3 простых способа добавить фавикон в WordPress

Оглавление
Одним из часто игнорируемых аспектов веб-сайтов и брендинга в Интернете является фавикон. Фавикон - это маленькое изображение, отображаемое на вкладке вашего браузера. Он помогает вам:
- Создайте свою визуальную идентичность в Интернете
- Улучшает пользовательский опыт
- Помогает укрепить ваш бренд
И в этом посте вы узнаете, как добавить фавикон на свой сайт WordPress.
Начало...
Ниже мы рассмотрим 3 метода добавления фавикона в WordPress.
Для первого метода потребуется квадратное изображение размером 512×512 пикселей.
Это достаточно легко создать, если у вас есть логотип для вашего сайта. И это самый простой метод на сегодняшний день.
Эта опция доступна с версии WordPress 4.3, но если по каким-либо причинам у вас более старая версия, вам лучше воспользоваться одним из трех последних методов.
Вот что нужно делать, если у вас нет версии 4.3:
Сначала вам нужно создать файл 16×16 или 32×32 .ico. К сожалению, большинство программ редактирования изображений не поддерживают сохранение в формате .ico напрямую, поэтому вам придется сначала создать изображение в формате .png.
После создания фавикона его необходимо преобразовать в нужный формат. В Интернете существует множество производителей фавиконов, которые делают этот процесс простым и безболезненным.
Наиболее известные из них: Faviconer и Dynamic Drive Favicon Tools. Все они бесплатны и отлично справляются с созданием фавикона в формате .ico.
Смотрите также: 9 Лучших альтернатив ActiveCampaign (сравнение 2023 года)Когда вы будете готовы, останется только добавить фавикон в WordPress. Я проведу вас через каждый метод шаг за шагом.
Способ 1: загрузите свой логотип через WordPress Customizer
Теперь это рекомендуемый метод добавления фавикона в WordPress. И он будет доступен, если у вас WordPress версии 4.3 или более поздней.
Это самый быстрый и простой метод.
Для загрузки вам понадобится изображение размером 512×512 пикселей, и вам не придется возиться с его конвертированием в формат .ico - потрясающе!
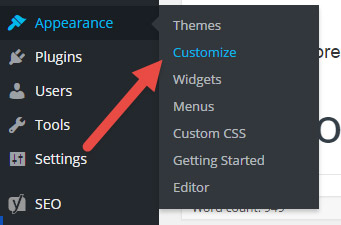
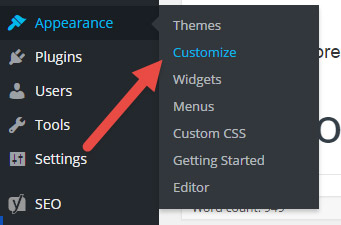
Сначала зайдите в WordPress Customizer, перейдя по ссылке Внешний вид> Настроить :

Теперь следующий шаг может немного отличаться для вас, и я объясню почему через секунду.
Для большинства тем следует перейти к пункту меню, в котором написано S ite Identity :

В некоторых темах этот параметр будет отличаться от следующего Идентичность сайта .
Я видел, как это называется:
Название сайта, теглайн и логотип или Логотип сайта и заголовок (это последнее было в другом меню под названием Общий ).
Независимо от этого, вариант должен быть похож на один из приведенных выше.
Далее вы получите возможность загрузить иконку/фавиконку вашего сайта:

После загрузки нажмите Сохранить & Опубликовать - тогда все будет готово.
Вам может понадобиться очистить кэш сайта, если вы используете плагин кэширования, а также кэш браузера. Но это все!
Способ 2: загрузка фавикона через страницу опций вашей темы
Сегодня все больше и больше тем поставляются с большим количеством опций - некоторые из них даже включают возможность загрузки собственного фавикона. Естественно, первое место, куда следует заглянуть, это страница опций вашей темы. Если у вас есть возможность загрузить изображение фавикона - отлично!
Просто загрузите созданное изображение, и все готово. Обязательно сохраните изменения и обновите страницу. Ваш фавикон должен появиться. Если вы его не видите, очистите кэш - это решит проблему.
Способ 3: использование плагина
Если ваша тема не поддерживает эту опцию, второй самый простой способ - добавить фавикон с помощью плагина.
Ротатор фавиконов
Favicon Rotator позволяет легко добавить фавикон - просто загрузите фавикон из меню Theme> Favicon и он появится на вашем сайте. Вы можете добавить несколько изображений и показывать случайный фавикон вашим посетителям.
All In One Favicon
С помощью All In One Favicon вы можете загрузить свой favicon, и он даже поддерживает иконки для сенсорных устройств Apple.
Смотрите также: Как использовать YouTube для увеличения трафика вашего блогаК вашим услугам
Вот и все - 3 простых способа добавить фавикон в WordPress.
Это поможет придать вашему сайту профессиональный вид и улучшить брендинг, что просто замечательно.
И даже когда у людей открыто множество вкладок в браузере, ваша будет выделяться благодаря вашему новому фавикону!


