempel på en knapp på Blogging Wizard som använder Gutenberg-knappblocket:

Om du vill lägga till en knapp klickar du på plusknappen i WordPress visuella editor och väljer Knappar. En tom knapp visas:

Genom att klicka på knappen kan du märka den, t.ex. "Prova det här verktyget", "Prenumerera" etc. Den flytande baren ger dig alternativ för att anpassa knappen, t.ex. lägga till en länk, göra den fet eller kursiv. Den viktigaste anpassningen kommer från fliken till höger där du kan:
- Ändra stilen på din knapp - fyllning eller kontur
- Redigera färgen på knappen och texten
- Redigera radien och bredden för gränsen
- Länkinställningar
- Och anpassad css som du kanske vill lägga till

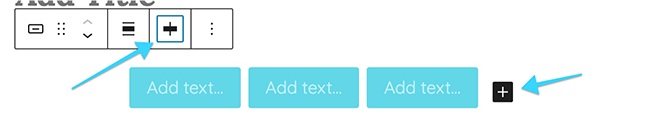
Om du behöver mer än en knapp i blocket är det bara att klicka på plusknappen för att lägga till fler. Du kan också ändra knapparnas inriktning:

Låt oss nu gå över till kolumnerna.
Om du vill ha mer variation i hur ditt inlägg ser ut kan du prova att använda kolumnblocket.
Kolumnblocket har flera olika uppställningar att välja mellan, t.ex. 50/50-delning och 25/75/25-delning:

När du har valt en uppdelad variant kommer kolumnblocket att producera en enda rad som är uppdelad i den valda varianten. Här är ett exempel när vi väljer uppdelningen 50/50:

Vårt block har nu delats upp i två jämna block som vi kan lägga till ett nytt block i.
Den här funktionen är otroligt användbar om du driver en recensions- eller nyhetssida eftersom du kan vara kreativ med layouten utan att behöva ett plugin från en tredje part.
Spacers och separatorer är, som namnet antyder, ett bra sätt att lägga till utrymme och dela upp delar av ditt inlägg.
Det finns inte mycket att anpassa med dessa två funktioner eftersom deras syfte är enkelt och enkelt. Med spacern kan du dra i pricken för att öka dess höjd (den kommer att visas genomskinlig i frontend, inte grå), och om du klickar på separatorn kan du ändra dess stil och färg i den högra panelen.

Nu har vi gått igenom de vanligaste Gutenberg-blocken och hur du använder dem. Vad händer om du redan har skrivit ditt inlägg någon annanstans? Hur överför du ditt inlägg till WordPress?
Lägga till ett inlägg i WordPress från en ordbehandlare
Det är inte alla som vill börja skriva ett WordPress-inlägg från grunden. Om du är som jag är van vid att skriva innehåll till vår webbplats i Microsoft Word eller Google Docs.
Hur får vi då in vårt innehåll i WordPress i det här scenariot?
Det är bara att kopiera och klistra in den.
Som tur är är WordPress visuella redigerare bra på att förstå innehållet som läggs in i den.
Här är ett exempel på ett inlägg från Google Docs som sedan klistras in i WordPress:
Google Docs:

WordPress:

Rubriker, stycken, bilder och punkter kommer att förstås och enkelt kunna omvandlas till block.
Om du har lagt in inbäddningskoder för ljud- eller videofiler omvandlar WordPress dem automatiskt till inbäddningsblock och bäddar in ljudet eller videon i ditt nya inlägg.
Det finns dock några ändringar som du måste göra.
- Rubriksnivån överförs men inte formateringen, därför måste du ändra inriktningen, men fet och kursiv formatering kommer att finnas kvar.
- För det andra kanske bilden inte överförs, beroende på vilken typ av bildfil det rör sig om, utan ett tomt bildblock kommer att ersätta den och du måste ladda upp den. Om bilden överförs måste du spara den i ditt mediebibliotek genom att klicka på knappen Spara:

- Anpassade kolumner som du skapar i ett ordbehandlingsprogram kommer inte att kännas igen i WordPress och kommer att överföras som enradiga styckeblock.
När du har klistrat in ditt innehåll och formaterat det som du vill klickar du på Spara utkast.
9 steg för att göra ditt nya inlägg redo för publicering
Om du använder någon av metoderna för att lägga till ditt nya inlägg i WordPress kommer du så småningom att nå en punkt där ditt inlägg är färdigt.
Vilka är nästa steg före publicering?
Här är en översikt över det enklaste sättet att göra ditt inlägg perfekt innan du klickar på publiceringsknappen.
- Ange författaren
- Ställ in permalink
- Välj en kategori och taggar (om tillämpligt)
- Välj en bild
- Skriv utdraget (om tillämpligt)
- Ladda upp bilder från sociala medier
- SEO-titel och metabeskrivning
- Förhandsgranska inlägget
- Publicera eller schemalägga inlägget
1. Ställ in författaren
Klicka på fliken under författaren och välj ett namn:

När du väljer ett namn visas den personens författarbiografi i det publicerade inlägget. WordPress-teman presenterar författarbiografin på olika sätt, kontrollera därför inställningarna i ditt tema:

2. Ställ in permalink
Första gången du klickar på Spara utkast kommer WordPress att ge det nya inlägget ett inläggs-ID i fliken permalink. Om du glömmer att lägga till en titel till inlägget kommer inläggs-ID att skapas med standardinställningarna i WordPress, vanligtvis numeriska:

Redigera permalänken med relevanta nyckelord från inlägget.
3. Välj kategori och taggar (om tillämpligt).
Kategorier organiserar ditt innehåll och förbättrar läsarens upplevelse när de vill veta mer om ett visst ämne.
Du kan skapa överordnade och underordnade kategorier: överordnade kategorier har en bred innebörd, medan underordnade kategorier begränsar ämnet:

Kategorisidor skapas automatiskt varje gång du lägger till en ny kategori på din webbplats.
Kategorisidor är användbara för läsaren som enkelt kan se allt innehåll om ett ämne i stället för att bläddra igenom webbplatsen.
Om du har aktiverat widgeten Tag Cloud på din webbplats kan du lägga till taggar i dina inlägg via fliken Taggar.
4. Välj en bild
Om du vill visa presenterade bilder i ditt nya inlägg går du till Framträdande bild → Ange framträdande bild :

Ladda upp din presenterade bild, ange alt-texten och infoga. Du kan ändra hur din presenterade bild visas på dina inlägg och bloggsidor genom att kontrollera inställningarna för ditt WordPress-tema.
5. Skriv utdraget (om tillämpligt).
Det är inte alla bloggar som visar utdrag på bloggsidan, men du kan lägga till ett utdrag manuellt i inläggsredigeraren.

Om du vill använda de första meningarna automatiskt går du till inställningarna för dina WordPress-teman och väljer detta alternativ.
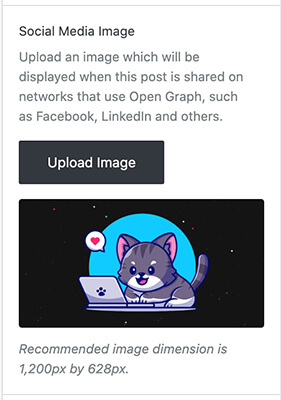
6. Ladda upp bilder från sociala medier
Att ha bilder för sociala medier uppladdade till ditt nya inlägg är användbart för de läsare som gillar ditt innehåll och delar det på sociala medier. Det är också användbart om du planerar att använda plattformar för innehållsfrämjande.

7. SEO-titel och metabeskrivning
Att förstå syftet med SEO (sökmotoroptimering) kan vara en utmaning för en ny bloggare. Hur man framgångsrikt implementerar SEO-strategier i sitt innehåll är en uppsats i sig själv - men vi har en komplett nybörjarguide om SEO så att du kan lära dig mer.
Det finns flera kostnadsfria och betalda SEO-plugins för WordPress som du kan använda, alla med olika funktioner. De viktigaste är att kunna ha en SEO-titel och en metabeskrivning:

Med förhandsgranskningsfunktionen kan du se hur ditt inlägg skulle se ut i sökresultaten.
8. Förhandsgranska inlägget
Innan du trycker på publiceringsknappen måste du förhandsgranska inlägget och kontrollera hur det ser ut på webbplatsen.
Klicka på förhandsvisningsknappen och välj hur du vill se inlägget: skrivbord, surfplatta eller mobil:

Om inlägget ser ut precis som du vill är det sista steget att publicera.
Om du har en redaktör som granskar inlägget innan det publiceras kan du klicka på pågående granskning. Om du markerar pågående granskning flyttas inlägget nu från fliken Utkast till en flik för pågående granskning på instrumentpanelen för inlägg:

9. Publicera eller schemalägga inlägget
När inlägget är redo att publiceras har du två alternativ: publicera omedelbart eller planera ett publiceringsdatum.
Om du vill publicera inlägget direkt klickar du på den blå knappen Publicera.
Du kan schemalägga ett publiceringsdatum genom att klicka på "omedelbart" och en kalender öppnas. Här kan du välja datum och tid för publicering av ditt inlägg:

När du trycker på publicera visas ditt publicerade inlägg på din blogg så att dina besökare kan läsa det. Alla inlägg som du skapar publiceras på bloggens förstasida om du inte väljer ett datum från det förflutna.
Här är förstasidan på Blogging Wizard's blogg:

Som standard publiceras ett inlägg som offentligt, men du kan ha privata inlägg och lösenordsskyddade inlägg.
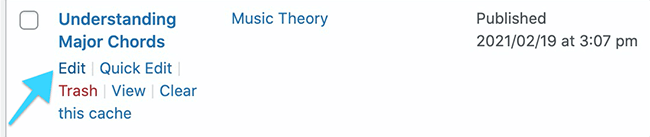
När du har publicerat inlägget kan du göra ändringar och uppdateringar längre fram. Det är enkelt att redigera inlägg, allt du behöver göra är att hålla muspekaren över inlägget på instrumentpanelen för inlägg och klicka på redigera:

När du har gjort dina ändringar i inlägget klickar du på Uppdatera.
Över till dig
Där har vi det! En komplett nybörjarguide om hur man lägger till, redigerar och publicerar ett WordPress-inlägg.
Låt oss sammanfatta processen:
- Inlägg → Lägg till nytt för att lägga till ett nytt inlägg
- Skriv in din rubrik
- Använd Gutenberg-blocken för att skapa ditt innehåll eller klistra in ditt innehåll från ett ordbehandlingsprogram - stycke, rubriker, bild, knappar och mellanslag är bland de vanligaste blocken att använda.
- Glöm inte att spara utkast när du skriver och formaterar ditt innehåll.
- När ditt innehåll är färdigt gör du ditt inlägg redo för publicering genom att:
- Namn på författaren
- Ställa in permalink
- Välja en kategori och använda taggar om det behövs.
- Välja en bild och ladda upp bilder för sociala medier
- Skriva ett utdrag om ditt tema visar detta
- Komplettera SEO-titeln och metabeskrivningen
- Slutligen kan du förhandsgranska ditt inlägg för sista kontroller och sedan publicera omedelbart eller planera ett publiceringsdatum.
Vad händer nu? Du måste marknadsföra din artikel för att få ut budskapet. Vår guide för att marknadsföra din blogg hjälper dig att komma igång.
Tyckte du att den här artikeln var till hjälp? Vi vill gärna att du delar den med andra som kan ha nytta av den.


