3 xeitos sinxelos de engadir un favicon en WordPress

Táboa de contidos
Un aspecto moitas veces descoidado dos sitios web & a marca en liña vén en forma de favicon. Un favicon é esa pequena imaxe que se mostra na pestana do teu navegador. Axúdache a:
- Establecer a túa identidade visual en liña
- Mellora a experiencia do usuario
- Axuda a fortalecer a túa marca
E nesta publicación , aprenderás a engadir un favicon ao teu sitio web de WordPress.
Comezar...
A continuación discutiremos 3 métodos para engadir un favicon en WordPress.
O O primeiro método requirirá unha imaxe cadrada de 512 × 512 píxeles.
Ver tamén: 16 ideas probadas de vídeos de YouTube para potenciar a túa canleIsto debería ser o suficientemente sinxelo de crear se tes un logotipo para o teu sitio web. E é o método máis sinxelo con diferenza.
Esta opción está dispoñible desde a versión 4.3 de WordPress, pero se tes unha versión anterior por calquera motivo, quererás usar un dos últimos 3 métodos.
Este é o que debes facer se non tes a versión 4.3:
Primeiro tes que crear un ficheiro .ico de 16×16 ou 32×32. Lamentablemente, a maioría dos programas de edición de imaxes non admiten gardar directamente en formato .ico, polo que primeiro terás que crear unha imaxe .png.
Despois de crear o teu favicon, debes convertelo ao formato adecuado. Hai moitos creadores de favicons en liña que fan que o proceso sexa sinxelo e indolor.
Os máis destacados son: Faviconer e Dynamic Drive Favicon Tools. Todos eles son gratuítos e fan un excelente traballo ao crear o favicon en .icoformato.
Cando estea listo, agora só queda engadir a favicon a WordPress. Irei guiandoche paso a paso por cada método.
Método 1: carga o teu logotipo a través do Personalizador de WordPress
Este é agora o método recomendado para engadir un favicon en WordPress. E estará dispoñible sempre que teñas a versión de WordPress 4.3 ou posterior.
É o método máis rápido e sinxelo con diferenza.
Necesitarás unha imaxe de 512 × 512 píxeles para cargar e gañaches Non tes que molestar en convertelo ao formato .ico: incrible!
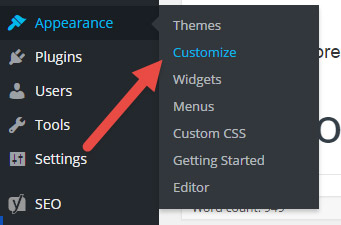
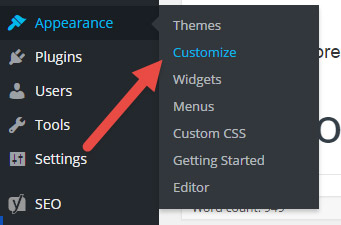
Primeiro acceda ao Personalizador de WordPress indo a Aparencia > Personaliza :

Agora o seguinte paso pode variar lixeiramente para ti e explicarei por que nun segundo.
Para a maioría dos temas, debes navegar ata a opción de menú que di S Identidade do sitio :

Nalgúns temas, esta opción dirá algo diferente a Identidade do sitio .
Eu vin chamou:
Título, lema e logotipo do sitio ou Logotipo e amp; Cabeceira (este último estaba baixo outro menú chamado Xeral ).
Non importa o que pase, a opción debería parecerse a unha das anteriores.
Seguinte , terás a opción de cargar a icona/favicon do teu sitio:

Unha vez cargado, fai clic en Gardar e amp; Publicar , entón xa está todo.
É posible que teñas que borrar a caché do teu sitio se estás a usar un complemento de almacenamento na caché, xunto coa caché do teu navegador. Pero iso éit!
Método 2: cargar o favicon a través da páxina de opcións do teu tema
Cada vez son máis os temas que se envían hoxe con moitas opcións; algunhas delas incluso inclúen a opción de cargar o teu propio favicon. Por suposto, o primeiro lugar para buscar é a páxina de opcións do teu tema. Se tes a opción de cargar unha imaxe de favicon, xenial!
Só tes que cargar a imaxe creada e xa está. Asegúrate de gardar os cambios e actualizar a páxina. O teu favicon debería estar alí. Se non podes velo, asegúrate de limpar a túa caché; iso debería solucionar o problema.
Método 3: usar un complemento
Se o teu tema non admite esta opción , o segundo método máis sinxelo é engadir un favicon coa axuda dun complemento.
Favicon Rotator
Favicon Rotator fai que engadir un favicon sexa moi sinxelo: simplemente cargue o favicon desde Tema > Menú Favicon e aparecerá no teu sitio. Podes engadir varias imaxes e mostrar un favicon aleatorio aos teus visitantes.
All In One Favicon
Con All In One Favicon, podes cargar o teu favicon e incluso admite as iconas dos dispositivos táctiles de Apple.
Démosche a ti
Aí o tes: 3 xeitos sinxelos de engadir un favicon en WordPress.
Isto axudaralle a dar o teu un aspecto profesional e mellora a túa marca, que é incrible.
Ver tamén: As últimas estatísticas do Black Friday e do Cyber Monday para 2023E mesmo cando a xente teña moitas pestanas abertas no seu navegador, a túa destacará polo teu novo sitio web.favicon!


