3 jednoduché spôsoby pridania ikony v systéme WordPress

Obsah
Jeden z často zanedbávaných aspektov webových stránok &; online branding má podobu favicon-u. Favicon je ten malý obrázok, ktorý sa zobrazuje na karte prehliadača. Pomáha vám:
- Vytvorte si vizuálnu identitu online
- Zlepšuje skúsenosti používateľov
- Pomáha posilniť vašu značku
V tomto príspevku sa dozviete, ako pridať favicon na webovú lokalitu WordPress.
Začíname...
Nižšie sa budeme zaoberať 3 spôsobmi pridania favicon vo WordPress.
Prvá metóda vyžaduje štvorcový obrázok s rozmermi 512 × 512 pixelov.
Ak máte logo pre svoju webovú stránku, malo by byť jeho vytvorenie dosť jednoduché. A je to zďaleka najjednoduchšia metóda.
Táto možnosť je k dispozícii od verzie WordPress 4.3, ale ak máte z nejakého dôvodu staršiu verziu, budete chcieť použiť jednu z posledných troch metód.
Ak nemáte verziu 4.3, postupujte takto:
Pozri tiež: 68 Najdôležitejšie štatistiky o udržaní zákazníkov (údaje za rok 2023)Najprv musíte vytvoriť súbor .ico s rozmermi 16 × 16 alebo 32 × 32. Väčšina programov na úpravu obrázkov bohužiaľ nepodporuje priame ukladanie vo formáte .ico, takže budete musieť najprv vytvoriť obrázok .png.
Po vytvorení favikony ju musíte skonvertovať do správneho formátu. Na internete existuje mnoho výrobcov favikón, vďaka ktorým je tento proces jednoduchý a bezbolestný.
Najvýznamnejšie z nich sú: Faviconer a Dynamic Drive Favicon Tools. Všetky sú bezplatné a výborne vytvárajú favicon vo formáte .ico.
Keď ste pripravení, zostáva už len pridať favicon do WordPress. Postupne vás prevediem jednotlivými metódami.
Metóda 1: nahrajte logo prostredníctvom nástroja WordPress Customizer
Toto je teraz odporúčaný spôsob pridávania favicon v systéme WordPress. A bude k dispozícii za predpokladu, že máte WordPress vo verzii 4.3 alebo novšej.
Je to zďaleka najrýchlejšia a najjednoduchšia metóda.
Na odoslanie budete potrebovať obrázok s rozlíšením 512 × 512 pixelov a nebudete sa musieť obťažovať s jeho konverziou do formátu .ico - úžasné!
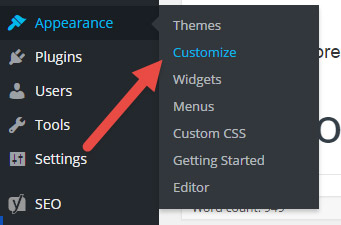
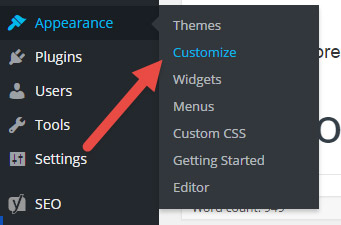
Najskôr prejdite do nástroja WordPress Customizer na adrese Vzhľad> Prispôsobiť :

Ďalší krok sa pre vás môže mierne líšiť a za chvíľu vám vysvetlím prečo.
Pri väčšine tém by ste mali prejsť do ponuky s nápisom S ite Identita :

V niektorých témach sa táto možnosť líši od možnosti Identita lokality .
Videl som, že sa to volá:
Názov stránky, slogan a logo alebo Logo stránky & amp; Hlavička (táto posledná ponuka sa nachádzala v inej ponuke s názvom Všeobecné ).
Bez ohľadu na to by táto možnosť mala vyzerať podobne ako jedna z vyššie uvedených.
Potom sa vám zobrazí možnosť nahrať ikonu stránky/favicon:

Po nahratí kliknite na Uložiť & Publikovať - potom je všetko hotové.
Ak používate doplnok vyrovnávacej pamäte, možno budete musieť vymazať vyrovnávaciu pamäť stránky a vyrovnávaciu pamäť prehliadača.
Metóda 2: nahranie favikony prostredníctvom stránky s možnosťami témy
Čoraz viac tém sa dnes dodáva s množstvom možností - niektoré z nich dokonca obsahujú možnosť nahrať vlastnú favicon. Samozrejme, prvé miesto, kam sa treba pozrieť, je stránka s možnosťami témy. Ak máte možnosť nahrať obrázok favicon - skvelé!
Pozri tiež: 3 najlepšie WordPress nedostatok Plugins pre 2023 (Zvýšiť predaj rýchlo)Jednoducho nahrajte vytvorený obrázok a je to hotové. Uistite sa, že ste uložili zmeny a obnovili stránku. Váš favicon by sa mal zobraziť. Ak ho nevidíte, vymažte vyrovnávaciu pamäť - to by malo problém vyriešiť.
Metóda 3: použitie zásuvného modulu
Ak vaša téma túto možnosť nepodporuje, druhou najjednoduchšou metódou je pridať favicon pomocou pluginu.
Favicon Rotator
Favicon Rotator umožňuje jednoduché pridanie favicon - jednoducho nahrajte favicon z ponuky Theme> Favicon a zobrazí sa na vašej stránke. Môžete pridať viacero obrázkov a zobraziť náhodnú favicon svojim návštevníkom.
Všetko v jednom Favicon
Pomocou aplikácie All In One Favicon môžete nahrať svoju favicon a dokonca podporuje ikony pre dotykové zariadenia Apple.
Preberá sa na vás
Tu to máte - 3 jednoduché spôsoby, ako pridať favicon vo WordPress.
Pomôže to dodať vašej webovej stránke profesionálny vzhľad a zlepšiť budovanie značky, čo je úžasné.
A aj keď majú ľudia v prehliadači otvorených veľa kariet, tá vaša bude vynikať vďaka novej favikone!


