WordPress-ga qanday qilib post qo'shish mumkin: boshlanuvchilar uchun qo'llanma

Mundarija
Birinchi WordPress postingizni yozish, ayniqsa siz WordPress muharriri va Gutenberg bloklari bilan tanish bo'lmaganingizda qiyin bo'lib tuyulishi mumkin.
Ushbu postda biz WordPress postlarini veb-saytingizga qanday qo'shishni ko'rib chiqamiz, tahrirlash, rejalashtirish va chop etish haqida.
Tez orada siz WordPress veb-saytingizda birinchi postingizni chop etasiz.
Keling, boshlaylik...
Nima WordPress postlari va WordPress sahifalari o'rtasidagi farq?
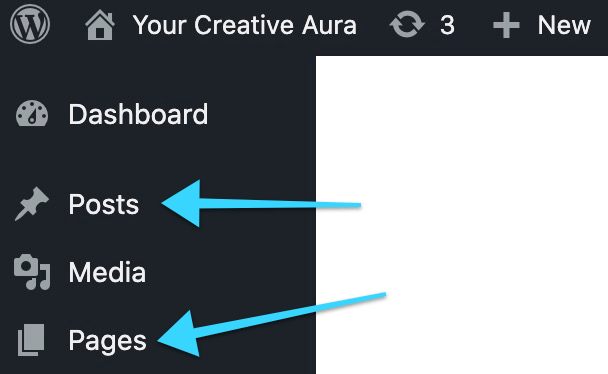
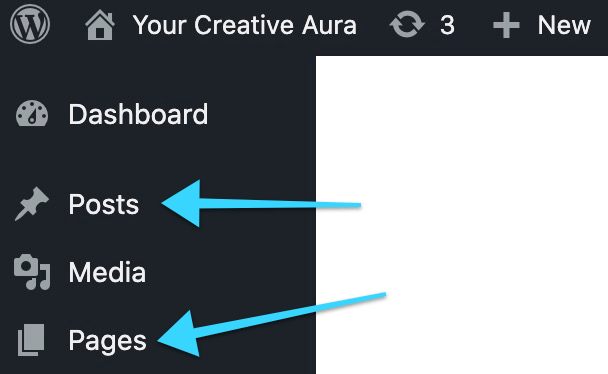
WordPress veb-saytingizga kirganingizda kontent qo'shishning ikkita variantini ko'rasiz - xabarlar va sahifalar:

Xo'sh, aynan nima ularning orasidagi farq va tarkibimni qaysi sifatida qo'shishni qanday bilsam bo'ladi?
WordPress sahifasi statik va kamdan-kam yangilanadigan kontent bo'lib, odatda o'z maqsadiga ko'ra abadiydir. WordPress sahifalariga misollar: haqida, aloqa, oshkor qilish, shartlar & amp; shartlar.
WordPress posti odatda blogning bir qismi bo'lib, bizda Bloglar ustasida mavjud. Bu yerda biz doimiy va doimiy ravishda kontentni tez-tez nashr qilamiz va yangilaymiz.
WordPress blok muharriri haqida tushuncha
WordPress saytingizga kiring va WordPress boshqaruv panelini ko'rasiz. Keyin chap tarafdagi administrator panelidagi Postlar → Yangisini qo'shish bo'limiga o'ting.

Yangi post paydo bo'ladi, bu yerda siz postingiz uchun barcha kontentingizni kiritasiz. Gutenberg vizual muharriri.
Keling, WordPress muharriri vava o'z postingizga joylashtirmoqchi bo'lgan tasvirni kompyuteringizdan qoldiring; Media kutubxonasi kutubxonangizdan rasm tanlash imkonini beradi:

Bloglar ustasidagi xuddi shu misoldan foydalanib, biz postga joylagan rasmni ko‘rsatadigan bo‘lim:

Tasvir o'rnatilgan bo'lsa, suzuvchi panel endi bizga yana bir nechta variantni beradi: matnni kesish, almashtirish va qo'shish, muharrirning o'ng tomonidagi yorliqda ko'proq rasm sozlamalari ko'rsatiladi: o'zgaruvchan matn va o'lchamlar . Alternativ matn tasviringizning yozma elementi boʻlib, u tasvirni qayta ishlash imkoni boʻlmaganda koʻrsatiladi.
Garchi WordPress-da tasvirlarni kesishingiz va oʻlchamini oʻzgartirishingiz mumkin boʻlsa-da, media kutubxonangizga yuklashdan oldin rasmlaringizni optimallashtirish ham yaxshidir. , bu hosting resurslarini tejaydi va sahifani yuklash vaqtini yaxshilaydi.
Endi audio va videolarni qoʻshishni koʻrib chiqamiz, ikkalasini ham 3 usulda amalga oshirish mumkin: audio/video blok qoʻshish, audio/videoni oʻrnatish. u kelgan platforma yoki qisqa kod qoʻshish orqali.
Audio/videoni toʻgʻridan-toʻgʻri Media kutubxonangizga qoʻshish u sizning veb-xost resurslaringizdan foydalanishini anglatadi, agar siz kichik biznes, yakka tartibdagi tadbirkorlar yoki havaskorlar uchun mos kelmasligi mumkin. kichik yoki cheklangan rejadasiz. 4K formatidagi videolar toʻgʻri optimallashtirilmagan boʻlsa, bir necha Gb xotirani egallashi mumkin.

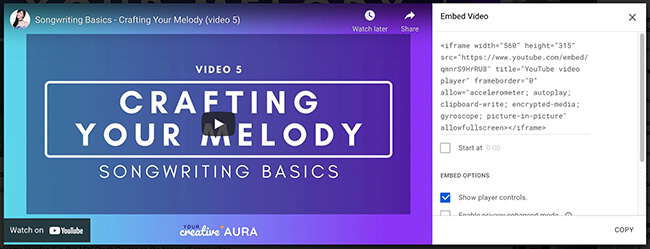
Ikkinchi variantimiz – YouTube, Spotify yoki SoundCloud kabi maʼlum platforma blokidan foydalanish (Oʻrnatishlar boʻlimida topilgan)bo'lim):

Audio URL-manzilini topish va uni audio blokga joylashtirish kabi oddiy:

Nihoyat, biz audio/videoni topib o'rnatishimiz mumkin. qisqa kod va uni qisqa kod blokiga joylashtirish (Vidjetlar bo'limida topilgan):

Audio/videongiz yuklangan yoki o'rnatilgandan so'ng, blokni bosganingizda qo'shimcha sozlamalar paydo bo'ladi. Ovoz uchun bu qo‘shimcha sozlamalar avtomatik ijro va aylanishni o‘z ichiga oladi, video uchun esa ijroni boshqarish, avtomatik ijro va aylanishni o‘z ichiga oladi.
Dizayn – tugmalar, ustunlar va ajratgichlar/ajratgichlar
Gutenberg bloklari bilan sizda ko‘proq imkoniyatlar mavjud. Har bir postning qanday ko'rinishini o'ylaganingizdan ko'ra nazorat qiling, ayniqsa dizayn bloklarini tekshirganda.
Eng foydali bloklar tugmalar, ustunlar va ajratgichlar/ajratgichlardir. Keling, ularning har biri qanday ishlashini ko'rib chiqamiz.
Tugmalar o'quvchilar e'tiborini muhim narsaga yo'naltirish uchun qulay, matnga havola qo'yishdan ko'ra, siz tugma yaratasiz. Tugmalar odatda obuna yoki sheriklik tugmalari kabi harakatlarga chaqirish uchun ishlatiladi.
Bu yerda Gutenberg tugma blokidan foydalangan holda Blogging Wizard tugmasi misoli keltirilgan:

Qoʻshish uchun tugmasini bosing, WordPress vizual muharriridagi ortiqcha tugmasini bosing va Tugmalar-ni tanlang. Bo'sh tugma paydo bo'ladi:

Tugmani bosish orqali siz uni belgilashingiz mumkin, masalan, "Ushbu vositani sinab ko'ring", "Obuna bo'lish" va hokazo. Suzuvchi panel sizga sozlash variantlarini beradi.havola qo'shish, uni qalin yoki kursiv qilish kabi tugmachangiz. Asosiy moslashtirish o'ng tarafdagi yorliqdan keladi, bu sizga quyidagilarga imkon beradi:
- Tugmaning uslubini o'zgartirish - to'ldirish yoki konturni
- Tugma va matn rangini tahrirlash
- Chegara radiusi va kengligini tahrirlang
- Bog'lanish sozlamalari
- Va siz qo'shmoqchi bo'lgan maxsus CSS

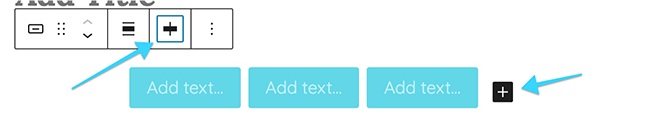
Agar sizga ko'proq kerak bo'lsa blokdagi bitta tugmani bosing, keyin esa qo'shimcha qo'shish uchun ortiqcha tugmasini bosing. Shuningdek, siz tugmalarning hizalanishini oʻzgartirishingiz mumkin:

Endi ustunlarga oʻtamiz.
Agar postingiz koʻrinishida koʻproq xilma-xillikni istasangiz, ustunlar blokidan foydalanib koʻring.
Ustunlar blokida 50/50 bo‘linish va 25/75/25 bo‘linish kabi bir nechta tartiblar mavjud:

Bo‘linish variantini tanlaganingizdan so‘ng, ustunlar bloki ishlab chiqariladi. bitta qator siz tanlagan variatsiyaga bo'linadi. 50/50 bo'linishini tanlaganimizda bir misol:

Bizning blokimiz ikkita teng blokga bo'lingan, ularning har biriga yangi blok qo'shishimiz mumkin.
Ushbu xususiyat Agar siz sharh yoki yangiliklar saytini boshqarsangiz, juda foydali bo'ladi, chunki siz uchinchi tomon plaginiga muhtoj bo'lmasdan tartib bilan ijodiy bo'lishingiz mumkin.
Spacerlar va ajratgichlar, nomidan ko'rinib turibdiki, bo'sh joy qo'shish va bo'sh joy qo'shishning ajoyib usuli hisoblanadi. postingizning ayrim qismlarini ajrating.
Ushbu ikkita xususiyatni sozlash uchun ko'p narsa yo'q, chunki ularning maqsadi shirin va sodda. Spacer yordamida siz sudrab olishingiz mumkinnuqta balandligini oshirish uchun (u kulrang emas, old tomonda shaffof ko'rinadi) va agar siz ajratgichni bossangiz, o'ng panelda uning uslubi va rangini o'zgartirishingiz mumkin.

Demak, endi biz eng keng tarqalgan Gutenberg bloklari va ulardan qanday foydalanishni boshdan kechirdim. Agar siz postingizni boshqa joyda yozgan bo'lsangiz-chi? Postingizni WordPress-ga qanday o'tkazasiz?
WordPress-ga matn protsessoridan post qo'shish
Hamma ham WordPress postini noldan boshlashni xohlamaydi. Agar siz menga o'xshagan bo'lsangiz, biz Microsoft Word yoki Google Docs-da veb-saytimiz uchun kontent yozishni zavq bilan yozishga o'rganib qolganmiz.
Xo'sh, bu stsenariyda kontentimizni WordPress-ga qanday kiritamiz?
Shuningdek qarang: Veb-saytdan pul ishlashning 13 ta usuli (va qanday boshlash kerak)Shunchaki nusxa ko'chiring va joylashtiring.
Yaxshiyamki, WordPress vizual muharriri undagi kontentni tushunishda juda yaxshi.
Mana, Google Docs postiga misol. va keyin u WordPress-ga joylashtirdi:
Google Docs:

WordPress:

Sarlavhalar, paragraflar, tasvirlar va punktlarni tushunadi va tushuna oladi. osongina bloklarga aylantirish uchun.
Agar siz audio yoki video fayllar uchun joylashtirish kodlarini kiritgan bo'lsangiz, WordPress ularni avtomatik ravishda joylashtirish bloklariga aylantiradi va audio yoki videoni yangi postingizga joylashtiradi.
Biroq, bular siz qilishingiz kerak bo'lgan bir nechta tahrirlardir.
- Sarlavha darajasi ko'chiriladi, lekin formatlash emas, shuning uchun hizalanishni o'zgartirishingiz kerak,ammo qalin va kursiv formatlash qoladi.
- Ikkinchidan, rasm fayli turiga qarab, tasvir oʻtkazilmasligi mumkin, biroq uning oʻrniga boʻsh tasvir bloki boʻladi va siz uni yuklashingiz kerak boʻladi. Agar rasm uzatilsa, saqlash tugmasini bosish orqali uni Media kutubxonangizga saqlashingiz kerak bo'ladi:

- Siz matn protsessorida yaratgan maxsus ustunlar bo'lmaydi. WordPress-da tan olinadi va bir qatorli paragraf bloklari sifatida uzatiladi.
Kontentni joylashtirganingizdan va uni xohlagancha formatlaganingizdan so'ng, “Qoralamani saqlash” tugmasini bosing.
Olish uchun 9 qadam yangi postingiz nashrga tayyor
Yangi postingizni WordPress-ga qo‘shishning har ikkala usulidan foydalanib, siz oxir-oqibat postingiz tugallangan nuqtaga yetasiz.
Nashr qilishdan oldin keyingi qadamlar qanday?
Bu yerda nashr etish tugmasini bosishdan oldin postingizni mukammal qilishning eng oson yoʻli haqida umumiy maʼlumot berilgan.
- Muallifni oʻrnatish
- Doimiy havolani oʻrnatish
- Turm va teglarni tanlang (agar mavjud bo'lsa)
- Mavjud rasmni tanlang
- Ko'chirmani yozing (agar mavjud bo'lsa)
- Ijtimoiy tarmoq rasmlarini yuklang
- SEO sarlavhasi va meta tavsifi
- Postni oldindan koʻrish
- Postni nashr qilish yoki rejalashtirish
1. Muallifni o'rnating
Muallif ostidagi yorliqni bosing va ism tanlang:

Ismni tanlaganingizda, nashr etilgan postda o'sha shaxs muallifining tarjimai holi paydo bo'ladi. WordPress mavzularimuallifning tarjimai holini turli yo'llar bilan taqdim eting, shuning uchun mavzu sozlamalarini tekshiring:

2. Doimiy havolani o'rnating
Qoralamani saqlash tugmasini birinchi marta bosganingizda, WordPress doimiy havola yorlig'ida yangi postga post identifikatorini beradi. Agar postga sarlavha qo‘shishni unutib qo‘ysangiz, post identifikatori WordPress-da standart sozlamalar bilan yaratiladi, odatda raqamli:

Postdagi tegishli kalit so‘z/lar bilan doimiy havolani tahrirlang.
3. Turkum va teglarni (agar mavjud bo'lsa) tanlang
Kategoriyalar kontentingizni tartibga soladi va o'quvchi ma'lum bir mavzu bo'yicha qo'shimcha ma'lumot olishni xohlasa, ular tajribasini yaxshilaydi.
Siz ota-onalar va bolalar toifalarini yaratishingiz mumkin: ota-ona toifalari keng ma'noga ega, ammo bolalar toifalari mavzuni toraytiradi:

Har safar veb-saytingizga yangi turkum qo'shganingizda turkum sahifalari avtomatik ravishda yaratiladi.
Kategoriya sahifalari oʻquvchi uchun foydalidir, chunki ular veb-saytni koʻrib chiqish oʻrniga mavzudagi barcha tarkibni osongina koʻrishlari mumkin.
Agar siz veb-saytingizda Tag Cloud vidjetini yoqqan boʻlsangiz, postlaringizga teglar qoʻshishingiz mumkin. Teglar sahifasi.
4. Tavsiya etilgan rasmni tanlang
Yangi postingizda tanlangan rasmlarni ko'rsatish uchun Mavzuga oid rasm → Tanlangan rasmni o'rnatish bo'limiga o'ting:
Shuningdek qarang: 2023 yil uchun 5 ta eng yaxshi WordPress Gutenberg bloklari plaginlari
Tavsiyalangan rasmingizni yuklang, muqobil matn va kiritish. Siz o'zingizning WordPress mavzularingizni tekshirish orqali sizning e'lon qilingan rasmingiz postlaringiz va blog sahifangizda qanday ko'rinishini tahrirlashingiz mumkinsozlamalar.
5. Ko'chirmani yozing (agar mavjud bo'lsa)
Har bir blog blog sahifasida parchalarni ko'rsatmaydi, biroq post muharririda parchani qo'lda qo'shishingiz mumkin.

Agar foydalanmoqchi bo'lsangiz. birinchi bir necha jumlalarni avtomatik ravishda WordPress mavzulari sozlamalariga o'tib, ushbu parametrni tanlang.
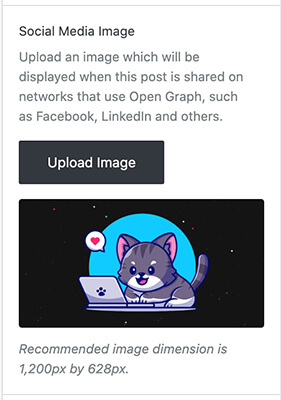
6. Ijtimoiy media rasmlarini yuklang
Ijtimoiy media rasmlarini yangi postingizga yuklash kontentingizni sevadigan va uni ijtimoiy media akkauntida baham ko'radigan o'quvchilar uchun foydalidir. Agar siz kontentni targʻib qilish platformalaridan foydalanishni rejalashtirayotgan boʻlsangiz ham foydali boʻladi.

7. SEO nomi va meta tavsifi
SEO (qidiruv tizimini optimallashtirish) maqsadini tushunish yangi blogger uchun qiyin bo'lishi mumkin. SEO strategiyalarini kontentingizga qanday qilib muvaffaqiyatli tatbiq etishning oʻzi inshodir – ammo bizda koʻproq maʼlumot olishingiz uchun SEO boʻyicha toʻliq asosli yangi boshlanuvchilar uchun qoʻllanma mavjud.
Siz foydalanishingiz mumkin boʻlgan bir nechta bepul va pullik WordPress SEO plaginlari mavjud. , har biri turli xil xususiyatlarga ega. Eng muhimi, SEO sarlavhasi va meta tavsifiga ega bo'lishdir:

Ko'rib chiqish funksiyasi sizning postingiz qidiruv natijalarida qanday ko'rinishini ko'rishingiz mumkinligini anglatadi.
8. Postni oldindan ko‘rish
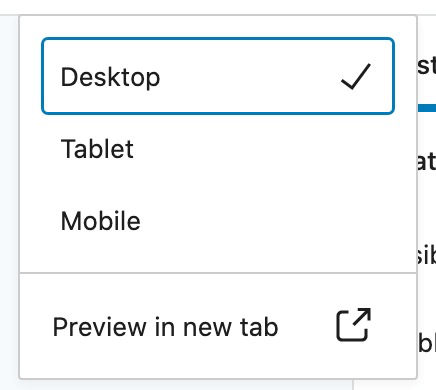
Nashr qilish tugmasini bosishdan oldin postni ko‘rib chiqishingiz va postning veb-saytning old tomonida qanday ko‘rinishini tekshirishingiz kerak bo‘ladi.
Ko‘rib chiqish tugmasini bosing va tanlang postni qanday ko'rib chiqishni xohlaysiz: ish stoli,planshet yoki mobil:

Agar post aynan siz xohlagan tarzda chiqsa, oxirgi qadam chop etish bo'ladi.
Agar sizda postni chop etishdan oldin ko'rib chiqadigan muharrir bo'lsa, kutilayotgan ko'rib chiqish tugmasini bosishingiz mumkin. . Ko‘rib chiqish kutilmoqda bandiga belgi qo‘ysangiz, post endi qoralamalar sahifasidan postlar boshqaruv panelidagi kutilayotgan ko‘rib chiqish sahifasiga o‘tadi:

9. Postni chop etish yoki rejalashtirish
Post chop etishga tayyor boʻlgach, sizda ikkita variant bor: darhol chop etish yoki chop etish sanasini belgilash.
Postni darhol chop etish uchun koʻk nashr qilish tugmasini bosing.
Siz “darhol” tugmasini bosish orqali nashr sanasini rejalashtirishingiz mumkin va taqvim ochiladi. Bu yerda siz oʻz postingizni chop etish sanasi va vaqtini tanlashingiz mumkin:

Nashr qilish tugmasini bosganingizdan soʻng eʼlon qilingan postingiz veb-saytingizga tashrif buyuruvchilarni tekshirishi uchun blogingizda paydo boʻladi. O‘tmishdagi sanani tanlamaguningizcha, siz yaratgan barcha postlar blogingizning bosh sahifasida e’lon qilinadi.
Mana, Bloglar ustasi blogining bosh sahifasi:

Sukut bo‘yicha , post hammaga ochiq boʻladi, biroq sizda shaxsiy postlar va parol bilan himoyalangan postlar boʻlishi mumkin.
Postni chop etganingizdan soʻng keyingi bosqichda tahrir va yangilanishlar kiritishingiz mumkin. Xabarlarni tahrirlash oson, siz qilishingiz kerak bo'lgan narsa faqat postlar boshqaruv panelidagi post ustiga olib kelib, tahrirlash tugmasini bosing:

Xatga o'zgartirishlar kiritganingizdan so'ng, yangilash tugmasini bosing.
Sizga
Va biz shu yerdamizbor! WordPress postini qoʻshish, tahrirlash va chop etish boʻyicha toʻliq asosli yangi boshlanuvchilar uchun qoʻllanma.
Keling, jarayonni umumlashtiramiz:
- Postlar → Yangi post qoʻshish uchun yangisini qoʻshish
- Sarlavhangizni kiriting
- Kontentingizni yaratish yoki matn protsessoridan tarkibingizni joylashtirish uchun Gutenberg bloklaridan foydalaning - paragraf, sarlavhalar, rasm, tugmalar va ajratgichlar eng keng tarqalgan bloklardan biridir. foydalanish
- Kontentingizni yozish va formatlash jarayonida qoralamani saqlashni unutmang
- Kontentingiz tugagach, postingizni chop etishga tayyorlang:
- Muallif nomini berish
- Doimiy havolani oʻrnatish
- Kurum tanlash va kerak boʻlsa teglardan foydalanish
- Mavjud rasmni tanlash va ijtimoiy media rasmlarini yuklash
- Mavzungiz boʻlsa, koʻchirma yozish buni ko'rsatadi
- SEO sarlavhasi va meta tavsifini to'ldiring
- Nihoyat, oxirgi tekshiruvlar uchun postingizni oldindan ko'rib chiqing va keyin darhol nashr qiling yoki nashr sanasini belgilang
Keyingi nima? So'zni etkazish uchun maqolangizni targ'ib qilishingiz kerak bo'ladi. Blogingizni targʻib qilish boʻyicha qoʻllanmamiz sizga boshlashingizga yordam beradi.
Ushbu maqolani foydali deb topdingizmi? Uni foydali deb topadigan har bir kishi bilan baham ko'rishingizni xohlaymiz.
 post sozlamalari. Post sozlamalari paydo bo'lishi uchun yuqori o'ngdagi tishli belgini bosishingiz kerak bo'ladi:
post sozlamalari. Post sozlamalari paydo bo'lishi uchun yuqori o'ngdagi tishli belgini bosishingiz kerak bo'ladi:
- Post sarlavhasi
- Post mazmuni
- Post muallifi
- Doimiy havola
- Kategoriyalar va teglar
- Mavjud rasm
- Iqtibos
- Post atributlari
3 ta stek nuqtalar - yuqori o'ng burchak sizga Options rejimini ko'rsatadi. Bu yerda asosiy funksiyalar postni ko‘rish rejimi, masalan, chalg‘ituvchi omillarni olib tashlash uchun to‘liq ekran va postni vizual yoki kod muharririga (html kodida ko‘rish) o‘zgartiruvchi tahrirlovchi rejimidir.
Keling, postni ko‘rib chiqamiz. sozlamalar va nima qilish kerak.
1. Xabar sarlavhasi
Sizning sarlavhangiz sarlavhangiz. Bu quyidagi yozma tarkibda oʻquvchiga nima yetkazmoqchi ekanligingizni koʻrsatadigan bayonotdir.
Sarlavhalar savollar, bayonotlar va raqamlangan roʻyxatlar kabi koʻplab shakllarda boʻlishi mumkin. Biroq, esda tutingki, sarlavhangiz asosan o'quvchiga va'da beradi. Siz o‘quvchi uchun qimmatli va tegishli narsani va’da qilyapsiz.
Agar sizga jozibali sarlavhalar yozishda yordam kerak bo‘lsa, yaxshiroq sarlavhalar yozish bo‘yicha qo‘llanmamiz bilan tanishib chiqing.
2. Post mazmuni
Siz o'z postingiz mazmunini yozishni boshlashdan oldin, siz o'z auditoriyangiz, ularning og'riqli nuqtalari va ular nimani o'rganishni xohlashlari haqida tadqiqot olib borgan bo'lar edingiz. Keyingi qadam – auditoriyangizga yoqadigan va baham ko‘radigan jozibali blog postini yozishdir.
Ushbu bo‘limda osmon chegaralangan. Siz qo'shishingiz mumkinGutenberg bloklari yordamida matn, tasvirlar, audio va videolarni joylashtirish, tirnoq qo‘shish va boshqalar.
Gutenbergning ajoyib tomoni shundaki, Gutenberg taklif qiladigan bloklarning standart ro‘yxatini kengaytirish uchun uchinchi tomon plaginlari soni mavjud. moslashtirilgan variantlar, ularning aksariyati bepul.
Batafsil ma’lumot olish uchun WordPress Gutenberg Blocks plaginlari haqidagi postimizni ko‘ring.
3. Post muallifi
Bu yerda siz chop etayotgan post muallifini tanlaysiz.
Sukut boʻyicha muallif hisobingiz tanlanadi. Ammo, agar sizda boshqa yozuvchilar boʻlsa, muallifni roʻyxatdan tanlab, ularning hisobiga oʻzgartirishingiz mumkin.
Eslatma: WordPress boshqaruv paneliga yangi muallif qoʻshishingiz mumkin. Faqat Foydalanuvchilar → Yangisini qo'shish ga o'ting va ularning ma'lumotlarini qo'shing. Siz ular ega bo'ladigan ruxsatlarni o'zgartiradigan rolni tanlashingiz mumkin. Aksariyat hollarda Contributor yoki Muallif ruxsatlari eng yaxshisidir. Hisob qaydnomasi yaratilgandan so'ng, siz uni tahrirlashingiz va muallifning tarjimai holini qo'shishingiz mumkin, bu ularning blog postlari ostida paydo bo'ladi. Biroq, muallifning bios ko'rinishi sizning mavzuingiz bilan boshqariladi.

4. Permalink
WordPress postingizning manzili yoki uyi siz tanlagan doimiy havola (postning URL manzili sifatida ham tanilgan) bilan belgilanadi. Bu brauzeringizning manzil satrida ko'rinadi:

URL manzilingizdagi so'zlar odatda postingizdagi kalit so'zni o'z ichiga oladi. Masalan, sizning sarlavhangiz "Tozalash bo'yicha boshlanuvchilar uchun qo'llanma" bo'lishi mumkinSizning uyingiz”, shuning uchun postingiz URL manzili uchun kalit so‘z “uyingizni tozalash” bo‘ladi.
5. Kategoriyalar va teglar
Kategoriyalar va teglar WordPress taksonomiya tizimining bir qismidir.
Kategoriyalar sizning xabarlaringizni tartibga solish uchun ishlatiladi va ma'lum bir mavzu bo'yicha ko'proq ma'lumot olishni xohlaydigan o'quvchilaringiz uchun juda foydalidir. Blogingizning har bir sahifasini maqsadsiz koʻrib chiqing.
Kategoriyalar ota-onalar va bolalar toifalari shaklida boʻladi. Ota-onalar toifalari sizning yuqori darajali toifalaringizdir, ular kengroqdir.
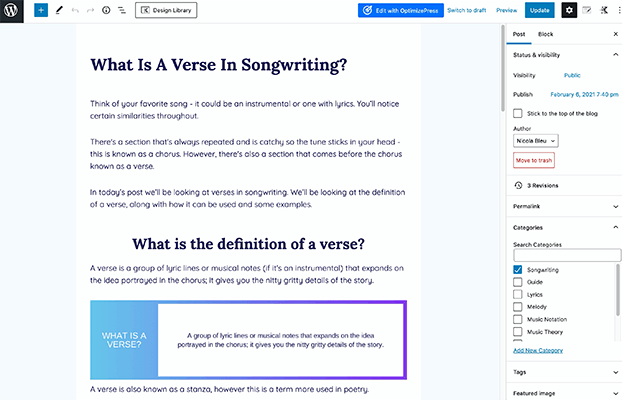
Quyidagi misol WordPress-dagi Tone Island post muharriridan olingan:

Ota toifa - bu "Gear," atamasi. keyin bolalar toifalari quyida keltirilgan: pedallar, gitara va kuchaytirgichlar.
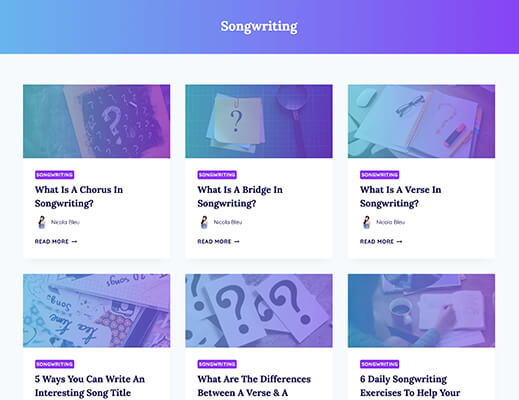
Veb-saytingizning old tomonida, toifani bossangiz, u sizni turkumning arxiv sahifasiga yoʻnaltiradi. Agar siz “qo‘shiq yozish” mavzusini bossangiz, “Ijodiy aurangiz”dan bir misol:

Agar siz postingizga toifa bermasangiz, u avtomatik ravishda “Kategorisiyalanmagan” toifasiga o‘tadi.
Boshqa tomondan teglardan foydalanish ixtiyoriydir va barcha veb-saytlar ulardan foydalanmaydi. Biz ularni bu yerda Bloglar ustasida ishlatmaymiz.
Teglar blogingiz postida yoritayotgan muammolar haqida nihoyatda aniq bo‘lish usulidir. Ota-onalar ham, bolalar ham toifalari nisbatan kengdir. Biroq teglar bir nechta kalit so‘zlarni, birma-bir so‘zlarni va mavzuga tegishli iboralarni qamrab olishi mumkin.
Siz mumkin.WordPress boshqaruv paneliga oʻtib, Tashqi koʻrinish → Vidjetlar boʻlimiga oʻtib, teg bulutini tanlash orqali teg bulutini koʻrsating.

6. Tanlangan rasm
Ko'pchilik bloglar o'z postlarining vizual reklamasi sifatida tanlangan rasmlardan foydalanadilar. Bu ularning blogining bosh sahifasida va postning oʻzida koʻrsatiladi, lekin ijtimoiy tarmoqlarda va boshqa tarmoqlarda baham koʻrish uchun ham foydalanish mumkin.

Buni amalga oshirish uchun grafik dizayner boʻlish shart emas. postlaringiz uchun rasmlar yarating. Visme va Placeit kabi vositalar buni ayniqsa osonlashtiradi.
Onlayn grafik dizayn dasturiy vositalari roʻyxatini koʻrib chiqing.
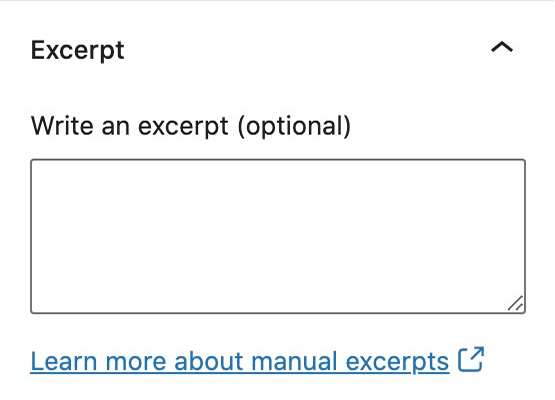
7. Ko‘chirma (ixtiyoriy)
Ko‘chirma bu postdan qisqacha ko‘chirma bo‘lib, u blogdagi postlaringiz uchun xulosa sifatida ishlatiladi.
Agar siz ushbu bo‘sh joy qoldirsangiz, WordPress avtomatik ravishda siz uchun parcha hosil qiladi. Va bu butunlay yaxshi. Biz aynan shunday qilamiz:

Biroq, siz post muharririda parchani qo'lda o'rnatishingiz mumkin. Shuni ham ta'kidlash kerakki, ba'zi mavzular (masalan, Kadence) sizga avtomatik ravishda yaratilgan parchalar uzunligini boshqarish imkoniyatini beradi. Odatiy bo'lib, ular odatda 55 ta belgidan iborat.

8. Post atributlari
Post atributlari sizga turli post shablonlarini tanlash imkoniyatini beradi.
Ushbu variantni umuman koʻrmasligingiz mumkin, agar koʻrmasangiz ham boʻladi. Agar siz sahifa yaratuvchisi bilan boshqa post shablonini yaratgan bo'lsangiz, bu variantni ko'rishingiz mumkinplagin yoki WordPress mavzuingiz qoʻshimcha atributlarni taklif etadi.
Hozircha uni standart variant sifatida qoldiring yoki butunlay oʻtkazib yuboring.

Endi biz asosiy qismlarni koʻrib chiqdik. WordPress-ga post qo'shish, keling, jismoniy qismni ko'rib chiqamiz va WordPress-ga post qo'shamiz.
WordPress-ga post qanday qo'shiladi
Siz WordPress-ga postni ikki usulda qo'shishingiz mumkin: skretch yoki matn protsessoridagi tarkibni joylashtirish orqali. Biz har birini koʻrib chiqamiz.
WordPress-da noldan post yozish
WordPress saytingizga kiring, Postlar → Yangisini qoʻshish -ga oʻting va siz' Bo'sh qoralama WordPress postiga duch kelasiz.
Yangi postni noldan yozish haqida gap ketganda, blogni muvaffaqiyatli chop etish uchun zarur bo'lgan har bir vazifani bajarganingizga ishonch hosil qilish uchun jarayon yoki nazorat ro'yxatiga ega bo'lganingiz ma'qul. post. Bu erda men ko'rsatgan tartib o'zingiz uchun tanlagan tartib bo'lishi shart emas.
Eslatma: WordPress-da post yozishdan oldin tadqiqot va tayyorgarlik ko'ring. Bundan tashqari, har bir bo'lim uchun sarlavhalar va umumiy ko'rinishni o'z ichiga olgan postingizning qoralama tuzilmasini tuzganingiz ma'qul.
1. Post sarlavhasini qo'shing
Birinchi qadam yangi postingiz uchun sarlavha qo'shishdir. Agar siz hali eng yaxshi optimallashtirilgan sarlavhaga ega boʻlmasangiz, shunchaki qoralamani kiriting, chunki uni keyingi satrda tahrirlashingiz mumkin.
2. Kontentingizni qo'shishni boshlang
Gutenberg vizual muharriridan foydalanish boshqachasizning odatiy matn protsessoringiz; ammo, foydalanish nisbatan oddiy. Kontent plyus tugmachasini bosish orqali siz qo'shadigan bloklar orqali qo'shiladi:

Sizga paragraf, rasm va sarlavhalar kabi eng mashhur bloklarni beruvchi popover paydo bo'ladi. Agar sizga maʼlum blok koʻrsatilmagan boʻlsa, kengroq tanlov uchun “Barchasini koʻrib chiqish” tugmasini bosing:

Bloklar toifalarga boʻlingan: matn, media, dizayn, vidjetlar, oʻrnatish va SEO.
Kadence Blocks kabi koʻplab uchinchi tomon Gutenberg blok plaginlari mavjud, ammo bu qoʻllanma davomida men standart WordPress Gutenberg bloklaridan foydalanaman.
Endi biz siz uchun eng keng tarqalgan bloklarni koʻrib chiqamiz. Bu sizning postlaringiz uchun ishlatilishi mumkin.
Eslatma: WordPress-da yangi post yozishda “Qoralamani saqlash” tugmasini bosishni unutmang. WordPress-da avtomatik saqlash funksiyasi mavjud, ammo brauzer yoki internetga ulanish bilan bogʻliq muammolar mavjud boʻlsa, bunga ishonmaslik yaxshiroqdir.
Matn bloklari – paragraflar, sarlavhalar va roʻyxatlar
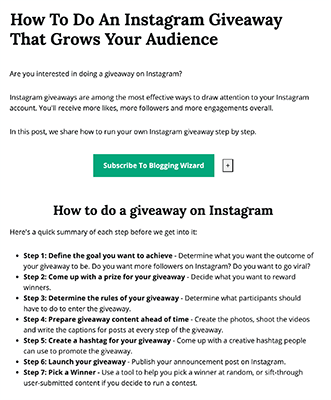
Bu yerda bizda blog postiga kirish, tepada bizning sarlavhamiz, undan keyin bir nechta paragraflar, tugma (tugmalarga keyinroq postda o'tamiz), sarlavha va nuqtalar ro'yxati:

Kelinglar. ularni qanday qo'shishimiz va tahrirlashimiz orqali.
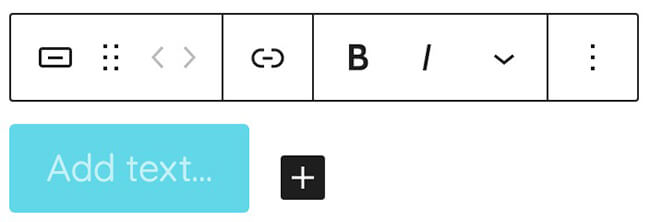
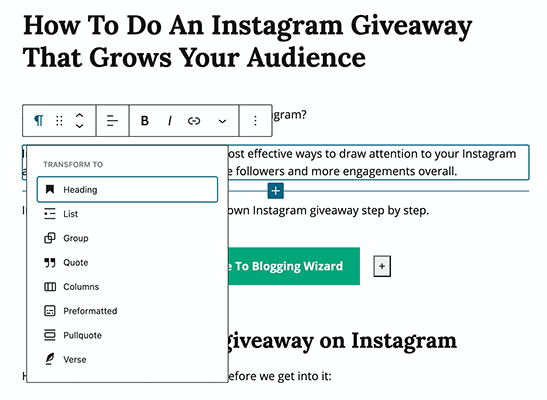
Xatboshidan boshlab biz paragraf blokini qo'shamiz yoki shunchaki yozishni boshlashimiz mumkin. Agar biz paragrafni bossak, suzuvchi matn muharriri paydo bo'ladi:

Bu erda biz qanday qilib tahrirlashimiz mumkinparagraf bloki ko'rinadi.
- Chapdan boshlab biz blokni o'zgartirishimiz mumkin:

- Agar nuqtali to'rni bosib ushlab tursak, biz mumkin Bloklarning tartibini oʻzgartirish uchun sahifani yuqoriga yoki pastga siljiting.
- Yuqoriga va pastga oʻq har bir bosish uchun blokni bir marta yuqoriga yoki pastga siljitishimiz mumkinligini bildiradi.
- Hizaga solish – chap, o'ng yoki markaz
- Qalin yoki kursiv uslub
- Havola qo'shing (birinchi navbatda blokdagi ma'lum so'zlarni ajratib ko'rsatish orqali)
- Ochiladigan strelka - matnni ajratib ko'rsatish, matn rangini o'zgartirish va boshqa funksiyalar

- Nihoyat, 3 nuqtali tugmani bosish orqali biz html sifatida nusxalash, nusxalash va tahrirlash kabi qo'shimcha sozlamalarga ega bo'lamiz. Html sifatida tahrirlash funksiyasi html kodini yaxshi bilsangiz foydali bo'ladi:

Shuningdek, siz qo'shimcha sozlamalar uchun variantni ko'rasiz. Bosilgandan so‘ng muharrirning o‘ng tomonida shrift o‘lchami, chiziq balandligi va rang sozlamalarini o‘zgartirish imkoniyatini beruvchi yorliq paydo bo‘ladi.

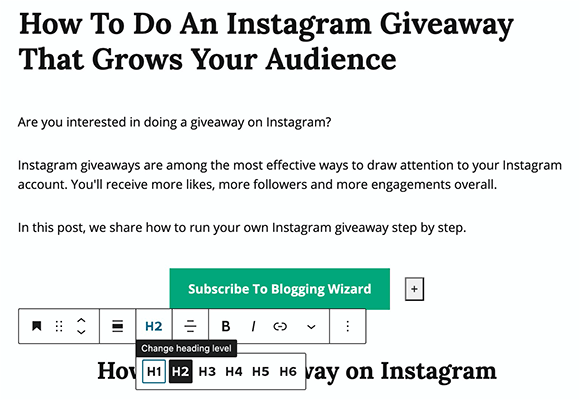
Endi sarlavhalarni ko‘rib chiqamiz. Agar biz misolimizdagi sarlavhani bossak, suzuvchi matn muharriri yana ochiladi, ammo bu safar qo'shimcha xususiyat - sarlavha darajasini o'zgartirish imkoniyati mavjud.

Sarlavha avtomatik ravishda qo'shiladi. kontentingizdagi asosiy sarlavhalar bo'lgan H2 sifatida, H1 sizning sarlavhangiz. Sarlavha ierarxiyasini quyidagicha umumlashtirish mumkin:
- H1 - sarlavha
- H2 - postdagi asosiy sarlavhalar
- H3 - pastki sarlavhalarSizning H2-laringiz
- H4 – H3-ning pastki sarlavhalari
- H5 – H4-ning pastki sarlavhalari
Izoh: Blogingiz postini tuzganingizda sarlavhalar ierarxiyasini yodda tutishimiz kerak.
Endi oʻq nuqtalar roʻyxatini koʻrib chiqamiz. Agar biz misolimizdagi ro'yxatimizni bossak, suzuvchi matn muharriri yana ro'yxatlar uchun maxsus qo'shimcha funksiyalar bilan yana paydo bo'ladi - nuqta nuqta va raqamlangan.

Izoh: Har qanday vaqtda Agar siz blokda xatoga yo'l qo'ygan bo'lsangiz yoki uni o'zgartirishingiz kerak bo'lsa, uni boshqa blokga, masalan, sarlavhadagi paragrafga aylantirish uchun suzuvchi matn muharririning eng uzoq chap tugmachasini bosishingiz yoki ajratib ko'rsatishingiz mumkin. paragraflar guruhi va roʻyxatga aylantiriladi.
Media bloklar – tasvir, video va audio
Tasvirlar postingiz mazmunining vizual tasviri boʻlib, ular biror fikrni vizual tarzda koʻrsatishi yoki taqdim etishi mumkin. qoʻllanma kontekstidagi yoʻnalish va yoʻriqnoma.
Keling, rasm va uning sozlamalarini qanday qoʻshishni koʻrib chiqamiz.
Rasm qoʻshish uchun tasvir blokini tanlang, shunda boʻsh rasm paydo boʻladi. blok:

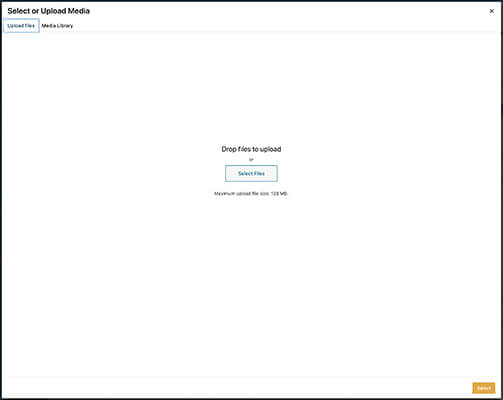
Biz hozirgacha koʻrsatgan barcha bloklar singari, faqat bir nechta sozlamalar bilan suzuvchi chiziq paydo boʻladi. Tasvirlar blokida sizda rasmni qo'shish uchun 3 ta variant mavjud - Yuklash, Media kutubxonasi va URL dan qo'shish.
Eng keng tarqalgan variantlar: Yuklash va Media kutubxonasi.
Yuklash ni tanlash sizga quyidagi imkoniyatlarni beradi. sudrab olish opsiyasi

