3 einfache Möglichkeiten, ein Favicon in WordPress hinzuzufügen

Inhaltsverzeichnis
Ein oft vernachlässigter Aspekt von Websites & Online Branding kommt in Form eines Favicons. Ein Favicon ist das kleine Bild, das in der Registerkarte Ihres Browsers angezeigt wird. Es hilft Ihnen:
- Schaffen Sie Ihre visuelle Identität im Internet
- Verbessert das Benutzererlebnis
- Hilft, Ihre Marke zu stärken
In diesem Beitrag erfahren Sie, wie Sie ein Favicon zu Ihrer WordPress-Website hinzufügen können.
Erste Schritte...
Im Folgenden werden wir 3 Methoden zum Hinzufügen eines Favicons in WordPress besprechen.
Für die erste Methode wird ein quadratisches Bild mit den Maßen 512×512 Pixel benötigt.
Wenn Sie bereits ein Logo für Ihre Website haben, sollte dies leicht zu erstellen sein, und es ist bei weitem die einfachste Methode.
Diese Option ist seit WordPress Version 4.3 verfügbar, aber wenn Sie aus irgendeinem Grund eine ältere Version haben, werden Sie eine der letzten 3 Methoden verwenden wollen.
So gehen Sie vor, wenn Sie noch nicht über Version 4.3 verfügen:
Zuerst müssen Sie eine 16×16- oder 32×32-.ico-Datei erstellen. Leider unterstützen die meisten Bildbearbeitungsprogramme das direkte Speichern im .ico-Format nicht, so dass Sie zunächst ein .png-Bild erstellen müssen.
Nachdem Sie Ihr Favicon erstellt haben, müssen Sie es in das richtige Format konvertieren. Es gibt viele Favicon-Hersteller im Internet, die diesen Prozess einfach und schmerzlos machen.
Die bekanntesten sind: Faviconer und Dynamic Drive Favicon Tools. Sie sind alle kostenlos und leisten hervorragende Arbeit bei der Erstellung des Favicons im .ico-Format.
Wenn Sie fertig sind, müssen Sie nur noch das Favicon zu WordPress hinzufügen. Ich werde Sie Schritt für Schritt durch jede Methode führen.
Methode 1: Laden Sie Ihr Logo über den WordPress Customizer hoch
Dies ist nun die empfohlene Methode zum Hinzufügen eines Favicons in WordPress, vorausgesetzt, Sie haben WordPress Version 4.3 oder höher.
Das ist bei weitem die schnellste und einfachste Methode.
Zum Hochladen benötigen Sie ein Bild mit den Maßen 512×512 Pixel, das Sie nicht in das .ico-Format umwandeln müssen - großartig!
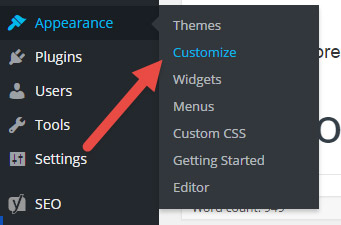
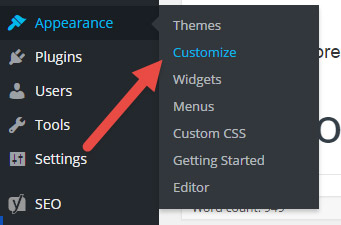
Rufen Sie zunächst den WordPress Customizer auf, indem Sie zu Erscheinungsbild> Anpassen :

Der nächste Schritt kann für Sie etwas anders aussehen, und ich werde gleich erklären, warum.
Bei den meisten Themen sollten Sie zu dem Menüpunkt S ite Identität :

In einigen Themes wird diese Option etwas anderes besagen als Identität der Website .
Ich habe gesehen, wie es genannt wird:
Siehe auch: 9 beste Instagram Bio Link Tools für 2023 (Expertenauswahl)Titel, Tagline und Logo der Website oder Website-Logo & Kopfzeile (Letzteres war unter einem anderen Menü namens Allgemein ).
Auf jeden Fall sollte die Option ähnlich wie eine der oben genannten aussehen.
Als Nächstes erhalten Sie die Möglichkeit, Ihr Website-Symbol/Favicon hochzuladen:

Klicken Sie nach dem Hochladen auf Speichern & Veröffentlichen - dann sind Sie fertig.
Wenn Sie ein Caching-Plugin verwenden, müssen Sie möglicherweise den Cache Ihrer Website und den Ihres Browsers löschen, aber das war's!
Methode 2: Hochladen des Favicons über die Optionsseite Ihres Themes
Immer mehr Themes werden heute mit einer Vielzahl von Optionen ausgeliefert - einige bieten sogar die Möglichkeit, ein eigenes Favicon hochzuladen. Natürlich sollten Sie als Erstes in den Optionen Ihres Themes nachsehen. Wenn Sie die Möglichkeit haben, ein Favicon-Bild hochzuladen - großartig!
Laden Sie einfach das erstellte Bild hoch, und schon sind Sie fertig. Speichern Sie die Änderungen und aktualisieren Sie die Seite. Ihr Favicon sollte nun zu sehen sein. Wenn es nicht zu sehen ist, leeren Sie Ihren Cache - das sollte das Problem beheben.
Methode 3: Verwendung eines Plugins
Wenn Ihr Theme diese Option nicht unterstützt, ist die zweiteinfachste Methode, ein Favicon mit Hilfe eines Plugins hinzuzufügen.
Favicon-Rotator
Favicon Rotator macht das Hinzufügen eines Favicons zum Kinderspiel - laden Sie einfach das Favicon aus dem Menü Theme> Favicon hoch, und es wird auf Ihrer Website angezeigt. Sie können mehrere Bilder hinzufügen und Ihren Besuchern ein zufälliges Favicon anzeigen.
Alles in Einem Favicon
Mit All In One Favicon können Sie Ihr Favicon hochladen und es unterstützt sogar die Icons für Apple Touch Devices.
Siehe auch: 10 beste WordPress Lead Generation Plugins für 2023Sie sind dran
Da haben Sie es - 3 einfache Möglichkeiten, ein Favicon in WordPress hinzuzufügen.
Dies wird dazu beitragen, Ihrer Website ein professionelles Aussehen zu verleihen und Ihr Branding zu verbessern, was großartig ist.
Und selbst wenn die Leute viele Registerkarten in ihrem Browser geöffnet haben, wird Ihre durch Ihr neues Favicon hervorstechen!


