Instapage Review 2023: Een kijkje in hoe je snel een landingspagina maakt

Inhoudsopgave
Een goed geoptimaliseerde landingspagina maken is moeilijk, toch? Je moet heen en weer gaan met een ontwerper en, oh ja, een hoop geld betalen is dat de essentie?
Misschien vijf jaar geleden.
Nu is design mainstream en heb je allerlei tools waarmee je een landingspagina met veel functies kunt maken zonder dat je verstand van code hebt.
Een van die tools is Instapage, een krachtige landingspagina-bouwer met tal van nuttige integraties en optimaliseringsfuncties.
In mijn Instapage review hieronder geef ik je een hands-on blik op hoe Instapage precies werkt en duik ik in de vraag of het de juiste tool voor jou is of niet.
Wat doet Instapage? Een algemene blik op de lijst van functies
Maar ik denk dat het nuttig is om het meer praktische deel van mijn Instapage review in te kaderen met een snelle blik op de lijst van functies, zodat je weet wat je kunt verwachten.
Je weet al dat Instapage een landing page builder is. Maar hier is wat dat eigenlijk betekent:
- Pagina-bouwer met slepen en neerzetten - Het is niet gebaseerd op een raster zoals WordPress paginabouwers. Je bent vrij om elk element te verslepen. precies waar je het wilt hebben. Dit is super cool - blijf lezen om het in actie te zien .
- Widgets - Met widgets kun je elementen invoegen zoals CTA-knoppen, aftelklokken en meer.
- 200+ aanpasbare sjablonen - Deze helpen als je niet met een lege lei wilt beginnen.
- Directe toegang tot 33 miljoen Bigstock beelden - Het is gemakkelijk om professionele stockbeelden in te voegen, hoewel je elk beeld apart moet kopen.
- Gedetailleerde formulierenbouwer en levering van activa - Maak eenvoudig alle soorten formulieren, inclusief formulieren met meerdere stappen. Maak vervolgens verbinding met een enorm aantal integraties. Instapage kan zelfs zorgen voor het automatisch leveren van middelen zoals leadmagnets.
- Nuttige analyses - Heatmaps, A/B-testen, Google Tag Manager en meer.
- Hulpmiddelen voor samenwerking - Instapage noemt zichzelf een platform voor "marketing teams & agencies", wat resulteert in een aantal handige tools voor samenwerking. Je kunt bijvoorbeeld commentaar achterlaten op specifieke onderdelen van een ontwerp van een landingspagina.
- Instablocks - Sla specifieke landingspagina secties op om te hergebruiken in verschillende ontwerpen, of kies uit Instapage's voorgebouwde secties.
- AMP-ondersteuning - Ontwerp Google AMP landingspagina's met dezelfde drag-and-drop interface.
- Gedetailleerde toewijzingsgegevens - Naast analytics kan Instapage verbinding maken met Google AdWords en andere diensten om attributiegegevens zoals AdWords-campagnes of prijsgegevens te integreren.
Dit is zeker geen volledige lijst met functies, maar het is een goede blik op de hoogtepunten.
Probeer Instapage gratisWaarom niet gewoon een WordPress page builder gebruiken?
Ok, als je de lijst met functies hierboven leest, vraag je je misschien het volgende af:
Waarom Instapage gebruiken boven een conversiegerichte WordPress landingspagina plugin zoals Thrive Architect?
Ik hoor je - het is zeker een geldige vraag.
Het voor de hand liggende antwoord dat sommigen van jullie misschien niet 's werelds populairste content management systeem (WordPress!) gebruiken, daargelaten, heeft Instapage nog steeds een paar dingen voor zich boven een page builder.
Eerst Het is 100% gewijd aan landingspagina's. Veel WordPress page builders omvatten sommige Instapage heeft meer dan 200 sjablonen, en alle widgets zijn gericht op landingspagina's.
Tweede , Instapage is veel meer gericht op analytics en optimalisatie. U krijgt A/B-tests, heatmaps, analytics, eenvoudige opname van Google Tag Manager en nog veel meer. De meeste paginabouwers bieden geen van deze functies.
Dus als u analytisch gericht bent, kunt u die extra opties wel waarderen ( hoewel je er meer voor moet betalen ).
Derde U kunt landingspagina's voor meerdere websites beheren vanuit één Instapage-account, wat handig is als u meerdere sites beheert.
Eindelijk , Instapage kan omgaan met het hosten van zowel uw landingspagina's en Alle digitale activa (zoals lead magnets) die u wilt leveren. Hoewel u dat kunt doen met WordPress, is het zeker niet zo gemakkelijk.
Een praktische blik op Instapage: een nieuwe landingspagina maken
Nu ik je met de theorie heb geconfronteerd, wil ik deze Instapage review wat praktischer maken en je het proces van het maken van een landingspagina laten zien.
Als je voor het eerst naar de Instapage interface gaat, krijg je een breed overzicht van je account. En je kunt ook twee dingen aanmaken:
- Een pagina - Dit is een echte landingspagina
- Een groep - Dit is een soort map. Groepen helpen je verschillende pagina's te organiseren.

Wanneer u een nieuwe pagina gaat maken, doet u dat meestal vanuit een sjabloon, hoewel u ook pagina-ontwerpen kunt importeren.
Instapage heeft veel van sjablonen (200+), allemaal onderverdeeld in verschillende categorieën bovenaan:

Ze variëren van basiskaders ( zoals die in de schermafbeelding ) tot meer gedetailleerde ontwerpen met een meer gedefinieerde esthetiek. Je kunt er ook altijd voor kiezen om vanaf een lege pagina te beginnen.
Zie ook: Hoe gratis de DNS-geschiedenis bekijken (4 tools)Zodra je een sjabloon hebt gekozen, brengt Instapage je rechtstreeks naar de Instapage Builder.
Hoe je de Instapage Builder gebruikt (en waarom ik er zo dol op ben)
Ok, ik ga dit gedeelte eigenlijk beginnen met een GIF van een WordPress page builder. Ik denk dat het belangrijk is omdat het laat zien hoe krachtig de Instapage Builder is.
Als je ooit een page builder hebt gebruikt, weet je dat, hoewel ze zichzelf aanmerken als drag and drop, je alleen dingen in vooraf gedefinieerde gebieden kunt plaatsen. Let op:

Je kunt een element niet verslepen overal - het moet passen in het bestaande rij/kolom kader.
Met Instapage heb je echt slepen en neerzetten U kunt een widget letterlijk overal plaatsen waar u wilt (zelfs in gebieden die niet logisch zijn!):

Het is alsof je met lagen sleept in Photoshop. liefde hoe flexibel dit is.
Met dat gezegd zijnde, moet Instapage in het algemeen voelt vrij vertrouwd aan bij een WordPress page builder.
Je hebt je set widgets bovenaan:

En u kunt individuele widgets bewerken door erop te klikken in de pagina:

U kunt een soortgelijke interface ook gebruiken om paginasecties te bewerken om bijvoorbeeld een achtergrond aan uw ontwerp toe te voegen.
Werken met formulieren in Instapage
Formulieren zijn uiteraard de levensader van de meeste landingspagina's, dus ik wil je specifiek laten zien hoe je er met Instapage mee kunt werken.
Om te beginnen hoeft u alleen maar de formulierwidget toe te voegen.
Dan krijg je bovenaan de pagina vijf verschillende opties:

De eerste twee gaan alleen over de stijl van je vorm, die vergelijkbaar is met wat ik je al heb laten zien.
De laatste drie opties zijn het meest interessant.
In Inzending kun je kiezen om:
- Gebruikers omleiden naar een specifieke URL
- Lever een digitaal activum dat Instapage voor u kan hosten
Dit maakt het maken van lead magnets een absolute makkie:

In Integraties U kunt uw formulier synchroniseren met de meeste populaire e-mailmarketingdiensten. Of, voor meer flexibiliteit, kunt u webhooks instellen of verbinding maken met Zapier.
Instapage mist specifieke integraties voor sommige kleinere diensten zoals Drip of MailerLite - maar de webhooks zouden je toch in staat moeten stellen om er verbinding mee te maken.
Tot slot Multistep optie kunt u een, je raadt het al, formulier met meerdere stappen, maar dan moet u een aparte interface gebruiken.
Niet alleen is de formulierbouwer behoorlijk krachtig, hij is ook eenvoudig te gebruiken, zelfs voor zaken als leadmagneten.
Een mobiele versie van uw landingspagina maken
Wat ik ook leuk vind aan Instapage is dat je dezelfde drag and drop builder kunt gebruiken om de mobiele versie van je pagina te maken.
U hoeft alleen maar te klikken op de Mobiel om van uitzicht te veranderen.
Instapage genereert automatisch een mobiele versie van uw desktop pagina ( zodat je niet helemaal opnieuw hoeft te beginnen. ), maar deze interface is nuttig om dingen verder aan te passen:

Een A/B/n-test maken om uw landingspagina te optimaliseren
Ok, op dit punt zou je een volledig werkende landingspagina moeten hebben. Je... kan gewoon je pagina publiceren en het een dag noemen.
Maar als je er zeker van wilt zijn dat je de best mogelijke pagina Met Instapage kun je gemakkelijk een A/B/n-test maken, rechtstreeks vanuit de Builder-interface.
In plaats van specifieke elementen te splitsen, test u technisch gezien volledig verschillende paginaversies tegen elkaar.
Maar...
U kunt nog steeds specifieke elementen testen door een pagina te klonen en slechts één element te wijzigen.
En u kunt zelfs specifieke variaties pauzeren als u een specifieke test wilt stoppen:

Andere nuttige analytische integraties
Naast splittesten maakt Instapage het ook gemakkelijk om de acties van bezoekers op uw landingspagina te volgen. U kunt dit op een paar manieren doen.
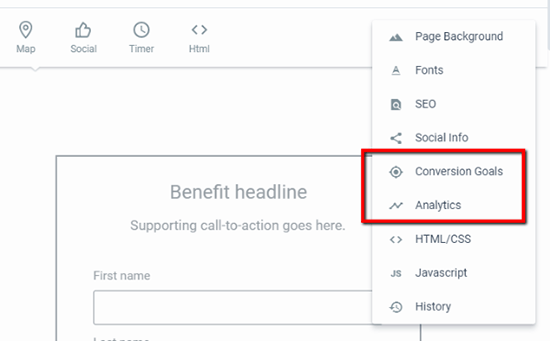
Eerst kunt u Conversiedoelen direct vanuit de Builder die je kunt volgen via Instapage's analytics.
Tweede kunt u eenvoudig Google Analytics, Tag Manager, Facebook Pixel en meer toevoegen vanuit de Analytics optie:

Uw landingspagina publiceren
Zodra je je pagina hebt ontworpen en al je (optionele) splittesten hebt ingesteld, ben je klaar om je pagina te publiceren en er verkeer naartoe te leiden.
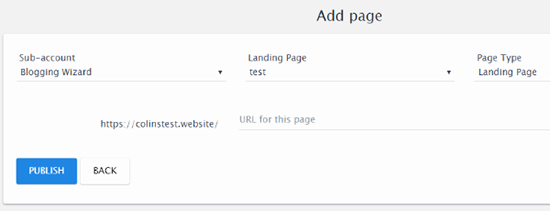
Wanneer u op de Publiceren knop, geeft Instapage je 5 keuzes:

Hoewel je kunt kiezen wat je wilt, zal ik voor deze bespreking wat meer ingaan op de WordPress-optie.
Instapage biedt een speciale WordPress plugin die het proces absoluut pijnloos Om de plugin te configureren hoef je alleen maar in te loggen op je Instapage account vanuit je WordPress dashboard.
Vervolgens kunt u met één klik pagina's naar uw WordPress site pushen:

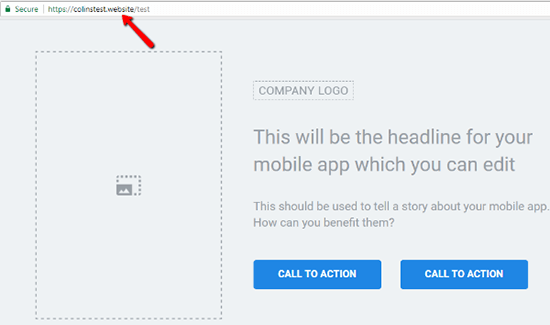
En zodra je dat hebt gedaan, kun je de pagina direct vanuit je WordPress dashboard publiceren:

En zo staat uw landingspagina live op uw eigen domeinnaam op de URL die u opgeeft:

In het algemeen was ik onder de indruk van de naadloze integratie van WordPress.
Een snelle blik op de analytische sectie van Instapage
Voordat ik mijn Instapage review afsluit, wil ik je een snelle blik gunnen op de in-dashboard analytics die Instapage biedt.
Bovenaan de analytische pagina kunt u basisinformatie bekijken over het conversiepercentage van uw pagina (gemeten op basis van de conversiedoelen die u hebt ingesteld bij het opbouwen van uw pagina):

Als u splittests uitvoert, kunt u ook gegevens bekijken voor elke variatie in uw test:

Indien nodig kunt u ook de Gesplitst verkeer tussen elke variatie. Het is een beetje vreemd dat die functie hier is weggestopt - maar het is leuk om te hebben.
In een apart analysegebied kunt u ook een overzicht krijgen van alle leads die u via die landingspagina hebt verzameld. U kunt zelfs zien welke variatie een specifieke lead heeft opgeleverd:

Zes andere Instapage functies om effectiever te werken
Hierboven heb je geleerd hoe je Instapage kunt gebruiken om een landingspagina op een hoog niveau te maken en te analyseren. Maar wat Instapage zo krachtig maakt, is dat er ook een aantal diepere functies zijn die je kunt gebruiken om je productiviteit en de effectiviteit van je landingspagina's te verhogen.
1. Eenvoudige visuele samenwerking (geweldig voor teams)
Als je deel uitmaakt van een team of agentschap, zul je blij zijn met de ingebouwde samenwerkingstools van Instapage. Het is een soort InVision, maar dan ingebouwd in de tool die je landingspagina maakt.
Met behulp van Commentaarmodus kunt u, of elk lid van uw team, op specifieke onderdelen van uw ontwerp klikken. om daar een reactie achter te laten :

Dan kunnen andere teamleden:
- Reageren met hun eigen commentaar, inclusief @mentions
- Het probleem oplossen zodra het is voltooid om te helpen bijhouden welke wijzigingen zijn aangebracht

2. Instablocks om tijd te besparen bij het werken met gemeenschappelijke elementen
Je hebt de volledige landingspaginasjablonen van Instapage al gezien, maar Instapage heeft ook een kleinere sjabloonoptie genaamd Instablocks .
Instablocks zijn in wezen sjablonen voor een specifieke sectie Bijvoorbeeld een Instablock voor een kopgedeelte of een CTA-gedeelte:

Ze helpen u uw ontwikkelingsproces te versnellen zonder dat u een volledig voorgebouwd sjabloon hoeft te gebruiken.
En naast de kant-en-klare Instablocks die Instapage bevat, kun je ook je eigen eigen secties als Instablocks, wat veel tijd bespaart als je soortgelijke elementen moet hergebruiken op meerdere landingspagina's.
3. Google AMP-ondersteuning voor snelladende mobiele landingspagina's
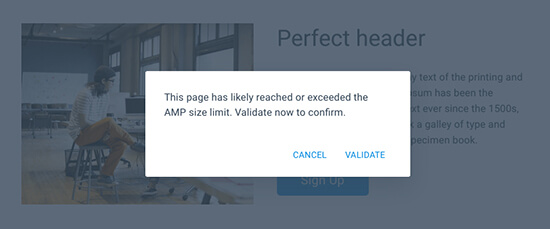
AMP helpt uw landingspagina's bliksemsnel te laden voor mobiele bezoekers. Maar het probleem met de meeste AMP-pagina's is dat ze zijn lelijk. .
Instapage helpt u AMP te gebruiken zonder het ontwerp en de conversieoptimalisatie op te offeren Je hebt enkele beperkingen op het gebied van grootte en technologie die inherent zijn aan het AMP-platform (je verliest bijvoorbeeld de timer-widget) - maar je kunt nog steeds gevalideerde AMP-pagina's bouwen met de vertrouwde Instapage-bouwer:

4. Eenvoudige AdWords-integratie om ROI en doeltreffendheid te volgen
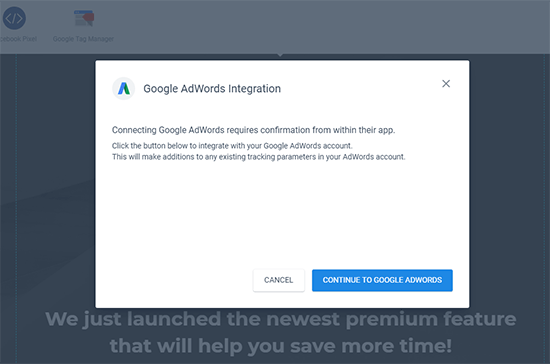
Als u AdWords gebruikt om verkeer naar uw landingspagina te sturen, kunt u met Instapage uw landingspagina met een paar klikken koppelen aan Google AdWords:

Het voordeel is dat u informatie over kosten en AdWords-campagnes kunt bekijken in je Instapage dashboard wat het makkelijk maakt om je ROI te zien.
5. Meer opties voor attributiegegevens buiten AdWords
Naast de specifieke integraties met Google AdWords en Google Analytics kunt u met Instapage ook aangepaste leadmetadata doorgeven (zoals verwijzingsbron of IP-adres) voor een nog gedetailleerdere tracering van de attributie.
6. Ingebouwde heatmaps om hotspots te vinden
Heatmaps helpen je te analyseren waar gebruikers de meeste interactie hebben met je pagina's. Normaal gesproken heb je een externe tool zoals Hotjar nodig om heatmaps voor je landingspagina bij te houden. Maar Instapage kan automatisch heatmap analytics bijhouden en je ze direct vanuit je Instapage dashboard laten bekijken:

Hoeveel kost Instapage?
Nu is het tijd voor het moment van de waarheid... hoeveel gaan al deze coole functies je eigenlijk kosten?
Zie ook: Hoe maak je een zeer deelbaar bericht met een samenvatting van deskundig advies?Nou, meer dan een WordPress page builder, dat is zeker.
Plannen beginnen bij $149 per jaar. Gelukkig bevat dit plan zo'n beetje alles wat je nodig hebt.
Toch is er een zakelijk aanbod dat AMP-pagina's, bewerkbare blokken, audit logging en meer toevoegt.
Dus...is Instapage het geld waard?
Als u een gewone blogger bent die slechts één of twee landingspagina's gebruikt, waarschijnlijk niet.
Maar als je een serieuze ondernemer of marketeer bent die altijd verschillende promoties voert, of als je een bedrijf of marketingteam leidt, dan denk ik dat Instapage zeker de moeite waard is om te bekijken.
Ja - het is een flinke kostenpost. Maar het is legitiem beter dan veel van de goedkopere alternatieven... als je echt gebruik maakt van de meer geavanceerde functies.
En met functies als heatmaps bespaart u uiteindelijk geld op andere tools.
Probeer Instapage gratisInstapage voor- en nadelen
Pro's
- Echte drag-and-drop bouwer die je op geen enkele manier beperkt
- Een enorm aantal sjablonen, waarvan de meeste er geweldig uitzien.
- Gemakkelijk A/B-testen
- Ingebouwde conversiedoelen en analyses
- Tal van integraties met populaire e-mailmarketingdiensten
- Gehoste levering van activa voor gemakkelijke leadmagneten
- Mogelijkheid om de mobiele versie van uw pagina te bewerken
Con's
- Voornamelijk de prijs. De functies zijn geweldig, maar ze zijn niet goedkoop. Casual gebruikers worden door de kosten eruit geprijsd.
- Geen A/B testen in het goedkoopste plan. Dit maakt Instapage nog meer
- Widget lijst is een beetje klein. Het zou bijvoorbeeld handig zijn om een speciale prijstabel widget te hebben.
Instapage review: laatste gedachten
Instapage is een krachtige tool. Het is zeker een stuk beter dan de WordPress page builders die veel bloggers gewend zijn.
Hoewel het krachtig is, is de Builder nog steeds makkelijk te gebruiken en toegankelijk voor beginners. En ik vond het geweldig hoe vrij de Builder is. Je hebt echt de macht om dingen te zetten overal .
Ik vond het ook prettig dat zaken als A/B-tests en conversiedoelen direct in de Builder waren ingebouwd. Het voelt alsof ze deel uitmaken van het eigenlijke ontwerpproces, in plaats van een bijkomstigheid die je op een voltooide pagina plakt.
Ten slotte maken de publicatieopties het eenvoudig om de landingspagina's die u maakt te gebruiken, ongeacht het type website dat u beheert.
Het is zeker niet de goedkoopste tool. Maar als je een krachtige, op optimalisatie gerichte landingspagina-bouwer wilt, denk ik niet dat je teleurgesteld zult zijn.
En als je je hebt afgevraagd hoe Instapage zich verhoudt tot een tool als Leadpages, bekijk dan mijn vergelijking tussen de twee.
Probeer Instapage gratis

