3 maklike maniere om 'n gunsteling by WordPress by te voeg

INHOUDSOPGAWE
Een dikwels verwaarloosde aspek van webwerwe & aanlyn handelsmerk kom in die vorm van 'n favicon. 'n Gunsteling is daardie klein prentjie wat in jou blaaier se oortjie vertoon word. Dit help jou:
- Stel jou visuele identiteit aanlyn vas
- Verbeter gebruikerservaring
- Help om jou handelsmerk te versterk
En in hierdie plasing , sal jy leer hoe om 'n favicon by jou WordPress-webwerf te voeg.
Begin...
Hieronder sal ons 3 metodes bespreek om 'n favicon in WordPress by te voeg.
Die eerste metode sal 'n vierkantige prent vereis wat 512×512 pixels is.
Dit behoort maklik genoeg te wees om te skep as jy 'n logo vir jou webwerf het. En dit is verreweg die maklikste metode.
Hierdie opsie is sedert WordPress weergawe 4.3 beskikbaar, maar as jy om watter rede ook al 'n ouer weergawe het, sal jy een van die laaste 3 metodes wil gebruik.
Hier is wat om te doen as jy nie weergawe 4.3 het nie:
Jy moet eers 'n 16×16 of 32×32 .ico-lêer skep. Ongelukkig ondersteun die meeste beeldredigeerprogramme nie stoor direk in .ico-formaat nie, so jy sal eers 'n .png-prent moet skep.
Nadat jy jou gunsteling-konyn geskep het, moet jy dit na die regte formaat omskakel. Daar is baie favicon-makers aanlyn wat die proses maklik en pynloos maak.
Die mees noemenswaardige is: Faviconer en Dynamic Drive Favicon Tools. Almal van hulle is gratis en doen 'n uitstekende werk om die favicon in .ico te skepformaat.
Wanneer jy gereed is, is al wat nou oorbly om die favicon by WordPress te voeg. Ek sal jou stap vir stap deur elke metode lei.
Metode 1: laai jou logo op via die WordPress Customizer
Dit is nou die aanbevole metode om 'n favicon in WordPress by te voeg. En dit sal beskikbaar wees mits jy WordPress-weergawe 4.3 of later het.
Dit is verreweg die vinnigste en maklikste metode.
Jy sal 'n 512×512 pixel-prent nodig hê om op te laai en jy het gewen jy hoef nie die moeite te doen om dit na .ico-formaat om te skakel nie – wonderlik!
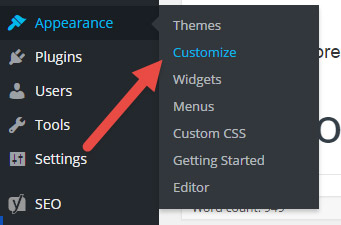
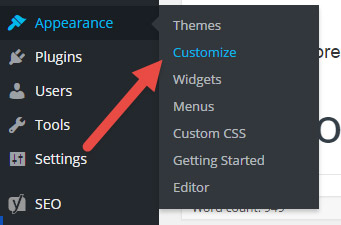
Kry eers toegang tot die WordPress Customizer deur na Voorkoms > Pasmaak :

Nou kan die volgende stap vir jou effens verskil en ek sal binne 'n sekonde verduidelik hoekom.
Vir die meeste temas moet jy na die kieslysopsie navigeer wat sê S ite Identity :

In sommige temas sal hierdie opsie iets anders sê as Site Identity .
Ek het gesien dit het genoem:
werftitel, byskrif en logo of werflogo & Kop (hierdie laaste een was onder 'n ander spyskaart genaamd Algemeen ).
Maak nie saak wat nie, die opsie moet soortgelyk lyk aan een van dié hierbo.
Volgende , sal jy die opsie kry om jou werf-ikoon/favicon op te laai:

Sodra dit opgelaai is, klik Stoor & Publiseer – dan is jy klaar.
Jy sal dalk jou werfkas moet skoonmaak as jy 'n kasinprop gebruik, saam met jou blaaierkas. Maar dit isdit!
Sien ook: Hoe om te migreer van WordPress.com na self-hosted WordPressMetode 2: die oplaai van die favicon deur jou tema se opsiebladsy
Al hoe meer temas word vandag met baie opsies gestuur – sommige van hulle sluit selfs die opsie in om jou eie favicon op te laai. Natuurlik is die eerste plek om te kyk die opsiebladsy van u tema. As jy die opsie het om 'n gunsteling-prent op te laai – wonderlik!
Laai eenvoudig die geskepte prent op en jy is klaar. Maak seker dat jy die veranderinge stoor en die bladsy verfris. Jou favicon moet daar wees. As jy dit nie kan sien nie, maak seker dat jy jou kas uitvee – dit behoort die probleem te hanteer.
Metode 3: gebruik 'n inprop
As jou tema nie hierdie opsie ondersteun nie , is die tweede maklikste metode om 'n favicon by te voeg met behulp van 'n inprop.
Favicon Rotator
Favicon Rotator maak die byvoeging van 'n favicon 'n briesie – laai eenvoudig die favicon op van Tema > Favicon-kieslys en dit sal op u webwerf verskyn. Jy kan veelvuldige prente byvoeg en 'n ewekansige favicon aan jou besoekers vertoon.
All In One Favicon
Met All In One Favicon kan jy jou favicon oplaai en dit selfs ondersteun die ikone vir Apple Touch-toestelle.
Sien ook: Hoe om meer volgers op Pinterest te kry (2023-uitgawe)Na jou toe
Daar het jy dit – 3 maklike maniere om 'n gunsteling in WordPress by te voeg.
Dit sal help om jou webwerf 'n professionele voorkoms en verbeter jou handelsmerk wat fantasties is.
En selfs wanneer mense baie oortjies oop het in hul blaaier, sal joune uitstaan as gevolg van jou nuwefavicon!


