Kako dodati objavu u WordPress: Vodič za početnike

Sadržaj
Pisanje vašeg prvog WordPress posta može se osjećati kao izazov posebno kada niste upoznati s WordPress uređivačom i Gutenberg blokovima.
U ovom postu ćemo proći kroz kako dodati WordPress postove na svoju web stranicu, zajedno sa načinom uređivanja, rasporeda i objavljivanja.
Uskoro ćete objaviti svoj prvi post na svojoj WordPress web stranici.
Počnimo...
Šta je razlika između WordPress postova i WordPress stranica?
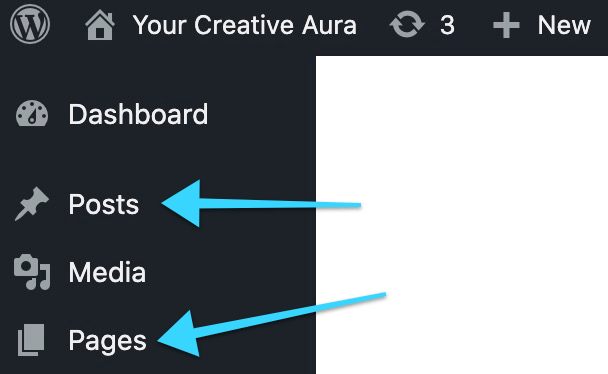
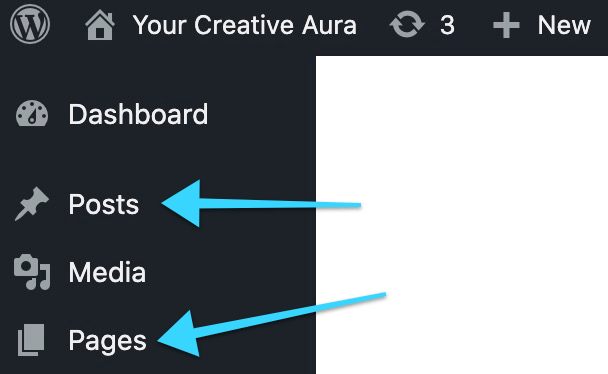
Kada se prijavite na svoju WordPress web stranicu primijetit ćete dvije opcije za dodavanje sadržaja – postove i stranice:

Dakle, šta je tačno razlika između njih i kako da znam koji da dodam svoj sadržaj?
WordPress stranica je statičan i rijetko ažuriran dio sadržaja, obično bezvremenski u svojoj namjeni. Primjeri WordPress stranica su: o, kontakt, otkrivanje, uslovi & uvjeti.
Post na WordPressu je obično dio bloga kakav imamo ovdje na Blogging Wizardu. Tu često objavljujemo i ažuriramo sadržaj na stalnoj i kontinuiranoj osnovi.
Razumijevanje WordPress uređivača blokova
Prijavite se na svoju WordPress stranicu i vidjet ćete svoju WordPress kontrolnu tablu. Zatim idite na Objave → Dodaj novi na admin panelu s lijeve strane.

Pojaviće se novi post, ovdje ćete unijeti sav svoj sadržaj za svoju objavu koristeći Gutenberg vizualni uređivač.
Hajde da napravimo kratak pregled WordPress uređivača ii ispustite sliku/e sa svog računara koje želite da postavite u svoju objavu; Biblioteka medija će vam omogućiti da odaberete sliku iz vaše biblioteke:

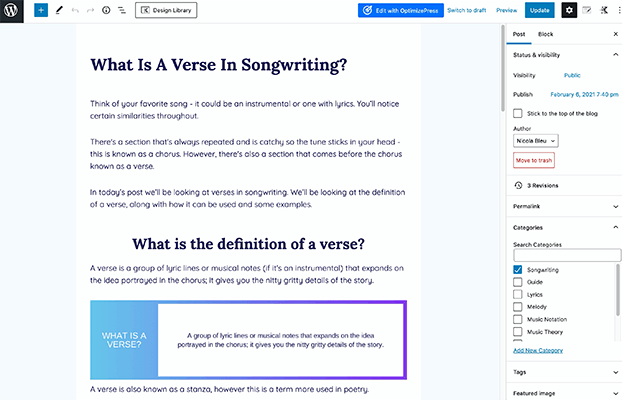
Koristeći isti primjer iz Čarobnjaka za blogovanje, evo odjeljka koji prikazuje sliku koju smo stavili u post:

Sa slikom koja je sada na mjestu, plutajuća traka nam sada daje još nekoliko opcija: izrezivanje, zamjena i dodavanje teksta, a kartica na desnoj strani uređivača prikazuje više postavki slike: zamjenski tekst i dimenzije . Alternativni tekst je pisani element vaše slike koji će se prikazati kada se slika ne može prikazati.
Iako možete izrezati i promijeniti veličinu slika u WordPressu, također je najbolje optimizirati slike prije nego što ih otpremite u svoju biblioteku medija , ovo će uštedjeti na hosting resursima i poboljšati vrijeme učitavanja stranice.
Pogledajmo sada dodavanje audio i video zapisa, oba se mogu uraditi na 3 načina: dodavanje audio/video bloka, ugrađivanje audio/videa u zavisnosti od platformu sa koje dolazi ili dodavanjem kratkog koda.
Dodavanje audio/videa direktno u vašu Media biblioteku znači da koristi resurse vaših web hostova, što za mala preduzeća, samostalne poduzetnike ili hobiste možda nije prikladno ako ste na malom ili ograničenom planu. Videozapisi u 4K mogu zauzeti nekoliko GB prostora za pohranu ako nisu pravilno optimizirani.

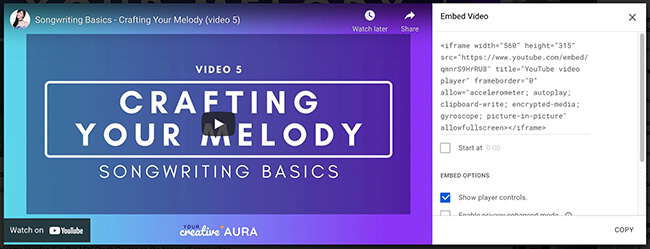
Naša druga opcija je da koristimo određeni blok platforme kao što je YouTube, Spotify ili SoundCloud (nalazi se u Embedsodjeljak):

To je jednostavno kao da pronađete URL audiozapisa i zalijepite ga u audio blok:

Konačno, možemo ugraditi svoj audio/video tako što ćemo pronaći kratki kod i lijepljenje ga u blok kratkog koda (koji se nalazi u odjeljku Widgeti):

Kada se vaš audio/video učita ili ugradi, dodatna podešavanja će se pojaviti kada kliknete na blok. Za audio ove dodatne postavke uključuju automatsku reprodukciju i petlju, a za video to uključuju kontrole reprodukcije, automatsku reprodukciju i petlju.
Dizajn – dugmad, stupci i razmaknici/separatori
Sa Gutenberg blokovima imate više kontrolirajte nego što mislite kako svaki post izgleda, posebno kada pogledate blokove dizajna.
Najkorisniji blokovi su dugmad, kolone i razmaknici/separatori. Pogledajmo kako svaki od njih funkcionira.
Dugmići su zgodni za usmjeravanje pažnje čitatelja na nešto važno, umjesto postavljanja veze u tekst, kreirali biste dugme. Dugmad se najčešće koriste za pozive na radnje, kao što su gumbi za pretplatu ili partnere.
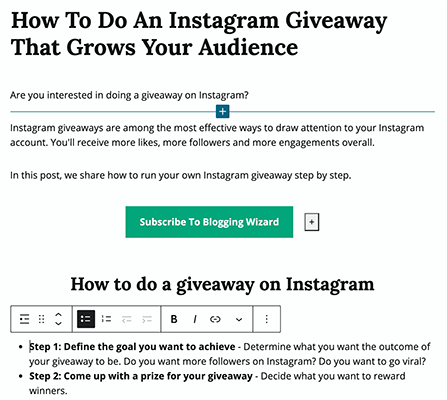
Evo primjera gumba na čarobnjaku za blogovanje koji koristi Gutenbergov blok gumba:

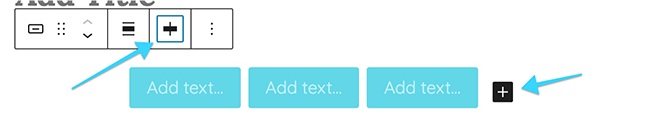
Za dodavanje kliknite na dugme plus u WordPress vizuelnom uređivaču i izaberite Dugmad. Pojavit će se prazno dugme:

Klikom na dugme možete ga označiti, na primjer “Isprobajte ovaj alat”, “Pretplatite se” itd. Plutajuća traka vam daje opcije za prilagođavanjevaše dugme kao što je dodavanje veze, podebljano ili kurzivno. Glavna prilagodba dolazi iz kartice s desne strane koja vam omogućava da:
- Promijenite stil svog gumba – popunite ili ocrtajte
- Uredite boju gumba i teksta
- Uredite radijus i širinu granice
- Postavke veze
- I prilagođeni css koji biste mogli dodati

Ako vam treba više od jedno dugme u bloku, a zatim jednostavno kliknite na dugme plus da dodate još. Također, možete promijeniti poravnanje dugmadi:

Pređimo sada na kolone.
Ako želite više raznolikosti u pogledu izgleda vašeg posta, pokušajte koristiti blok kolona.
Blok stupaca ima nekoliko rasporeda koje možete izabrati, kao što su 50/50 podjela i 25/75/25 podjela:

Kada odaberete varijaciju podjele, vaš blok stupaca će proizvesti jedan red podijeljen na varijaciju koju ste odabrali. Evo primjera kada odaberemo podjelu 50/50:

Naš blok je sada podijeljen na dva parna bloka, u svaki od kojih možemo dodati novi blok.
Ova karakteristika je nevjerovatno korisno ako pokrenete web-lokaciju za recenzije ili vijesti jer možete postati kreativni s izgledom bez potrebe za dodatnim komponentama treće strane.
Razmaknici i separatori su, kao što ime sugerira, odličan način za dodavanje prostora i razdvojite dijelove vašeg posta.
Nema mnogo toga za prilagođavanje s ove dvije funkcije jer je njihova svrha slatka i jednostavna. Sa odstojnikom možete povućitačku da povećate njenu visinu (na prednjoj strani će izgledati prozirno, a ne sivo), a ako kliknete na separator, možete promijeniti njen stil i boju na desnom panelu.

Dakle, sada Prošao sam kroz najčešće Gutenberg blokove i kako ih koristiti. Šta ako ste već napisali svoj post negdje drugdje? Kako prenijeti svoju objavu u WordPress?
Dodavanje objave u WordPress iz programa za obradu teksta
Ne žele svi početi pisati WordPress post od nule. Ako ste poput mene, navikli smo da u Microsoft Wordu ili Google dokumentima veselo kucamo i pišemo sadržaj za našu web stranicu.
Dakle, u ovom scenariju, kako da unesemo naš sadržaj u WordPress?
Jednostavno ga kopirajte i zalijepite.
Srećom, WordPress vizualni uređivač je odličan u razumijevanju sadržaja koji se u njega stavlja.
Evo primjera objave iz Google dokumenata a zatim je zalijepio u WordPress:
Google dokumente:

WordPress:

Naslove, pasuse, slike i oznake koje će razumjeti i moći za lako pretvaranje u blokove.
Ako ste stavili kodove za ugradnju audio ili video fajlova, WordPress će ih automatski pretvoriti u blokove za ugradnju i ugraditi audio ili video u vaš novi post.
Međutim, to je nekoliko izmjena koje ćete morati napraviti.
- Nivo naslova će se prenijeti, ali ne i formatiranje, stoga ćete morati promijeniti poravnanje,međutim, podebljano i kurzivno oblikovanje će ostati.
- Drugo, ovisno o tipu slikovne datoteke, slika se možda neće prenijeti, ali će umjesto toga na svom mjestu biti prazan blok slike i morat ćete ga učitati. Ako se slika prenese, morat ćete je sačuvati u biblioteku medija klikom na dugme za spremanje:

- Prilagođene kolone koje kreirate u procesoru teksta neće biti prepoznat u WordPressu i bit će prebačen kao blokovi pasusa u jednom redu.
Nakon što ste zalijepili svoj sadržaj i formatirali ga kako želite, kliknite na Sačuvaj nacrt.
9 koraka da biste dobili vaš novi post spreman za objavljivanje
Koristeći bilo koju od metoda za dodavanje novog posta u WordPress, na kraju ćete doći do tačke u kojoj je vaša objava završena.
Koji su sljedeći koraci prije objavljivanja?
Ovo je pregled najlakšeg načina da svoj post bude savršen prije nego što kliknete na dugme za objavljivanje.
- Postavite autora
- Postavite stalnu vezu
- Odaberite kategoriju i oznake (ako je primjenjivo)
- Odaberite istaknutu sliku
- Napišite izvod (ako je primjenjivo)
- Prenesite slike društvenih medija
- SEO naslov i meta opis
- Pregledajte objavu
- Objavite ili zakažite objavu
1. Postavite autora
Kliknite na karticu ispod autora i odaberite ime:

Kada odaberete ime, biografija autora te osobe će se pojaviti na objavljenoj objavi. WordPress temepredstavite biografiju autora na različite načine, stoga provjerite postavke tema:

2. Postavite stalnu vezu
Prvi put kada kliknete Sačuvaj nacrt, WordPress će novom postu dati ID objave na kartici stalne veze. Ako zaboravite da dodate naslov u objavu, ID objave će biti kreiran sa zadanim postavkama u WordPress-u, obično brojčanim:

Uredite stalnu vezu sa relevantnom ključnom riječi/ovima iz objave.
3. Odaberite kategoriju i oznake (ako je primjenjivo)
Kategorije organiziraju vaš sadržaj i poboljšavaju iskustvo čitatelja kada žele saznati više o određenoj temi.
Možete kreirati kategorije roditelja i djece: nadređene kategorije su široke po svom značenju, međutim, podređene kategorije sužavaju temu:

Stranice kategorije se automatski kreiraju svaki put kada dodate novu kategoriju na svoju web stranicu.
Stranice kategorija korisni su čitateljima jer mogu jednostavno pregledati sav sadržaj o nekoj temi umjesto da pregledavaju web stranicu.
Ako ste omogućili widget Tag Cloud na svojoj web stranici, možete dodati oznake svojim objavama putem Kartica Oznake.
4. Odaberite istaknutu sliku
Da biste prikazali istaknute slike na svom novom postu idite na Istaknuta slika → Postavi istaknutu sliku :

Prenesite svoju istaknutu sliku, postavite zamjenski tekst i umetni. Možete urediti kako se vaša istaknuta slika pojavljuje na vašim objavama i stranici bloga tako što ćete provjeriti svoje WordPress temepostavke.
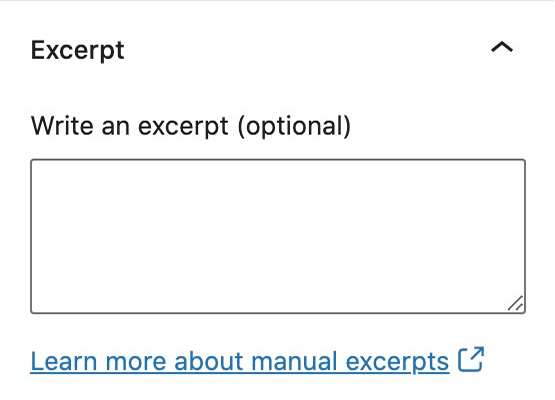
5. Napišite izvod (ako je primjenjivo)
Ne prikazuje svaki blog odlomke na stranici bloga, međutim, u uređivaču postova možete ručno dodati izvod.

Ako želite koristiti prvih nekoliko rečenica automatski zatim idite na postavke vaših WordPress tema da odaberete ovu opciju.
6. Otpremite slike društvenih medija
Učitavanje slika društvenih medija u vašu novu objavu korisno je za one čitatelje koji vole vaš sadržaj i dijele ga na računu društvenih medija. Također je korisno ako planirate koristiti platforme za promociju sadržaja.

7. SEO naslov i meta opis
Razumijevanje svrhe SEO-a (optimizacija za pretraživače) može biti izazov za novog blogera. Kako uspješno implementirati SEO strategije u svoj sadržaj je esej sam po sebi – međutim, mi imamo potpuni vodič za početnike za SEO za vas da saznate više.
Postoji nekoliko besplatnih i plaćenih WordPress SEO dodataka koje možete koristiti , svaki sa različitim karakteristikama. Najvažnije je mogućnost da imate SEO naslov i meta opis:

Funkcija pregleda znači da možete vidjeti kako bi vaša objava izgledala u rezultatima pretrage.
8. Pregledajte objavu
Prije nego što pritisnete dugme za objavljivanje, morat ćete pregledati objavu i provjeriti kako se objava pojavljuje na prednjoj strani web stranice.
Kliknite na dugme za pregled i odaberite kako biste željeli ocijeniti objavu: desktop,tablet ili mobilni:

Ako se objava pojavi tačno onako kako želite, posljednji korak je da objavite.
Ako imate urednika koji pregleda objavu prije objavljivanja, možete kliknuti na pregled na čekanju . Ako označite pregled na čekanju, objava će se sada premjestiti sa kartice skice na karticu za pregled na čekanju na kontrolnoj tabli postova:

9. Objavite ili zakažite objavu
Kada je objava spremna za objavljivanje, imate dvije opcije: odmah objavite ili zakažite datum objave.
Da objavu odmah objavite jednostavno kliknite na plavo dugme za objavljivanje.
Možete zakazati datum objavljivanja klikom na 'odmah' i kalendar će se pojaviti. Ovdje možete odabrati datum i vrijeme za objavljivanje svoje objave:

Kada pritisnete objavi, objavljena objava će se sada pojaviti na vašem blogu kako bi posjetitelji vaše web stranice mogli provjeriti. Svi postovi koje kreirate bit će objavljeni na naslovnoj stranici vašeg bloga osim ako ne odaberete datum iz prošlosti.
Ovo je naslovna stranica bloga Blogging Wizarda:

Podrazumevano , objava će biti objavljena kao javna, međutim, možete imati privatne postove i postove zaštićene lozinkom.
Kada objavite objavu, možete vršiti izmjene i ažuriranja dalje. Uređivanje postova je jednostavno, sve što treba da uradite je da zadržite pokazivač miša iznad objave na kontrolnoj tabli objava i kliknete na uredi:

Kada izvršite uređivanje objave, kliknite na ažuriraj.
Do vas
I eto nasuzmi ga! Potpuni vodič za početnike za dodavanje, uređivanje i objavljivanje WordPress posta.
Hajde da sumiramo proces:
- Objave → Dodajte novo da dodate novu objavu
- Upišite svoj naslov
- Koristite Gutenberg blokove da kreirate svoj sadržaj ili zalijepite svoj sadržaj u program za obradu teksta – pasus, naslovi, slika, dugmad i razmaknici su među najčešćim blokovima za use
- Ne zaboravite da sačuvate nacrt tokom pisanja i formatiranja vašeg sadržaja
- Kada vaš sadržaj bude gotov pripremite svoj post za objavljivanje tako što ćete:
- Imenovati autora
- Postavljanje stalne veze
- Odabir kategorije i korištenje oznaka ako je potrebno
- Odabir istaknute slike i postavljanje slika na društvenim mrežama
- Pisanje izvoda ako je vaša tema pokazuje ovo
- Dovršite SEO naslov i meta opis
- Na kraju, pregledajte svoju objavu za posljednje provjere i zatim odmah objavite ili zakažite datum objave
Šta je sljedeće? Morat ćete promovirati svoj članak kako biste pročuli. Naš vodič za promoviranje vašeg bloga pomoći će vam da započnete.
Je li vam ovaj članak pomogao? Voljeli bismo da ga podijelite sa svima kojima može biti od koristi.
Vidi_takođe: 8 inspirativnih primjera blogova o životnom stilu za 2023 postavke posta. Da bi se pojavila postavka objave, morat ćete kliknuti na ikonu zupčanika gore desno:
postavke posta. Da bi se pojavila postavka objave, morat ćete kliknuti na ikonu zupčanika gore desno:
- Naslov posta
- Sadržaj objave
- Autor objave
- Permalink
- Kategorije i oznake
- Istaknuta slika
- Izvod
- Atributi objave
Skup od 3 tačke – gornji desni ugao prikazuje način rada sa opcijama. Glavne karakteristike ovdje su način prikaza posta kao što je cijeli ekran za uklanjanje smetnji i mod uređivača koji se pretvara u objavu u vizualni ili uređivač koda (prikaz u html kodu).
Prođimo kroz post podešavanja i šta treba da uradite.
Vidi_takođe: Pallyy Review 2023: Objavljivanje društvenih medija postalo jednostavno1. Naslov posta
Vaš naslov je vaš naslov. To je izjava koja čitaocu pokazuje šta ćete isporučiti u pisanom sadržaju ispod.
Naslovi mogu biti u mnogim oblicima kao što su pitanja, izjave i numerisane liste. Međutim, zapamtite da je vaš naslov u suštini obećanje čitatelju. Obećavate nešto vrijedno i relevantno za čitaoca.
Ako vam je potrebna pomoć pri pisanju zadivljujućih naslova, pogledajte naš vodič za pisanje boljih naslova.
2. Objavite sadržaj
Prije nego što uopće počnete pisati sadržaj svoje objave, istražili biste svoju publiku, njihove bolne točke i ono što žele naučiti. Sljedeći korak je da napišete uvjerljivu objavu na blogu koju će vaša publika voljeti i podijeliti.
U ovom odjeljku, nebo je granica. Možete dodatitekst, slike, ugrađivanje audio i video zapisa, dodavanje citata i još mnogo toga koristeći Gutenberg blokove.
Sjajna stvar kod Gutenberga je broj dostupnih dodataka trećih strana za proširenje standardne liste blokova koje Gutenberg nudi s više prilagodljive opcije, od kojih je većina besplatna.
Pogledajte naš post na WordPress Gutenberg Blocks Plugins kako biste saznali više.
3. Autor objave
Ovdje birate autora objave koju objavljujete.
Prema zadanim postavkama, vaš autorski nalog će biti odabran. Ali, ako imate druge pisce, možete promijeniti autora na njihov račun tako što ćete ga odabrati sa liste.
Napomena: Možete dodati novog autora u svoju WordPress kontrolnu ploču. Samo idite na Korisnici → Dodaj novi i dodajte njihove detalje. Možete odabrati ulogu koja će promijeniti dozvole koje će imati. U većini slučajeva najbolje su dozvole saradnika ili autora. Nakon što je račun kreiran, možete ga urediti i dodati biografiju njihovog autora koja će se pojaviti ispod njihovih blog postova. Međutim, prikaz biografije autora kontrolira vaša tema.

4. Permalink
Odredište ili dom vaše WordPress objave je određeno trajnom vezom (također poznatom kao URL objave) koju odaberete. Ovo je vidljivo u adresnoj traci vašeg pretraživača:

Riječi u vašem URL-u obično će sadržavati vašu ključnu riječ iz vašeg posta. Na primjer, vaš naslov može biti „Vodič za početnike za čišćenjeVaš dom”, stoga bi ključna riječ za URL vašeg posta bila “čišćenje-vaše-doma.”
5. Kategorije i oznake
Kategorije i oznake su dio WordPress-ovog sistema taksonomije.
Kategorije se koriste za organiziranje vaših objava i nevjerovatno su korisne za vaše čitatelje koji žele naučiti više o određenoj temi, a ne besciljno pretražujte svaku stranicu vašeg bloga.
Kategorije dolaze u obliku kategorija roditelja i djece. Roditeljske kategorije su vaše najviše kategorije, šire su.
Primjer ispod je iz Tone Islandovog uređivača postova u WordPressu:

Nadređena kategorija je izraz 'Oprema,' podređene kategorije su tada navedene u nastavku: pedale, gitare i pojačala.
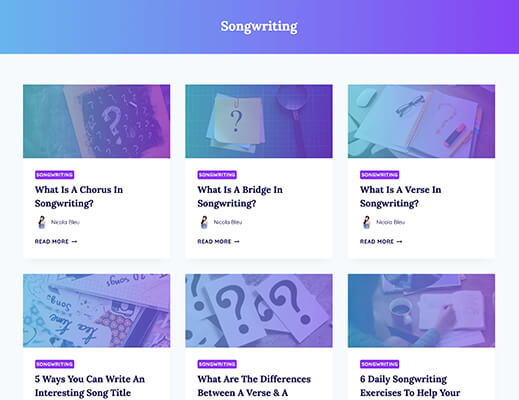
Na frontendu vaše web stranice, ako kliknete na kategoriju, preusmjerit će vas na stranicu arhive kategorije. Evo primjera iz Your Creative Aure ako kliknete na temu 'pjesmopis':

Ako ne dodijelite kategoriju svom postu, on automatski ide u kategoriju 'Nekategorizirano'.
S druge strane, oznake su opcione za upotrebu i ne koriste ih sve web stranice. Ne koristimo ih ovdje na Čarobnjaku za blogovanje.
Oznake su način da budete nevjerovatno konkretni u vezi s problemima koje pokrivate u svom blog postu. Kategorije, i roditelj i dijete, su relativno široke. Međutim, oznake mogu pokriti više ključnih riječi, pojedinačnih riječi i fraza relevantnih za temu.
Možeteprikažite oblak oznaka tako što ćete otići na vašu WordPress administrativnu tablu, otići na Izgled → Widgeti i odabrati Oblak oznaka.

6. Istaknuta slika
Većina blogova koristi istaknute slike kao vizuelnu reklamu svoje objave. Ovo će biti prikazano na njihovoj početnoj stranici bloga kao i sam post, ali se može koristiti i za dijeljenje na društvenim mrežama i putem drugih mreža.

Ne morate biti grafički dizajner da biste kreirajte slike za svoje objave. Alati kao što su Visme i Placeit čine ovo posebno jednostavnim.
Pogledajte našu listu softverskih alata za grafički dizajn na mreži.
7. Izvod (opciono)
Izvod je kratak izvod iz posta koji se koristi kao sažetak za vaše postove na blogu.
WordPress će automatski generirati izvod za vas ako ostavite ovo prazno. I to je sasvim u redu. Upravo to radimo:

Međutim, možete ručno podesiti izvod u uređivaču postova. Također je vrijedno napomenuti da će vam neke teme (npr. Kadence) dati mogućnost kontrole dužine automatski generiranih odlomaka. Po defaultu, obično imaju 55 znakova.

8. Atributi objave
Atributi objave vam daju mogućnost odabira različitih šablona objava.
Ovu opciju možda uopće nećete vidjeti i u redu je ako ne vidite. Vjerovatno ćete vidjeti ovu opciju samo ako ste kreirali drugačiji predložak objave sa alatom za pravljenje stranicadodatak ili vaša WordPress tema nudi dodatne atribute.
Za sada, ili je ostavite kao zadanu opciju ili je preskočite u potpunosti.

Sada smo prošli kroz glavne dijelove koji su uključeni kada dodavanjem objave u WordPress, idemo kroz fizički dio i dodati objavu u WordPress.
Kako dodati objavu u WordPress
Objavu možete dodati u WordPress na dva načina, tako da grebanje ili lijepljenjem sadržaja iz programa za obradu teksta. Proći ćemo kroz svaki od njih.
Pisanje objave u WordPressu od nule
Prijavite se na svoju WordPress stranicu, idite na Objave → Dodaj novi i vi ćete Bit ću suočen s praznim nacrtom WordPress posta.
Kada je u pitanju pisanje novog posta od nule, najbolje je imati proces ili kontrolnu listu koju treba pratiti kako biste bili sigurni da ste završili svaki zadatak potreban za objavljivanje uspješnog bloga pošta. Redoslijed koji ovdje prikazujem ne mora biti redoslijed koji sami odaberete.
Napomena: Prije nego što napišete svoju objavu u WordPress-u, istražite i pripremite se. Također je najbolje postaviti nacrt strukture vašeg posta uključujući naslove i pregled za svaki odjeljak.
1. Dodajte naslov posta
Prvi korak je da dodate naslov za svoju novu objavu. Ako još uvijek nemate najbolje optimiziran naslov, samo unesite nacrt jer ga možete urediti niže.
2. Počnite dodavati svoj sadržaj
Upotreba Gutenberg vizualnog uređivača se razlikuje odvaš tipičan program za obradu teksta; međutim, relativno je jednostavan za korištenje. Sadržaj se dodaje putem blokova koje dodajete klikom na dugme plus:

Pojaviće se skočni prozor koji vam daje najpopularnije korištene blokove kao što su paragraf, slika i naslovi. Ako vam je potreban određeni blok koji nije prikazan, kliknite na Pregledaj sve za širi izbor:

Blokovi su raščlanjeni na kategorije: tekst, mediji, dizajn, widgeti, ugrađeni i SEO.
Dostupni su mnogi Gutenberg blok dodaci trećih strana, kao što je Kadence Blocks, međutim, u ovom vodiču ću koristiti zadane WordPress Gutenberg blokove.
Sada ćemo proći kroz najčešće blokove koje vi' Vjerovatno ću koristiti za vaše postove.
Napomena: Dok pišete svoj novi post u WordPress-u, ne zaboravite kliknuti na 'Sačuvaj nacrt'. WordPress ima funkciju automatskog spremanja, međutim, najbolje je ne oslanjati se na ovo u slučaju da imate problema s preglednikom ili internetskom vezom.
Tekstualni blokovi – odlomci, naslovi i liste
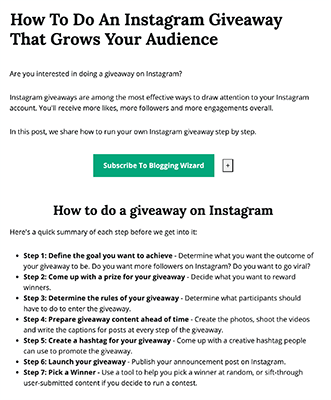
Ovdje imamo uvod u post na blogu, naš naslov na vrhu nakon kojeg slijedi nekoliko pasusa, dugme (do dugmadi ćemo doći kasnije u postu), naslov i lista tačaka:

Idemo kroz način na koji ih dodajemo i uređujemo.
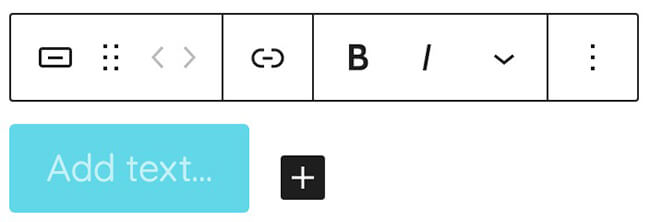
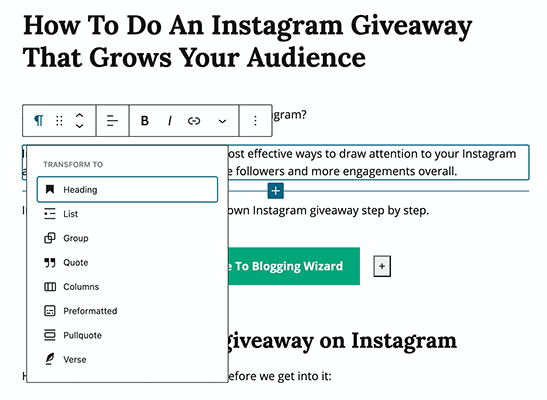
Počevši od pasusa dodajemo blok pasusa, ili jednostavno možemo početi pisati. Ako kliknemo na pasus pojavit će se plutajući uređivač teksta:

Ovdje možemo urediti kakoblok paragrafa izgleda.
- Počevši s lijeve strane možemo transformirati blok:

- Ako kliknemo i zadržimo na tačkastoj mreži, možemo pomičite blok gore ili dolje po stranici da promijenite redoslijed blokova.
- Strelica gore i dolje znači da možemo pomjeriti blok gore ili dolje za jedan za svaki klik.
- Poravnanje – lijevo, desno ili u sredini
- Podebljani ili kurziv stil
- Dodajte vezu (tako da prvo označite određene riječi u bloku)
- Strelica nadole – označite tekst, promijenite boju teksta i više funkcija

- Na kraju, klikom na dugme sa 3 tačke imamo dodatna podešavanja kao što su kopiranje, dupliranje i uređivanje kao html. Funkcija uređivanja kao html korisna je ako ste upoznati sa html kodom:

Također ćete vidjeti opciju za više postavki. Kada kliknete na karticu će se pojaviti na desnoj strani uređivača koja će vam dati opcije da promijenite veličinu fonta, visinu reda i postavke boje.

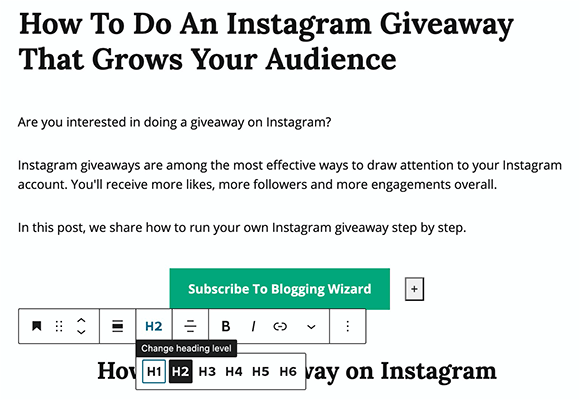
Pogledajmo sada naslove. Ako kliknemo na naš naslov iz našeg primjera, možemo vidjeti da se ponovo pojavljuje plutajući uređivač teksta, ali ovaj put s dodatnom funkcijom – opcijom promjene nivoa naslova.

Zaglavlje se automatski dodaje kao H2 koji su glavni naslovi u vašem sadržaju, a H1 je vaš naslov. Hijerarhija naslova može se sažeti kao:
- H1 – naslov
- H2 – glavni naslovi u poruci
- H3 – podnaslovi dovaše H2
- H4 – podnaslovi vašeg H3
- H5 – podnaslovi vašeg H4
Napomena: Kada strukturirate svoj blog post vi treba imati na umu hijerarhiju naslova.
Pogledajmo sada našu listu tačaka. Ako kliknemo na našu listu iz našeg primjera, ponovo će se pojaviti plutajući uređivač teksta s nekoliko dodatnih funkcija posebno za liste – zabrana i numerisana.

Napomena: Na bilo kojem tačka, ako ste napravili grešku s blokom ili ga trebate promijeniti, možete kliknuti na krajnje lijevo dugme na plutajućem uređivaču teksta da ga transformišete u drugi blok, kao što je paragraf u naslov, ili možete istaknuti grupu pasusa i transformirajte u listu.
Medijski blokovi – slika, video i audio
Slike su vizualni prikaz sadržaja vašeg posta, mogu vizualno demonstrirati poentu ili pružiti smjer i upute u kontekstu tutorijala.
Prođimo kroz kako dodati sliku i njene postavke.
Da biste dodali slike, odaberite blok slike i ovo će se pojaviti, prazna slika blok:

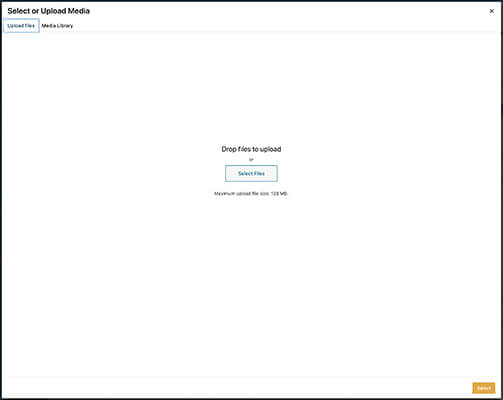
Baš kao i svi drugi blokovi koje smo do sada prikazali, pojavljuje se plutajuća traka sa samo nekoliko postavki. U bloku slika imate 3 opcije za dodavanje vaše slike – Upload, Media Library i Insert from URL.
Najčešće opcije su Upload i Media Library.
Odabirom Upload dobijate opcija za prevlačenje

