3 eenvoudige manieren om een favicon toe te voegen in WordPress

Inhoudsopgave
Een vaak verwaarloosd aspect van websites & online branding komt in de vorm van een favicon. Een favicon is dat kleine plaatje dat in het tabblad van uw browser wordt weergegeven. Het helpt u:
- Stel uw visuele identiteit online vast
- Verbetert de gebruikerservaring
- Helpt uw merk te versterken
En in deze post leer je hoe je een favicon toevoegt aan je WordPress website.
Aan de slag...
Hieronder bespreken we 3 methoden om een favicon toe te voegen in WordPress.
De eerste methode vereist een vierkante afbeelding van 512×512 pixels.
Dit zou gemakkelijk genoeg moeten zijn om te maken als u een logo voor uw website heeft. En het is verreweg de gemakkelijkste methode.
Deze optie is beschikbaar sinds WordPress versie 4.3, maar als je een oudere versie hebt om wat voor reden dan ook, zul je een van de laatste 3 methoden willen gebruiken.
Dit is wat je moet doen als je versie 4.3 niet hebt:
Eerst moet u een 16×16 of 32×32 .ico-bestand maken. Helaas ondersteunen de meeste beeldbewerkingsprogramma's het opslaan in .ico-formaat niet direct, dus moet u eerst een .png-afbeelding maken.
Nadat u uw favicon hebt gemaakt, moet u deze converteren naar het juiste formaat. Er zijn veel faviconmakers online die het proces eenvoudig en pijnloos maken.
Zie ook: Hoe krijg je meer Twitter volgers: Definitieve gidsDe meest opvallende zijn: Faviconer en Dynamic Drive Favicon Tools. Ze zijn allemaal gratis en leveren uitstekend werk bij het maken van de favicon in .ico formaat.
Als je klaar bent, hoef je nu alleen nog maar de favicon aan WordPress toe te voegen. Ik zal je stap voor stap door elke methode heen leiden.
Methode 1: upload je logo via de WordPress Customizer
Dit is nu de aanbevolen methode voor het toevoegen van een favicon in WordPress. En het zal beschikbaar zijn als je WordPress versie 4.3 of later hebt.
Het is verreweg de snelste en gemakkelijkste methode.
U moet een afbeelding van 512×512 pixels uploaden en u hoeft geen moeite te doen om deze om te zetten in .ico-formaat - geweldig!
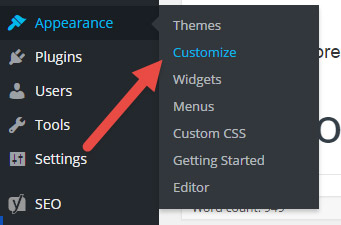
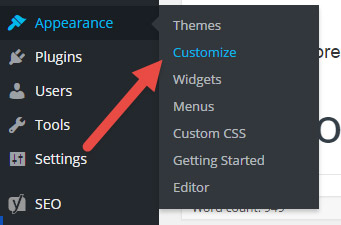
Ga eerst naar de WordPress Customizer door te gaan naar Uiterlijk> Aanpassen :

De volgende stap kan voor u iets anders zijn en ik zal zo uitleggen waarom.
Voor de meeste thema's moet u naar de menu-optie die zegt S ite Identiteit :

In sommige thema's zal deze optie iets anders zeggen dan Site-identiteit .
Ik heb het zien noemen:
Titel van de site, slogan en logo of Site-logo en koptekst (dit laatste was onder een ander menu genaamd Algemeen ).
Hoe dan ook, de optie moet er ongeveer zo uitzien als een van die hierboven.
Vervolgens krijgt u de optie om uw site-icoon/favicon te uploaden:

Eenmaal geüpload, klik Opslaan en publiceren - dan ben je klaar.
Als u een caching-plugin gebruikt, moet u misschien de cache van uw site en uw browser wissen. Maar dat is alles!
Methode 2: de favicon uploaden via de optiepagina van je thema
Meer en meer thema's worden tegenwoordig geleverd met tal van opties - sommige bevatten zelfs de optie om je eigen favicon te uploaden. De eerste plaats om te kijken is natuurlijk de opties-pagina van je thema. Als je de optie hebt om een favicon-afbeelding te uploaden - geweldig!
Upload gewoon de gemaakte afbeelding en u bent klaar. Zorg ervoor dat u de wijzigingen opslaat en de pagina vernieuwt. Uw favicon zou er moeten staan. Als u het niet kunt zien, zorg er dan voor dat u uw cache leegmaakt - dat zou het probleem moeten verhelpen.
Methode 3: een plugin gebruiken
Als uw thema deze optie niet ondersteunt, is de tweede gemakkelijkste methode om een favicon toe te voegen met behulp van een plugin.
Favicon Rotator
Favicon Rotator maakt het toevoegen van een favicon een makkie - upload gewoon de favicon vanuit het Thema> Favicon menu en het zal op uw site verschijnen. U kunt meerdere afbeeldingen toevoegen en een willekeurige favicon aan uw bezoekers tonen.
Alles in één Favicon
Met All In One Favicon kunt u uw favicon uploaden en het ondersteunt zelfs de pictogrammen voor Apple Touch Devices.
Over naar jou.
Daar heb je het - 3 eenvoudige manieren om een favicon toe te voegen in WordPress.
Dit geeft uw website een professionele uitstraling en verbetert uw branding, wat geweldig is.
En zelfs als mensen heel veel tabbladen in hun browser hebben geopend, valt die van jou op door je nieuwe favicon!
Zie ook: De beste Selz-alternatieven vergeleken (2023)

