Instapage recenzija 2023: Pogled iznutra kako brzo kreirati odredišnu stranicu

Sadržaj
Izgradnja dobro optimizirane odredišne stranice je teška, zar ne? Morate ići naprijed-nazad s dizajnerom i, o da, platiti gomilu novca ...je li to suština?
Možda prije pet godina.
Sada, dizajn je mainstream i imate sve vrste alata koji vam mogu pomoći da izgradite odredišnu stranicu bogatu funkcijama bez potrebe za poznavanjem koda.
Vidi_takođe: 37 Najnovija statistika bloganja za 2023. godinu: Konačna listaJedan od tih alata je Instapage. To je moćan kreator odredišne stranice sa mnoštvom korisnih integracija i funkcija optimizacije.
U mojoj recenziji Instapage ispod, dat ću vam praktični uvid u to kako točno funkcionira Instapage i ući u pitanje da li je to pravi alat za vas ili ne.
Šta radi Instapage? Opšti pogled na listu funkcija
Ne brinite – pokazat ću vam kako sve ovo zapravo funkcionira u sljedećem odjeljku. Ali mislim da je korisno uokviriti praktičniji dio moje Instapage recenzije kratkim pogledom na listu funkcija tako da znate šta možete očekivati.
Već znate da je Instapage kreator odredišne stranice. Ali evo što to zapravo znači:
- Graditelj stranica povuci i ispusti – Nije baziran na mreži kao kreatori WordPress stranica. Svaki element možete slobodno povući i ispustiti tačno tamo gdje želite. Ovo je super – nastavite čitati da vidite to u akciji .
- Widgeti – Widgeti vam omogućavaju da ubacite elemente kao što su CTA dugmad, mjerači vremena za odbrojavanje i još mnogo toga.
- 200+sekcije kao Instablocks, što je velika ušteda vremena ako trebate ponovo koristiti slične elemente na više odredišnih stranica.
3. Google AMP podrška za brzo učitavanje mobilnih odredišnih stranica
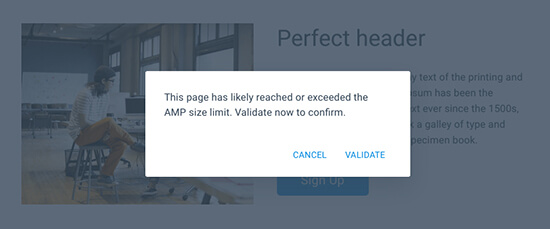
AMP pomaže vašim odredišnim stranicama da se učitavaju munjevito za posjetitelje s mobilnih uređaja. Ali problem s većinom AMP stranica je što su ružne .
Instapage vam pomaže da koristite AMP bez žrtvovanja dizajna i optimizacije konverzije . Imat ćete neka ograničenja u pogledu veličine i tehnologije koja su inherentna AMP platformi (npr. izgubite widget za tajmer) – ali i dalje ste u mogućnosti da pravite validirane AMP stranice koristeći poznati Instapage builder:

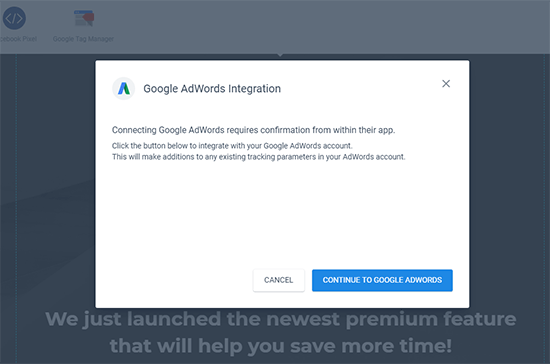
4. Jednostavna AdWords integracija za praćenje ROI-a i efikasnosti
Ako koristite AdWords za slanje prometa na svoju odredišnu stranicu, Instapage vam pomaže da povežete svoju odredišnu stranicu sa Google AdWordsom sa samo nekoliko klikova:

Prednost je što možete vidjeti troškove i informacije o AdWords kampanji unutar vaše Instapage kontrolne table , što olakšava uvid u vaš ROI.
5. Više opcija za podatke o atribuciji izvan AdWordsa
Pored svoje namjenske integracije sa Google AdWordsom i Google Analyticsom, Instapage vam također omogućava prosljeđivanje prilagođenih metapodataka o potencijalnim klijentima (poput izvora preporuke ili IP adrese) za još detaljnije praćenje atribucije.
6. Ugrađene toplotne karte za pronalaženje vrućih tačaka
Heatmape vam pomažu da analizirate gdje korisnici komuniciraju sVaše stranice najviše. Obično bi vam trebao vanjski alat kao što je Hotjar za praćenje toplotnih mapa za vašu odredišnu stranicu. Ali Instapage može automatski pratiti analizu toplotnih mapa i omogućiti vam da ih vidite direktno sa vaše Instapage kontrolne table:

Koliko košta Instapage?
Sada je vrijeme za trenutak istine… koliko će vas sve ove cool funkcije zapravo koštati?
Pa, više od kreatora WordPress stranica, to je sigurno.
Planovi počinju od 149 USD kada se naplaćuju godišnje . Na sreću, ovaj plan uključuje skoro sve što vam može zatrebati.
Ipak, postoji ponuda za preduzeća koja dodaje AMP stranice, blokove koji se mogu uređivati, evidenciju revizije i još mnogo toga.
Dakle...da li je Instapage vrijedan novac?
Ako ste obični bloger koji koristi samo jednu ili dvije odredišne stranice, vjerovatno ne.
Ali ako ste ozbiljan poduzetnik ili marketer koji uvijek vodi različite promocije, ili ako vodite poslovni ili marketinški tim, onda mislim da je Instapage definitivno vrijedan pogleda.
Da – to je veliki trošak. Ali legitimno je bolji od mnogih jeftinijih alternativa...ako zaista iskoristite prednosti naprednijih funkcija.
A sa funkcijama kao što su toplotne karte, na kraju ćete uštedjeti novac na drugim alati.
Isprobajte Instapage FreeInstapage prednosti i nedostatke
Pro
- Pravi drag and drop graditelj koji vas ni na koji način ne ograničava
- Ogromanbroj šablona, od kojih većina izgleda odlično.
- Jednostavno A/B testiranje
- Ugrađeni ciljevi konverzije i analitika
- Tone integracija s popularnim uslugama marketinga putem e-pošte
- Hostirana isporuka sredstava za jednostavne magnete
- Mogućnost uređivanja mobilne verzije vaše stranice
Nedostaci
- Uglavnom cijena. Karakteristike su odlične, ali nisu jeftine. Povremeni korisnici se plaćaju po cijeni.
- Bez A/B testiranja u najjeftinijem planu. Ovo čini Instapage još više
- Lista vidžeta je malo mala. Npr. bilo bi korisno imati namjenski widget za tablicu cijena.
Pregled Instapagea: završne misli
Instapage je moćan alat. Definitivno je malo iznad kreatora WordPress stranica na koje su mnogi blogeri navikli.
Iako je moćan, Builder je i dalje jednostavan za korištenje i dostupan početnicima. I svidjelo mi se koliko je Builder slobodne forme. Zaista imate moć staviti stvari bilo gdje .
Također mi se svidjelo kako su stvari poput A/B testiranja i ciljeva konverzije ugrađene direktno u Builder. Čini se kao da su dio stvarnog procesa dizajna, a ne naknadna misao da se prikače gotova stranica.
Konačno, opcije objavljivanja olakšavaju korištenje odredišnih stranica koje kreirate, ne bez obzira na vrstu web stranice koju koristite.
To definitivno nije najjeftiniji alat. Ali ako želite snažan,Kreator odredišne stranice orijentiran na optimizaciju, mislim da nećete biti razočarani.
A ako ste se pitali kako se Instapage može usporediti s alatom kao što je Leadpages, pogledajte moje poređenje između ova dva.
Isprobajte Instapage Free prilagodljivi predlošci – Ovi vam pomažu ako ne želite početi s praznog lista.
prilagodljivi predlošci – Ovi vam pomažu ako ne želite početi s praznog lista. - Direktan pristup 33 miliona Bigstock slika – Lako je umetnuti profesionalne dioničke slike, iako morate kupiti svaku sliku zasebno.
- Detaljan alat za pravljenje obrazaca i isporuka sredstava – Lako kreirajte sve vrste obrazaca, uključujući obrasce u više koraka. Zatim se povežite s velikim brojem integracija. Instapage čak može upravljati automatskim isporukom sredstava kao što su olovni magneti.
- Korisna analitika – Heatmape, A/B testiranje, Google Tag Manager i još mnogo toga.
- Suradnja alati – Instapage se brendira kao platforma za „marketinške timove & amper; agencije“, što rezultira nizom korisnih alata za saradnju. Na primjer, možete ostaviti komentare na određene dijelove nacrta dizajna odredišne stranice.
- Instablocks – Sačuvajte određene odjeljke odredišne stranice za ponovnu upotrebu u dizajnu ili odaberite između Instapage-ovih unaprijed napravljenih odjeljaka.
- AMP podrška – Dizajnirajte Google AMP odredišne stranice koristeći isti drag and drop interfejs.
- Detaljni podaci o atribuciji – Osim analize, Instapage se može povezati na Google AdWords i druge usluge za integraciju podataka o atribuciji kao što su AdWords kampanje ili podaci o cijenama.
To nikako nije potpuna lista funkcija – ali je solidan pogled na najvažnije.
Isprobajte Instapage FreeZašto jednostavno ne koristite WordPressalat za pravljenje stranica?
Ok, dok čitate gornju listu funkcija, možda ćete se zapitati:
Zašto koristiti Instapage preko WordPress dodatka za odredišnu stranicu fokusiranog na konverziju kao što je Thrive Architect?
Čujem vas – to je definitivno ispravno pitanje.
Preskačući očigledan odgovor da neki od vas možda zapravo ne koriste najpopularniji svjetski sistem za upravljanje sadržajem (WordPress!), Instapage i dalje ima nekoliko stvari koje idu za to preko izrade stranica.
Prvo , 100% je posvećen odredišnim stranicama. Mnogi kreatori WordPress stranica uključuju neke šablone odredišne stranice, ali to nije njihov jedini fokus. Instapage ima preko 200 šablona, a svi widgeti su usmjereni na odredišne stranice.
Drugo , Instapage je mnogo više fokusiran na analitiku i optimizaciju. Dobijate A/B testiranje, toplotne karte, analitiku, jednostavno uključivanje Google Tag Managera i još mnogo toga. Većina graditelja stranica ne nudi nijednu od tih funkcija.
Dakle, ako ste analitički fokusirani, možda ćete cijeniti te dodatne opcije ( iako ćete platiti više za njih ).
Treće , možete upravljati odredišnim stranicama za više web stranica s jednog Instapage računa, što je korisno ako pokrećete više stranica.
Konačno , Instapage može da se nosi sa hostingom vaših odredišnih stranica i bilo koje digitalne imovine (kao što su magneti) koju želite da isporučite. Iako to možete učiniti s WordPress-om, jestedefinitivno nije tako lako.
Praktičan pogled na Instapage: Kreiranje nove odredišne stranice
Sada kada sam vas pogodio teorijom, želim malo pogledati ovu Instapage recenziju više praktičnih i zapravo vam pokazuje proces kreiranja odredišne stranice.
Kada prvi put krenete na Instapage interfejs, dobićete širok pregled svog naloga. Također možete kreirati dvije stvari:
- Stranica – Ovo je stvarna odredišna stranica
- Grupa – Ovo je sortirano kao fascikla. Grupe vam pomažu da organizujete različite stranice.

Kada krenete da kreirate novu stranicu, većinu vremena ćete to raditi iz šablona, mada možete i da uvezete dizajn stranica.
Instapage ima puno predložaka (200+), koji su svi podijeljeni u različite kategorije na vrhu:

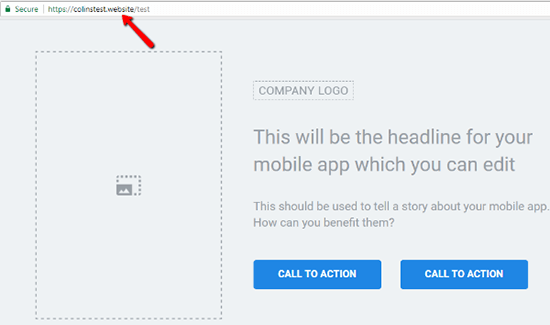
Oni se kreću od osnovnih okvira ( kao oni na snimku ekrana ) do detaljnijih dizajna sa više definisanom estetikom. Također možete uvijek odabrati da počnete s prazne stranice.
Kada odaberete predložak, Instapage će vas prebaciti direktno u Instapage Builder.
Kako koristiti Instapage Builder (i zašto ja sviđa mi se)
Ok, zapravo ću započeti ovaj odjeljak s GIF-om programa za pravljenje WordPress stranica. Mislim da je to važno jer pokazuje koliko je Instapage Builder moćan.
Ako ste ikada koristili alat za pravljenje stranica, znate da, dok se oni naplaćuju kao drag and drop, vimože samo spustiti stvari u unaprijed definirana područja. Pazite na ovo:

Ne možete povući element bilo gdje – on mora stati u postojeći okvir reda/kolone.
Sa Instapageom, imate true drag and drop . Možete pozicionirati widget doslovno gdje god želite (čak i u područjima koja nemaju smisla!):

To je kao da povlačite slojeve okolo u Photoshopu. Volim kako je ovo fleksibilno.
S obzirom na to, Instapage bi generalno trebao biti prilično poznat kreatoru WordPress stranica.
Imate vaš skup widgeta na vrhu:

I možete uređivati pojedinačne widgete klikom na njih na stranici:

Također možete koristiti sličan interfejs za uređivanje stranice sekcije da dodate, recimo, pozadinu vašem dizajnu.
Vidi_takođe: 25 najnovijih statistika i trendova webinara za 2023.: Konačna listaRad sa obrascima u Instapage-u
Obrasci su očigledno žila kucavica većine odredišnih stranica, pa želim da vam pokažem konkretno kako vam Instapage omogućava radite s njima.
Da biste započeli, sve što trebate učiniti je dodati widget obrasca.
Tada ćete dobiti pet različitih opcija na vrhu stranice:

Prve dvije se bave samo stilom vaše forme, koji je sličan onome što sam vam već pokazao.
Posljednje tri opcije su najzanimljivije.
U Submission , možete odabrati da:
- Preusmjerite korisnike na određeni URL
- Isporučite digitalno sredstvo koje Instapage može ugostiti za vas
Ovočini stvaranje vodećih magneta apsolutnim lakom:

U Integracijama , možete sinkronizirati svoj obrazac sa najpopularnijim uslugama marketinga putem e-pošte. Ili, za veću fleksibilnost, možete postaviti webhookove ili se povezati sa Zapierom.
Instapageu nedostaju namjenske integracije za neke manje usluge kao što su Drip ili MailerLite – ali bi vam webhookovi i dalje trebali omogućiti povezivanje s njima.
Konačno, opcija Multistep vam omogućava da postavite, pogađate, obrazac u više koraka, iako ćete morati koristiti zasebno sučelje.
Ne samo da je kreator obrazaca prilično moćan, već je i jednostavan za korištenje, čak i za stvari kao što su olovni magneti.
Kreiranje mobilne verzije vaše odredišne stranice
Još jedna stvar koja mi se sviđa kod Instapagea je to što vam omogućava da koristite isti drag and drop graditelj za kreiranje mobilne verzije za svoju stranicu.
Sve što trebate učiniti je da kliknete na prekidač Mobilni na vrhu da promijenite pogled.
Instapage će automatski generirati mobilnu verziju sa vaše desktop stranice ( tako da ne morate ponovo pokretati od nule ), ali ovo sučelje je korisno za ulazak i dalje podešavanje stvari:

Kreiranje A/B/n testa za optimizaciju vaše odredišne stranice
Ok, u ovom trenutku trebali biste imati potpuno funkcionalnu odredišnu stranicu. Mogli biste jednostavno objaviti svoju stranicu i nazvati to za dan.
Ali ako želite biti sigurni da objavljujete najbolju moguću stranicu , Instapageolakšava kreiranje A/B/n testa direktno iz sučelja Builder-a.
Umjesto split testiranja specifičnih elemenata, tehnički testirate potpuno različite verzije stranica jedna protiv druge.
Ali…
I dalje možete testirati određene elemente jednostavnim kloniranjem stranice i promjenom samo jednog elementa.
I čak možete pauzirati određene varijacije po potrebi ako želite zaustaviti određeni test:

Druge korisne integracije analitike
Pored split testiranja, Instapage također olakšava praćenje radnji posjetitelja na vašoj odredišnoj stranici. To možete učiniti na nekoliko načina.
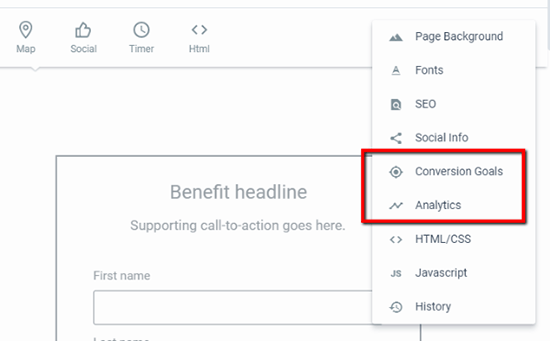
Prvo , možete definirati Ciljeve konverzije direktno iz Builder-a koje možete pratiti kroz Instapage-ovu analitiku.
Drugo , možete jednostavno dodati Google Analytics, Tag Manager, Facebook Pixel i još mnogo toga direktno iz opcije Analitika :

Objavljivanje vašeg odredišta page
Nakon što dizajnirate svoju stranicu i postavite sve svoje (opcionalne) varijacije split testiranja, spremni ste za objavljivanje stranice i početak usmjeravanja prometa na nju.
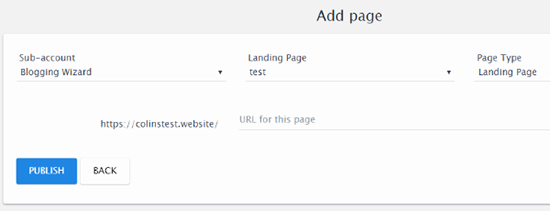
Kada kliknite na dugme Objavi , Instapage vam daje 5 izbora:

Dok možete izabrati šta god želite, ja ću se za ovu recenziju malo više baviti WordPress opcijom.
Instapage nudi namjenski WordPress dodatak koji čini proces apsolutno bezbolnim . Da biste konfigurirali dodatak, sve što trebate učiniti jeprijavite se na svoj Instapage nalog sa svoje WordPress kontrolne table.
Zatim, možete gurnuti stranice na svoju WordPress stranicu jednim klikom:

I čim to učinite, možete objaviti stranicu direktno sa svoje WordPress kontrolne ploče:

I baš tako, vaša odredišna stranica je aktivna na vašem nazivu domene na URL-u koji navedete:

Sve u svemu, bio sam impresioniran koliko je besprijekorna integracija WordPress-a.
Brzi pregled analitičkog odjeljka Instapage-a
Prije nego što završim svoju recenziju Instapage-a, želim da vam dam brz pogled na analitiku unutar nadzorne ploče koju nudi Instapage.
Na vrhu stranice za analizu možete vidjeti osnovne informacije o stopi konverzije vaše stranice (mjereno na osnovu ciljeva konverzije koje ste postavili prilikom izrade stranice):

Ako izvodite split testove, također ćete moći vidjeti podatke za svaku varijaciju u vašem testu:

Ako je potrebno, također možete podesiti Podijeljeni promet između svake varijacije. Malo je čudno da je ta karakteristika ovdje skrivena – ali lijepo je imati.
U zasebnom analitičkom području, također možete pogledati sve potencijalne informacije koje ste prikupili putem tog landinga stranica. Možete čak vidjeti koja je varijacija generirala određenog potencijalnog klijenta:

Šest drugih funkcija Instapagea koje će vam pomoći da radite učinkovitije
Iznad ste naučili kako koristiti Instapage za kreiranje i analizulanding page na visokom nivou. Ali ono što Instapage čini tako moćnim je to što postoji i niz dubljih funkcija koje možete iskoristiti da povećate svoju produktivnost i efikasnost vaših odredišnih stranica.
1. Jednostavna vizualna saradnja (odlično za timove)
Ako ste dio tima ili agencije, svidjet će vam se Instapage-ovi ugrađeni alati za saradnju. To je nešto poput InVisiona, ali ugrađeno je direktno u vaš alat za kreiranje odredišne stranice.
Koristeći Način komentara , vi ili bilo koji član vašeg tima možete kliknuti na određene dijelove vašeg dizajna da ostavite komentar odmah tamo :

Onda, drugi članovi tima mogu ili:
- Odgovoriti svojim komentarom, uključujući @pominjanja
- Riješite problem kada se završi kako biste lakše pratili koje su promjene napravljene

2. Instablocks za uštedu vremena pri radu sa uobičajenim elementima
Već ste vidjeli pune predloške odredišne stranice Instapage, ali Instapage također uključuje manju opciju predloška pod nazivom Instablocks .
Instablocks su u suštini predlošci za određeni dio odredišne stranice. Na primjer, možda imate Instablock za odjeljak zaglavlja ili CTA odjeljak:

Oni vam pomažu da ubrzate svoj razvojni proces bez potrebe za korištenjem potpuno unaprijed napravljenog predloška.
I pored unaprijed izgrađenih Instablokova koje Instapage uključuje, također možete sačuvati svoj vlastiti

