Как добавить пост в WordPress: руководство для начинающих

Оглавление
Написание первого сообщения в WordPress может показаться сложной задачей, особенно если вы не знакомы с редактором WordPress и блоками Gutenberg.
В этом посте мы рассмотрим, как добавить посты WordPress на ваш сайт, а также как их редактировать, планировать и публиковать.
В кратчайшие сроки вы опубликуете свой первый пост на своем сайте WordPress.
Давайте начнем...
В чем разница между постами WordPress и страницами WordPress?
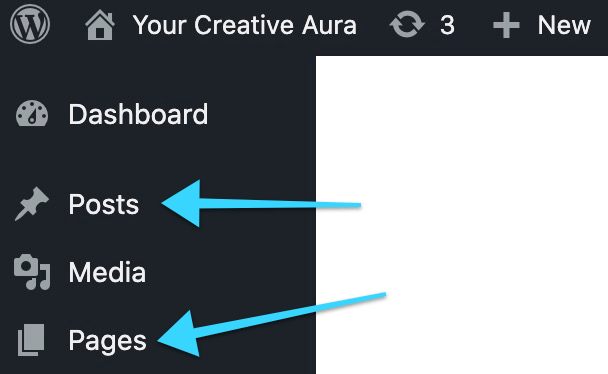
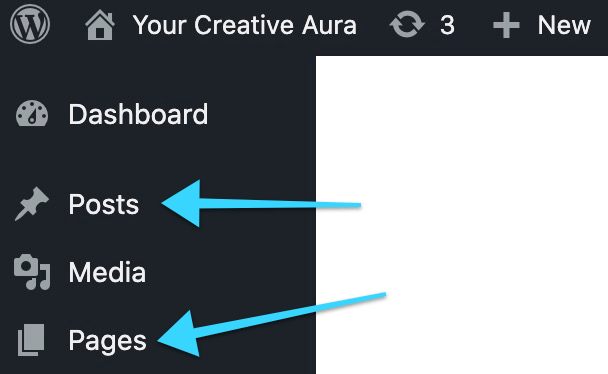
Когда вы войдете на свой сайт WordPress, вы заметите два варианта добавления контента - посты и страницы:

Итак, в чем же разница между ними, и как узнать, в каком виде добавлять свой контент?
Страница WordPress - это статичный и редко обновляемый фрагмент контента, обычно не имеющий временного предназначения. Примеры страниц WordPress: о сайте, контакты, раскрытие информации, правила и условия.
Пост WordPress обычно является частью блога, как у нас на Blogging Wizard. Это место, где мы часто публикуем и обновляем контент на постоянной и непрерывной основе.
Понимание редактора блоков WordPress
Войдите на свой сайт WordPress и вы увидите свою приборную панель WordPress. Затем перейдите в раздел Сообщения → Добавить новое на панели администратора слева.

Появится новый пост, в который вы введете все содержимое вашего поста, используя визуальный редактор Gutenberg.
Давайте сделаем краткий обзор редактора WordPress и настроек постов. Чтобы появились настройки постов, вам нужно нажать на значок шестеренки вверху справа:

- Название должности
- Содержание сообщения
- Автор поста
- Permalink
- Категории и теги
- Изображение
- Отрывок
- Атрибуты должности
В правом верхнем углу находится стопка из 3 точек, которая показывает режим "Параметры". Основными функциями здесь являются режим просмотра сообщения, например, в полноэкранном режиме для удаления отвлекающих элементов, и режим редактора, который преобразует сообщение в визуальный редактор или редактор кода (просмотр в html-коде).
Давайте пройдемся по настройкам почты и тому, что вам следует делать.
1. Заголовок сообщения
Ваше название - это ваш заголовок. Это заявление, показывающее читателю, что вы собираетесь представить в нижеследующем письменном контенте.
Заголовки могут иметь различные формы, такие как вопросы, утверждения и нумерованные списки. Однако помните, что ваш заголовок - это, по сути, обещание читателю. Вы обещаете что-то ценное и значимое для читателя.
Если вам нужна помощь в написании увлекательных заголовков, ознакомьтесь с нашим руководством по написанию лучших заголовков.
2. содержание постов
Прежде чем приступить к написанию содержания поста, вы должны были изучить свою аудиторию, ее болевые точки и то, что она хочет узнать. Следующий шаг - написать убедительный пост в блоге, который понравится вашей аудитории и которым она поделится.
В этом разделе вы можете добавлять текст, изображения, вставлять аудио и видео, добавлять цитаты и многое другое, используя блоки Gutenberg.
Самое замечательное в Gutenberg - это количество сторонних плагинов, доступных для расширения стандартного списка блоков, предлагаемых Gutenberg, более настраиваемыми опциями, большинство из которых бесплатны.
Ознакомьтесь с нашим постом о плагинах WordPress Gutenberg Blocks, чтобы узнать больше.
3. Автор сообщения
Здесь вы выбираете автора публикуемого сообщения.
По умолчанию будет выбран ваш аккаунт автора. Но если у вас есть другие авторы, вы можете изменить автора на их аккаунт, выбрав его из списка.
Примечание: Вы можете добавить нового автора в своей приборной панели WordPress. Просто перейдите в раздел Пользователи → Добавить нового Вы можете выбрать роль, которая изменит права, которыми они будут обладать. В большинстве случаев лучше всего подходят права Contributor или Author. После создания учетной записи вы можете отредактировать ее и добавить биографию автора, которая будет отображаться под его записями в блоге. Однако отображение биографии автора контролируется вашей темой.

4. Пермалинк
Место назначения или дом вашего сообщения WordPress определяется выбранным вами пермалинком (также известным как URL сообщения), который можно увидеть в адресной строке браузера:

Слова в вашем URL обычно содержат ключевое слово из вашего поста. Например, ваш заголовок может быть "The Beginner's Guide To Cleaning Your Home", поэтому ключевое слово для URL вашего поста будет "cleaning-your-home".
5. категории и теги
Категории и теги являются частью системы таксономии WordPress.
Категории используются для упорядочивания ваших сообщений и невероятно полезны для ваших читателей, которые хотят узнать больше по определенной теме, а не бесцельно просматривать каждую страницу вашего блога.
Категории бывают родительские и дочерние. Родительские категории - это категории верхнего уровня, они более широкие.
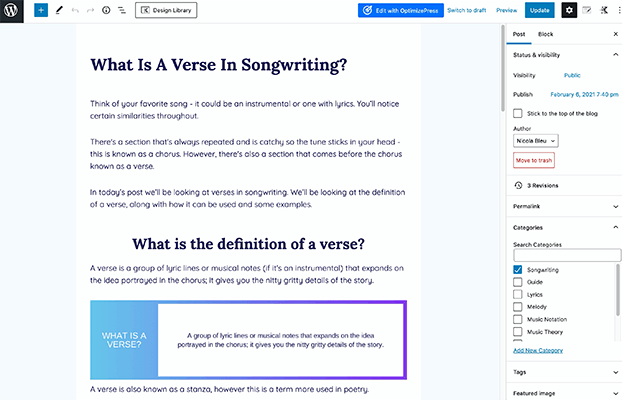
Пример ниже взят из редактора постов Tone Island в WordPress:

Родительской категорией является термин "Gear", дочерние категории перечислены ниже: педали, гитары и усилители.
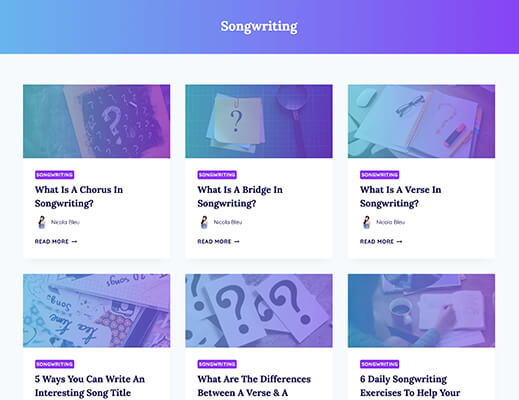
На фронтенде вашего сайта, если вы нажмете на категорию, она перенаправит вас на страницу архива этой категории. Вот пример с сайта Your Creative Aura, если вы нажмете на тему 'songwriting':

Если вы не назначите категорию для своего сообщения, оно автоматически попадет в категорию 'Uncategorized'.
С другой стороны, использование тегов необязательно, и не все сайты их используют. Мы не используем их здесь, на Blogging Wizard.
Теги - это способ невероятно конкретизировать вопросы, которые вы освещаете в своем блоге. Категории, как родительские, так и дочерние, относительно широки. Однако теги могут охватывать несколько ключевых слов, отдельные слова и фразы, относящиеся к теме.
Вы можете отобразить облако тегов, зайдя в панель администратора WordPress, перейдя в раздел Внешний вид → Виджеты и выберите Облако тегов.

6. Главное изображение
Большинство блогов используют тематические изображения в качестве визуальной рекламы своего поста. Они будут отображаться на главной странице блога, как и сам пост, но также могут использоваться для обмена в социальных сетях и через другие сети.

Не обязательно быть графическим дизайнером, чтобы создавать изображения для своих постов. Такие инструменты, как Visme и Placeit, делают это особенно легко.
Ознакомьтесь с нашим списком онлайновых программных инструментов для графического дизайна.
7. выдержка (необязательно)
Отрывок - это короткая выдержка из поста, которая используется в качестве резюме для записей вашего блога.
WordPress автоматически сгенерирует отрывок для вас, если вы оставите это поле пустым. И это совершенно нормально. Это именно то, что мы делаем:

Однако вы можете вручную задать выдержку в редакторе постов. Стоит также отметить, что некоторые темы (например, Kadence) дают вам возможность контролировать длину автоматически создаваемых выдержек. По умолчанию они обычно составляют 55 символов.

8. атрибуты должности
Атрибуты постов дают вам возможность выбирать различные шаблоны постов.
Вы можете вообще не увидеть эту опцию, и это нормально. Скорее всего, вы увидите ее, только если вы создали другой шаблон поста с помощью плагина для построения страниц или ваша тема WordPress предлагает дополнительные атрибуты.
На данный момент оставьте его в качестве опции по умолчанию или полностью пропустите.

Теперь мы рассмотрели основные части, связанные с добавлением поста в WordPress, давайте перейдем к физической части и добавим пост в WordPress.
Как добавить пост в WordPress
Вы можете добавить пост в WordPress двумя способами: с нуля или вставив содержимое из текстового процессора. Мы рассмотрим каждый из них.
Написание поста в WordPress с нуля
Войдите на свой сайт WordPress, перейдите в раздел Сообщения → Добавить новое , и перед вами появится пустой черновик поста WordPress.
Когда дело доходит до написания новой статьи с нуля, лучше всего иметь процесс или контрольный список, чтобы убедиться, что вы выполнили каждую задачу, необходимую для публикации успешной статьи в блоге. Порядок, который я показываю здесь, не обязательно должен быть тем, который вы выбрали для себя.
Примечание: Перед написанием поста в WordPress проведите исследование и подготовку. Также лучше всего набросать черновой вариант структуры поста, включая заголовки и обзор для каждого раздела.
1. добавьте заголовок сообщения
Первый шаг - добавить заголовок для нового сообщения. Если у вас еще нет оптимального оптимизированного заголовка, просто введите черновой вариант, потому что в дальнейшем вы сможете его отредактировать.
2. Начните добавлять свой контент
Визуальный редактор Gutenberg отличается от обычного текстового процессора, однако он достаточно прост в использовании. Содержимое добавляется с помощью блоков, которые вы добавляете, нажимая на кнопку "плюс":

Появится всплывающее окно с наиболее популярными блоками, такими как абзац, изображение и заголовки. Если вам нужен конкретный блок, который не показан, нажмите кнопку Просмотреть все для более широкого выбора:

Блоки разбиты на категории: текст, медиа, дизайн, виджеты, вставки и SEO.
Существует множество сторонних плагинов для блоков Gutenberg, например, Kadence Blocks, однако в этом руководстве я буду использовать стандартные блоки WordPress Gutenberg.
Сейчас мы рассмотрим наиболее распространенные блоки, которые вы, скорее всего, будете использовать для своих постов.
Примечание: При написании нового сообщения в WordPress не забудьте нажать кнопку "Сохранить черновик". В WordPress есть функция автосохранения, однако лучше не полагаться на нее, если у вас проблемы с браузером или интернет-соединением.
Текстовые блоки - абзацы, заголовки и списки
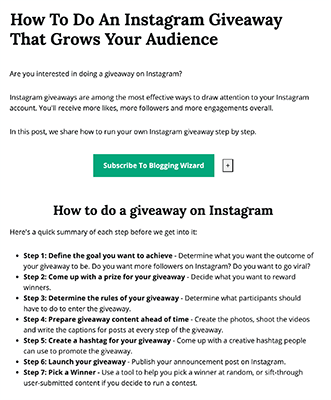
Здесь у нас есть введение к статье блога, заголовок в верхней части, затем несколько абзацев, кнопка (мы перейдем к кнопкам позже в этой статье), заголовок и список основных пунктов:

Давайте рассмотрим, как их добавлять и редактировать.
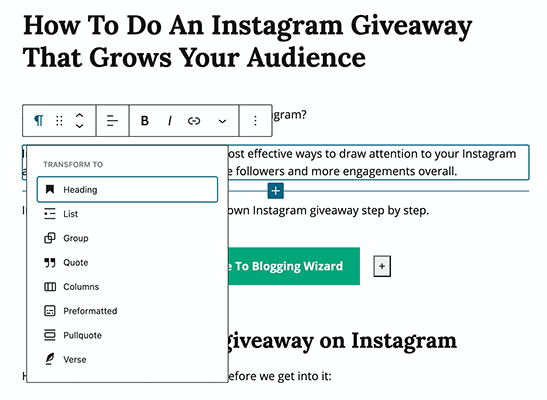
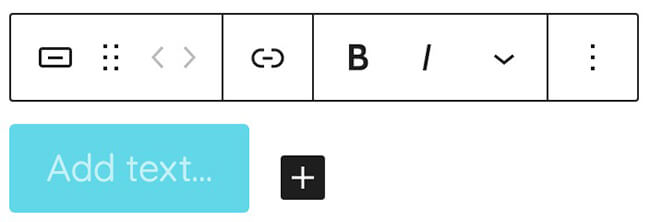
Начиная с абзаца, мы добавляем блок абзаца, или мы можем просто начать писать. Если мы щелкнем по абзацу, появится плавающий текстовый редактор:

Здесь мы можем изменить внешний вид блока абзацев.
- Начиная с левой стороны, мы можем преобразовать блок:

- Если нажать и удерживать кнопку мыши на пунктирной сетке, можно переместить блок вверх или вниз по странице, чтобы изменить порядок расположения блоков.
- Стрелка вверх и вниз означает, что мы можем перемещать блок вверх или вниз на одну единицу при каждом щелчке.
- Выравнивание - слева, справа или по центру
- Полужирный или курсивный стиль
- Добавить ссылку (сначала выделив определенные слова в блоке)
- Стрелка вниз - выделение текста, изменение цвета текста и другие возможности

- Наконец, нажав на кнопку с тремя точками, мы получаем дополнительные настройки, такие как копирование, дублирование и редактирование как html. Функция редактирования как html полезна, если вы знакомы с html-кодом:

В правой части редактора появится вкладка, нажав на которую, вы сможете изменить размер шрифта, высоту строки и цвет.

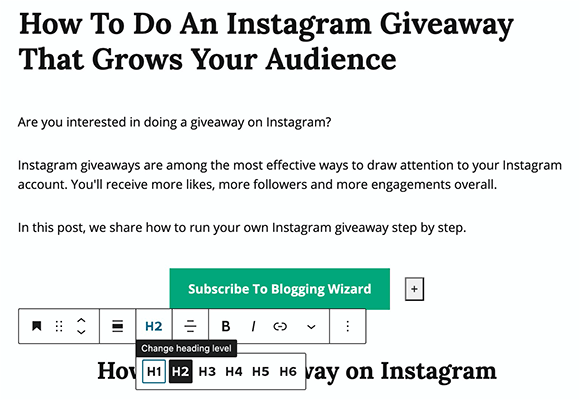
Теперь давайте рассмотрим заголовки. Если мы щелкнем на нашем заголовке из примера, мы увидим, что снова появляется плавающий текстовый редактор, однако на этот раз с дополнительной функцией - возможностью изменения уровней заголовка.

Заголовок автоматически добавляется как H2, которые являются основными заголовками в вашем контенте, H1 - это заголовок. Иерархию заголовков можно кратко описать следующим образом:
- H1 - заголовок
- H2 - основные заголовки в сообщении
- H3 - подзаголовки к вашим заголовкам H2
- H4 - подзаголовки к вашим H3
- H5 - подзаголовки к вашим H4
Примечание: При структурировании статьи в блоге следует помнить об иерархии заголовков.
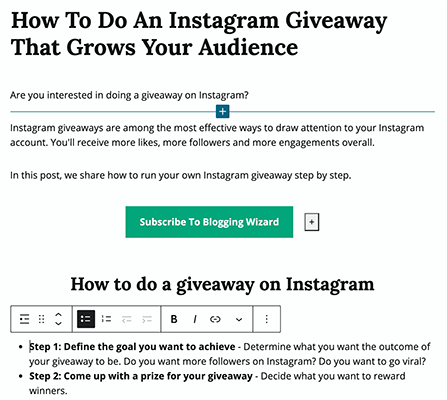
Давайте теперь посмотрим на наш список с пулевыми точками. Если мы нажмем на наш список из нашего примера, снова появится плавающий текстовый редактор с несколькими дополнительными функциями специально для списков - пулевыми точками и нумерованными.

Примечание: В любой момент, если вы допустили ошибку в блоке или вам нужно его изменить, вы можете нажать на самую дальнюю левую кнопку плавающего текстового редактора, чтобы преобразовать его в другой блок, например, абзац в заголовок, или выделить группу абзацев и преобразовать их в список.
Медиа блоки - изображение, видео и аудио
Изображения - это визуальное представление содержания вашего сообщения, они могут наглядно демонстрировать суть или давать направление и инструкции в контексте учебника.
Давайте рассмотрим, как добавить изображение и его настройки.
Чтобы добавить изображения, выберите блок изображений, и появится пустой блок изображений:

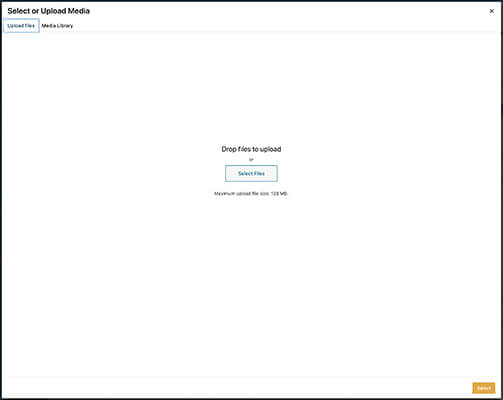
Как и во всех других блоках, которые мы показывали до сих пор, появляется плавающая панель с несколькими настройками. В блоке изображения у вас есть 3 варианта добавления изображения - Загрузить, Медиатека и Вставить из URL.
Наиболее распространенные варианты - Upload и Media Library.
Выбрав Upload, вы сможете перетащить изображение/изображения с вашего компьютера, которые вы хотите разместить в своем сообщении; Media Library позволит вам выбрать изображение из вашей библиотеки:

Используя тот же пример из Blogging Wizard, вот раздел, показывающий изображение, которое мы поместили в пост:

Теперь, когда изображение на месте, плавающая панель дает нам еще несколько опций: обрезать, заменить и добавить текст, а вкладка в правой части редактора показывает дополнительные настройки изображения: alt text и размеры. Alt text - это элемент надписи вашего изображения, который будет показан, когда изображение не может быть отображено.
Хотя вы можете обрезать и изменять размеры изображений в WordPress, лучше всего оптимизировать их перед загрузкой в медиатеку, это позволит сэкономить ресурсы хостинга и улучшить время загрузки страницы.
Теперь давайте рассмотрим добавление аудио и видео. Оба способа могут быть выполнены тремя способами: добавление аудио/видео блока, встраивание аудио/видео в зависимости от платформы, с которой оно поступает, или добавление шорткода.
Добавление аудио/видео непосредственно в медиатеку означает использование ресурсов хостинга, что для малого бизнеса, соло-предпринимателей или любителей может оказаться неприемлемым, если у вас небольшой или ограниченный тарифный план. Видео в формате 4K может занимать несколько ГБ дискового пространства, если не оптимизировано должным образом.
Смотрите также: Сколько нужно подписчиков на TikTok, чтобы заработать деньги в 2023 году?
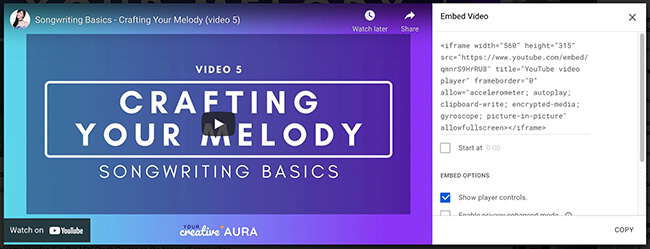
Второй вариант - использовать блок конкретной платформы, такой как YouTube, Spotify или SoundCloud (находится в разделе Embeds):

Это просто: найдите URL-адрес аудиозаписи и вставьте его в аудиоблок:

Наконец, мы можем вставить наше аудио/видео, найдя шорткод и вставив его в блок шорткодов (находится в разделе Виджеты):

После загрузки или встраивания аудио/видео при нажатии на блок появятся дополнительные настройки. Для аудио эти дополнительные настройки включают автовоспроизведение и цикл, а для видео - управление воспроизведением, автовоспроизведение и цикл.
Дизайн - кнопки, колонки и разделители/разделители
С блоками Gutenberg у вас больше контроля над тем, как выглядит каждый пост, чем вы думаете, особенно если вы посмотрите блоки дизайна.
Наиболее полезными блоками являются кнопки, колонки и разделители/сепараторы. Давайте рассмотрим, как работает каждый из них.
Кнопки удобны для направления внимания читателей на что-то важное, вместо того чтобы поместить ссылку в текст, вы создадите кнопку. Кнопки чаще всего используются для призыва к действию, например, кнопки подписки или партнерские кнопки.
Вот пример кнопки на Blogging Wizard с использованием блока кнопок Gutenberg:

Чтобы добавить кнопку, нажмите на кнопку с плюсом в визуальном редакторе WordPress и выберите "Кнопки". Появится пустая кнопка:

Нажав на кнопку, вы можете помечать ее, например, "Попробовать этот инструмент", "Подписаться" и т.д. Плавающая панель дает вам возможность настроить вашу кнопку, например, добавить ссылку, сделать ее полужирной или курсивной. Основная настройка происходит на вкладке справа, которая позволяет вам:
- Измените стиль кнопки - заливка или контур
- Редактирование цвета кнопки и текста
- Редактирование радиуса и ширины границы
- Настройки ссылок
- И пользовательский css, который вы, возможно, захотите добавить

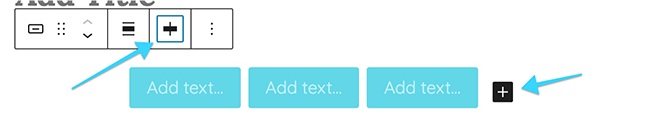
Если вам нужно более одной кнопки в блоке, то просто нажмите кнопку с плюсом, чтобы добавить еще. Также вы можете изменить выравнивание кнопок:

Теперь перейдем к столбцам.
Если вы хотите больше разнообразия в том, как выглядит ваш пост, попробуйте использовать блок колонок.
Блок колонок имеет несколько вариантов компоновки, например, с разделением 50/50 и 25/75/25:

Как только вы выберете вариант разделения, ваш блок колонок создаст один ряд, разделенный на выбранный вариант. Вот пример, когда мы выбираем разделение 50/50:

Теперь наш блок разделен на два четных блока, к каждому из которых мы можем добавить новый блок.
Эта функция невероятно полезна, если у вас есть сайт обзоров или новостей, поскольку вы можете творчески подойти к оформлению сайта, не прибегая к помощи сторонних плагинов.
Проставки и разделители - это, как следует из названия, отличный способ добавить пространство и разделить части вашего сообщения.
В этих двух функциях не так много возможностей для настройки, поскольку их назначение просто и понятно. С помощью разделителя вы можете перетащить точку, чтобы увеличить ее высоту (она будет отображаться прозрачной на фронтенде, а не серой), а если вы нажмете на разделитель, то сможете изменить его стиль и цвет в правой панели.

Итак, мы рассмотрели наиболее распространенные блоки Gutenberg и способы их использования. А если вы уже написали пост в другом месте? Как перенести пост в WordPress?
Добавление сообщения в WordPress из текстового редактора
Не каждый хочет начинать писать статью в WordPress с нуля. Если вы похожи на меня, мы привыкли сидеть в Microsoft Word или Google Docs, весело набирая текст для нашего сайта.
Итак, в этом сценарии, как мы можем получить наш контент в WordPress?
Просто скопируйте и вставьте его.
К счастью, визуальный редактор WordPress отлично разбирается в размещаемом в нем контенте.
Вот пример сообщения из Google Docs с последующей вставкой в WordPress:
Google Docs:

WordPress:

Заголовки, абзацы, изображения и маркированные пункты он поймет и сможет легко преобразовать в блоки.
Если вы ввели коды для встраивания аудио- или видеофайлов, WordPress автоматически преобразует их в блоки для встраивания и вставит аудио- или видеофайл в ваше новое сообщение.
Однако вам придется внести несколько правок.
- Уровень заголовка будет перенесен, но не форматирование, поэтому вам нужно будет изменить выравнивание, однако полужирное и курсивное форматирование останется.
- Во-вторых, в зависимости от типа файла изображения, изображение может быть не передано, вместо него появится пустой блок изображения, который нужно будет загрузить. Если изображение передано, его нужно сохранить в медиатеке, нажав кнопку сохранить:

- Пользовательские колонки, которые вы создаете в текстовом редакторе, не будут распознаны в WordPress и будут переданы как блоки абзацев в одну строку.
После того как вы вставили содержимое и отформатировали его по своему усмотрению, нажмите Сохранить черновик.
9 шагов для подготовки нового поста к публикации
Используя любой из этих методов для добавления нового сообщения в WordPress, вы в конечном итоге достигнете момента, когда ваше сообщение будет завершено.
Каковы следующие шаги перед публикацией?
Смотрите также: Как опросить свою аудиторию и создать увлекательные опросыЗдесь представлен обзор самого простого способа сделать свой пост идеальным, прежде чем нажать кнопку публикации.
- Установите автора
- Установите пермалинку
- Выберите категорию и теги (если применимо)
- Выберите главное изображение
- Напишите отрывок (если применимо)
- Загружайте изображения для социальных сетей
- SEO-заголовок и мета-описание
- Предварительный просмотр сообщения
- Опубликовать или запланировать пост
1. установить автора
Нажмите на вкладку под автором и выберите имя:

Когда вы выберете имя, биография автора появится в опубликованном посте. Темы WordPress представляют биографию автора по-разному, поэтому проверьте настройки вашей темы:

2. Установите пермалинку
При первом нажатии кнопки Сохранить черновик WordPress присвоит новому посту идентификатор поста на вкладке permalink. Если вы забудете добавить заголовок к посту, идентификатор поста будет создан с настройками по умолчанию в WordPress, обычно числовой:

Отредактируйте пермалинки с соответствующими ключевыми словами из сообщения.
3. Выберите категорию и теги (если применимо)
Категории упорядочивают ваш контент и улучшают впечатления читателя, когда он хочет узнать больше по определенной теме.
Вы можете создавать родительские и дочерние категории: родительские категории имеют широкое значение, однако дочерние категории сужают тему:

Страницы категорий автоматически создаются каждый раз, когда вы добавляете новую категорию на свой сайт.
Страницы категорий полезны для читателей, поскольку они могут легко просмотреть все содержимое по теме, а не просматривать весь сайт.
Если на вашем сайте включен виджет "Облако тегов", вы можете добавлять теги к своим сообщениям на вкладке "Теги".
4. Выберите главное изображение
Для отображения тематических изображений в новом посте перейдите в раздел Главный рисунок → Установить главный рисунок :

Загрузите свое главное изображение, задайте текст alt и вставьте его. Вы можете изменить, как ваше главное изображение будет отображаться в ваших сообщениях и на странице блога, проверив настройки темы WordPress.
5. Напишите отрывок (если применимо)
Не каждый блог показывает отрывки на странице блога, однако в редакторе записей вы можете вручную добавить отрывок.

Если вы хотите использовать первые несколько предложений автоматически, зайдите в настройки тем WordPress и выберите эту опцию.
6. Загружайте изображения из социальных сетей
Загрузка изображений в социальных сетях к вашему новому посту полезна для тех читателей, которые любят ваш контент и делятся им в социальных сетях. Это также полезно, если вы планируете использовать платформы для продвижения контента.

7. SEO title и мета-описание
Понимание цели SEO (поисковой оптимизации) может быть сложным для начинающего блоггера. Как успешно внедрить SEO-стратегии в свой контент - это целое эссе, однако мы подготовили для вас полноценное руководство по SEO для начинающих, чтобы вы могли узнать больше.
Существует несколько бесплатных и платных плагинов WordPress SEO, которые вы можете использовать, каждый из них имеет различные функции. Наиболее важными являются возможность иметь SEO-заголовок и мета-описание:

Функция предварительного просмотра означает, что вы можете увидеть, как ваше сообщение будет выглядеть в результатах поиска.
8. предварительный просмотр сообщения
Прежде чем нажать кнопку "Опубликовать", необходимо просмотреть пост и проверить, как он отображается на фронтенде сайта.
Нажмите кнопку предварительного просмотра и выберите способ просмотра сообщения: настольный, планшетный или мобильный:

Если пост выглядит именно так, как вы хотите, последний шаг - публикация.
Если у вас есть редактор, который проверяет сообщение перед публикацией, вы можете нажать кнопку Ожидающий обзор. Если вы отметите кнопку Ожидающий обзор, сообщение переместится из вкладки Черновики на вкладку Ожидающий обзор в панели сообщений:

9. Опубликовать или запланировать пост
Когда пост готов к публикации, у вас есть два варианта: опубликовать сразу или запланировать дату публикации.
Чтобы опубликовать сообщение немедленно, просто нажмите синюю кнопку "Опубликовать".
Вы можете запланировать дату публикации, нажав на "немедленно", после чего появится календарь. Здесь вы можете выбрать дату и время публикации вашего сообщения:

После того как вы нажмете кнопку "Опубликовать", опубликованный пост появится в вашем блоге, чтобы посетители сайта могли с ним ознакомиться. Все созданные вами посты будут публиковаться на первой странице вашего блога, если вы не выберете дату из прошлого.
Вот первая страница блога Мастера блогов:

По умолчанию сообщение публикуется как публичное, однако вы можете иметь приватные сообщения и сообщения, защищенные паролем.
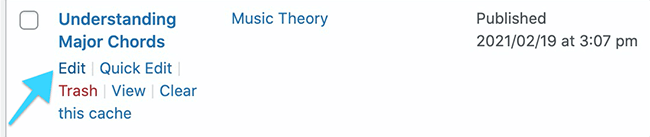
После публикации сообщения вы можете вносить правки и обновления в дальнейшем. Редактировать сообщения очень просто: достаточно навести курсор на сообщение на приборной панели сообщений и нажать кнопку "Редактировать":

После внесения правок в сообщение нажмите кнопку обновить.
К вашим услугам
Вот и все! Полноценное руководство для начинающих по добавлению, редактированию и публикации постов WordPress.
Давайте подытожим этот процесс:
- Посты → Добавить новый, чтобы добавить новое сообщение
- Напечатайте свой заголовок
- Используйте блоки Gutenberg для создания своего контента или вставьте его из текстового процессора - абзац, заголовки, изображения, кнопки и разделители являются одними из наиболее часто используемых блоков.
- Не забывайте сохранять черновики во время написания и форматирования контента
- После завершения работы над содержанием подготовьте пост к публикации:
- Называя автора
- Установка пермалинка
- Выбор категории и использование тегов при необходимости
- Выбор основного изображения и загрузка изображений для социальных сетей
- Написание отрывка, если ваша тема показывает следующее
- Заполните SEO-заголовок и мета-описание
- Наконец, предварительно просмотрите свой пост на предмет последних проверок, а затем сразу же опубликуйте его или запланируйте дату публикации.
Что дальше? Вам нужно продвигать свою статью, чтобы о ней узнали. Наше руководство по продвижению вашего блога поможет вам начать.
Мы будем рады, если вы поделитесь этой статьей с теми, кому она может быть полезна.


