WordPress에 파비콘을 추가하는 3가지 쉬운 방법

목차
웹사이트 & 온라인 브랜딩은 파비콘의 형태로 제공됩니다. 파비콘은 브라우저의 탭에 표시되는 작은 이미지입니다.
- 온라인에서 시각적 정체성 확립
- 사용자 경험 개선
- 브랜드 강화
그리고 이 게시물에서 , WordPress 웹사이트에 favicon을 추가하는 방법을 배웁니다.
시작하기…
아래에서는 WordPress에 favicon을 추가하는 3가지 방법에 대해 설명합니다.
The 첫 번째 방법은 512×512픽셀의 정사각형 이미지가 필요합니다.
웹사이트 로고가 있는 경우 충분히 쉽게 만들 수 있습니다. 그리고 지금까지 가장 쉬운 방법입니다.
이 옵션은 WordPress 버전 4.3부터 사용할 수 있지만 어떤 이유로 든 이전 버전을 사용하는 경우 마지막 3가지 방법 중 하나를 사용하고 싶을 것입니다.
버전 4.3이 없는 경우 수행할 작업은 다음과 같습니다.
먼저 16×16 또는 32×32 .ico 파일을 만들어야 합니다. 안타깝게도 대부분의 이미지 편집 프로그램은 .ico 형식으로 직접 저장하는 것을 지원하지 않으므로 먼저 .png 이미지를 만들어야 합니다.
파비콘을 만든 후에는 적절한 형식으로 변환해야 합니다. 프로세스를 쉽고 고통 없이 만드는 많은 파비콘 제작자가 온라인에 있습니다.
또한보십시오: 26 마케팅 자동화 통계, 사실 & 2023년 트렌드가장 주목할만한 것은 Faviconer 및 Dynamic Drive Favicon 도구입니다. 그들 모두는 무료이며 .ico에서 favicon을 만드는 훌륭한 작업을 수행합니다.형식입니다.
준비가 되면 이제 워드프레스에 파비콘을 추가하기만 하면 됩니다. 각 방법을 단계별로 안내해 드리겠습니다.
방법 1: WordPress 사용자 지정 프로그램을 통해 로고 업로드
이제 WordPress에서 파비콘을 추가하는 데 권장되는 방법입니다. 그리고 WordPress 버전 4.3 이상이 있어야 사용할 수 있습니다.
지금까지 가장 빠르고 쉬운 방법입니다.
업로드하려면 512×512픽셀 이미지가 필요하며 이겼습니다. .ico 형식으로 변환할 필요가 없습니다 – 굉장합니다!
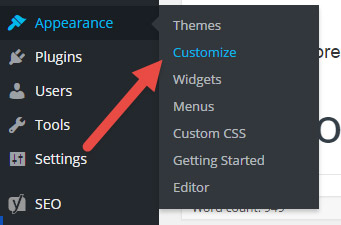
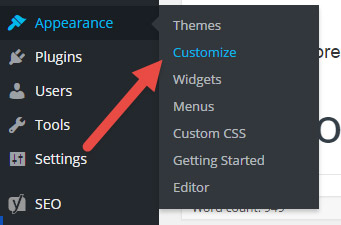
먼저 모양 > 맞춤설정 :

이제 다음 단계는 약간 다를 수 있으며 그 이유는 잠시 후에 설명하겠습니다.
대부분의 테마에서는 메뉴 옵션으로 이동해야 합니다. S ite Identity :

일부 테마에서는 이 옵션이 Site Identity 와 다른 것을 말합니다.
본 적이 있습니다.
사이트 제목, 태그라인 및 로고 또는 사이트 로고 & Header (이 마지막 항목은 일반 이라는 다른 메뉴 아래에 있음).
무슨 일이 있어도 옵션은 위의 항목 중 하나와 유사해야 합니다.
다음 , 사이트 아이콘/파비콘을 업로드할 수 있는 옵션이 표시됩니다.

업로드한 후 저장 & 게시 – 그러면 모두 완료됩니다.
캐싱 플러그인을 사용하는 경우 브라우저 캐시와 함께 사이트 캐시를 지워야 할 수 있습니다. 하지만 그건it!
방법 2: 테마의 옵션 페이지를 통해 파비콘 업로드
오늘날 점점 더 많은 옵션이 제공되는 테마가 제공됩니다. 일부 테마에는 나만의 파비콘을 업로드할 수 있는 옵션도 포함되어 있습니다. 당연히 가장 먼저 살펴볼 곳은 테마의 옵션 페이지입니다. 파비콘 이미지를 업로드할 수 있는 옵션이 있다면 좋습니다!
생성된 이미지를 업로드하기만 하면 완료됩니다. 변경 사항을 저장하고 페이지를 새로 고치십시오. 파비콘이 있어야 합니다. 보이지 않으면 캐시를 비워야 문제가 해결됩니다.
방법 3: 플러그인 사용
테마가 이 옵션을 지원하지 않는 경우 , 두 번째로 쉬운 방법은 플러그인을 사용하여 파비콘을 추가하는 것입니다.
파비콘 로테이터
파비콘 로테이터를 사용하면 파비콘을 쉽게 추가할 수 있습니다. 파비콘을 업로드하기만 하면 됩니다. 테마 > Favicon 메뉴가 사이트에 표시됩니다. 여러 이미지를 추가하고 방문자에게 임의의 파비콘을 표시할 수 있습니다.
올인원 파비콘
올인원 파비콘을 사용하면 파비콘을 업로드할 수 있으며 심지어 Apple Touch 장치용 아이콘을 지원합니다.
당신에게
여기에 있습니다 – 워드프레스에서 파비콘을 추가하는 3가지 쉬운 방법.
또한보십시오: 2023년 최고의 OptinMonster 대안 7가지웹사이트를 전문적으로 보이게 하고 브랜딩을 개선하세요.
그리고 사람들이 브라우저에 많은 탭을 열어두더라도 귀하의 탭은 새로운파비콘!


