Instapage Review 2023: En inblick i hur man skapar en landningssida snabbt

Innehållsförteckning
Det är svårt att bygga en väloptimerad landningssida, eller hur? Du måste gå fram och tillbaka med en designer och, ja, betala en massa pengar ...är det det väsentliga?
Kanske för fem år sedan.
Nu är designen vanlig och det finns alla typer av verktyg som kan hjälpa dig att bygga en landningssida med många funktioner utan att du behöver kunna ett dugg kod.
Ett av de verktygen är Instapage, som är en kraftfull byggare av landningssidor med massor av användbara integrationer och optimeringsfunktioner.
I min Instapage-granskning nedan ger jag dig en praktisk titt på exakt hur Instapage fungerar och går in på frågan om det är rätt verktyg för dig eller inte.
Vad gör Instapage? En allmän titt på funktionslistan
Oroa dig inte - jag kommer att visa dig hur allt detta fungerar i nästa avsnitt. Men jag tror att det är bra att inleda den mer praktiska delen av min Instapage-granskning med en snabb titt på funktionslistan så att du vet vad du kan förvänta dig.
Du vet redan att Instapage är en landningssidebyggare, men det här är vad det egentligen betyder:
- Dra och släpp sidbyggaren - Den är inte rutnätsbaserad som WordPress-sidebyggare. Du kan dra och släppa varje element fritt. exakt där du vill ha den. Det här är superhäftigt - läs vidare för att se hur det fungerar. .
- Widgets - Med hjälp av widgets kan du infoga element som CTA-knappar, nedräkningsklockor med mera.
- 200+ anpassningsbara mallar - Dessa är till hjälp om du inte vill börja från ett oskrivet blad.
- Direkt tillgång till 33 miljoner Bigstock-bilder - Det är enkelt att infoga professionella stockbilder, Du måste dock köpa varje bild separat.
- Detaljerad formulärbyggare och leverans av tillgångar - Skapa enkelt alla typer av formulär, inklusive formulär med flera steg, och anslut sedan till ett stort antal integrationer. Instapage kan till och med hantera automatisk leverans av tillgångar som lead magnets.
- Användbar analys - Heatmaps, A/B-testning, Google Tag Manager med mera.
- Verktyg för samarbete - Instapage är en plattform för "marknadsföringsteam & byråer", vilket resulterar i ett antal användbara verktyg för samarbete. Du kan till exempel lämna kommentarer om specifika delar av ett utkast till landningssidedesign.
- Instablocks - Spara specifika sektioner för landningssidor för att återanvända dem i olika design eller välj bland Instapages förbyggda sektioner.
- AMP-stöd - Utforma Google AMP-landningssidor med samma drag-och-släpp-gränssnitt.
- Detaljerade uppgifter om tilldelning - Utöver analys kan Instapage ansluta till Google AdWords och andra tjänster för att integrera attributionsdata som AdWords-kampanjer eller prisuppgifter.
Detta är inte alls en fullständig lista över funktioner, men det är en bra titt på höjdpunkterna.
Prova Instapage gratisVarför inte bara använda en WordPress-sidebyggare?
Okej, när du läser listan över funktioner ovan kanske du undrar detta:
Varför använda Instapage i stället för ett konverteringsfokuserat WordPress-plugin för landningssidor som Thrive Architect?
Jag hör dig - det är definitivt en berättigad fråga.
Om vi hoppar över det uppenbara svaret att vissa av er kanske inte använder världens mest populära innehållshanteringssystem (WordPress!), har Instapage ändå några fördelar jämfört med en sidbyggare.
Första Den är 100 % dedikerad till landningssidor. Många WordPress-sidebyggare inkluderar några Instapage har över 200 mallar och alla widgetar är inriktade på landningssidor.
Andra , Instapage är mycket mer Du får A/B-testning, värmekartor, analys, enkel inkludering av Google Tag Manager och mycket mer. De flesta sidbyggare erbjuder inte någon av dessa funktioner.
Om du är analytiskt inriktad kan du uppskatta de extra alternativen ( men du får betala mer för dem ).
Tredje Du kan hantera landningssidor för flera webbplatser från ett Instapage-konto, vilket är bra om du driver flera webbplatser.
Äntligen , Instapage kan hantera värdskapet för både dina landningssidor och alla digitala tillgångar (t.ex. lead magnets) som du vill leverera. Du kan göra det med WordPress, men det är definitivt inte lika enkelt.
En praktisk titt på Instapage: Skapa en ny landningssida
Nu när jag har berättat om teorin vill jag ta den här Instapage-recensionen lite mer praktiskt och faktiskt visa hur man skapar en landningssida.
När du först går in i Instapage-gränssnittet får du en översikt över ditt konto. Du kan också skapa två saker:
- En sida - Det här är en riktig landningssida
- En grupp - Detta är ungefär som en mapp. Grupper hjälper dig att organisera olika sidor.

När du skapar en ny sida kommer du oftast att göra det från en mall, men du kan också importera siddesigns.
Instapage har mycket av mallar (över 200), alla uppdelade i olika kategorier högst upp:

De sträcker sig från grundläggande ramar ( som de i skärmbilden Du kan också alltid välja att börja från en tom sida.
När du har valt en mall släpper Instapage dig direkt till Instapage Builder.
Hur man använder Instapage Builder (och varför jag älskar det)
Ok, jag kommer faktiskt att börja det här avsnittet med en GIF av en WordPress-sidebyggare. Jag tycker att det är viktigt eftersom det visar hur kraftfull Instapage Builder är.
Om du någonsin har använt en sidbyggare vet du att du bara kan släppa saker i fördefinierade områden, även om de kallar sig drag and drop. Titta här:

Du kan inte dra ett element var som helst - Det måste passa in i den befintliga ram som finns för rader och kolumner.
Med Instapage har du riktig dra och släpp Du kan placera en widget bokstavligen var du vill (även i områden som inte är logiska!):

Det är som att dra runt lager i Photoshop. I kärlek hur flexibelt detta är.
Med detta sagt bör Instapage i allmänhet känns ganska bekant med en WordPress-sidebyggare.
Du har din uppsättning widgets längst upp:

Du kan redigera enskilda widgets genom att klicka på dem på sidan:

Du kan också använda ett liknande gränssnitt för att redigera sidavsnitt och till exempel lägga till en bakgrund till din design.
Arbeta med formulär i Instapage
Formulär är naturligtvis livsnerven i de flesta landningssidor, så jag vill visa dig hur Instapage låter dig arbeta med dem.
Allt du behöver göra för att komma igång är att lägga till formulärwidgeten.
Därefter får du fem olika alternativ högst upp på sidan:

De två första handlar bara om stilen på ditt formulär, som liknar det som jag redan har visat dig.
Det är de tre sista alternativen som är mest intressanta.
På Inlämning kan du välja att:
- Omdirigera användare till en specifik URL
- Leverera en digital tillgång som Instapage kan vara värd för dig
Detta gör det enkelt att skapa lead magnets:

På Integrationer Du kan synkronisera formuläret med de flesta populära e-postmarknadsföringstjänsterna. Om du vill ha mer flexibilitet kan du också skapa webhooks eller ansluta till Zapier.
Instapage saknar dedikerade integrationer för vissa mindre tjänster som Drip eller MailerLite - men med hjälp av webhooks kan du ändå ansluta till dem.
Slutligen, den Flera steg kan du ställa in en, du gissade det, formulär i flera steg, men du måste använda ett separat gränssnitt.
Formulärbyggaren är inte bara ganska kraftfull, den är också enkel att använda, till och med för saker som lead magnets.
Skapa en mobilversion av din landningssida
En annan sak som jag gillar med Instapage är att du kan använda samma drag and drop-byggare för att skapa mobilversionen av din sida.
Allt du behöver göra är att klicka på Mobil för att växla mellan olika vyer.
Instapage genererar automatiskt en mobilversion från din skrivbordssida ( så att du inte behöver börja om från början. ), men det här gränssnittet är till hjälp för att gå in och justera saker ytterligare:

Skapa ett A/B/n-test för att optimera din landningssida
Ok, vid den här tidpunkten bör du ha en fullt fungerande landningssida. kan bara publicera din sida och avsluta den för dagen.
Men om du vill försäkra dig om att du publicerar den bästa möjliga sida Instapage gör det enkelt att skapa ett A/B/n-test direkt från gränssnittet i Builder.
Istället för att dela ut specifika element testar du tekniskt sett helt olika sidversioner mot varandra.
Men...
Du kan fortfarande testa specifika element genom att helt enkelt klona en sida och bara ändra ett element.
Du kan även pausa specifika variationer vid behov om du vill stoppa ett specifikt test:

Andra användbara integrationer för analys
Förutom split-tester gör Instapage det också enkelt att spåra besökarnas åtgärder på din landningssida. Du kan göra detta på flera olika sätt.
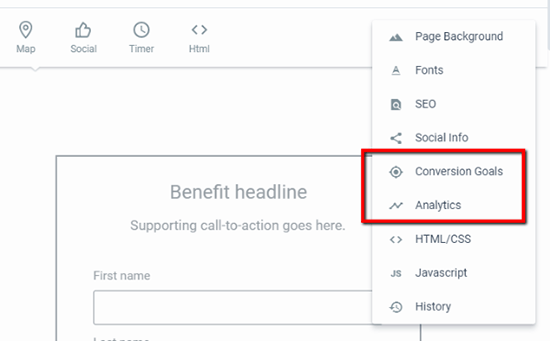
Första kan du definiera Mål för konvertering direkt från Builder som du kan spåra med Instapages analysverktyg.
Andra kan du enkelt lägga till Google Analytics, Tag Manager, Facebook Pixel och mycket mer direkt från Analyser alternativ:

Publicera din landningssida
När du har utformat din sida och ställt in alla dina (valfria) varianter för split-testning är du redo att publicera din sida och börja driva trafik till den.
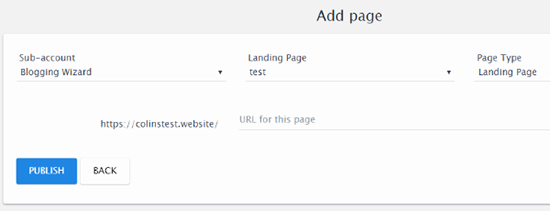
När du klickar på Publicera knappen ger Instapage dig 5 valmöjligheter:

Du kan välja vilket du vill, men jag ska titta lite mer på WordPress-alternativet i den här recensionen.
Instapage erbjuder ett dedikerat WordPress-plugin som gör processen helt smärtfritt För att konfigurera insticksprogrammet behöver du bara logga in på ditt Instapage-konto från din WordPress-instrumentpanel.
Sedan kan du skicka sidor till din WordPress-webbplats med ett enda klick:

När du har gjort det kan du publicera sidan direkt från din WordPress-instrumentpanel:

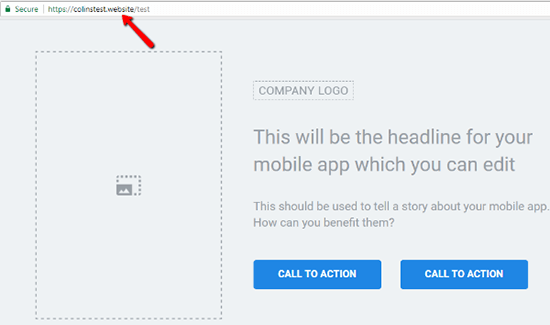
Och bara så där, din landningssida finns på ditt eget domännamn på den URL som du anger:

På det hela taget var jag imponerad av hur smidig integrationen med WordPress är.
En snabb titt på Instapages analyssektion
Innan jag avslutar min granskning av Instapage vill jag ge dig en snabb titt på den analys som Instapage erbjuder i instrumentbrädan.
Överst på analyssidan kan du se grundläggande information om sidans konverteringsgrad (mätt utifrån de konverteringsmål som du ställde in när du skapade sidan):

Om du kör delade tester kan du också visa data för varje variation i testet:

Om det behövs kan du också justera Uppdelning av trafiken Det är lite märkligt att den funktionen är gömd här, men den är trevlig att ha.
I ett separat analysområde kan du också få en överblick över alla leads som du har samlat in via den landningssidan. Du kan till och med se vilken variant som genererade en specifik lead:

Sex andra Instapage-funktioner som hjälper dig att arbeta effektivare
Ovan har du lärt dig hur du använder Instapage för att skapa och analysera en landningssida på en hög nivå. Men det som gör Instapage så kraftfullt är att det också finns ett antal djupare funktioner som du kan utnyttja för att öka din produktivitet och effektiviteten på dina landningssidor.
1. Enkelt visuellt samarbete (perfekt för team)
Om du är en del av ett team eller en byrå kommer du att älska Instapages inbyggda samarbetsverktyg. Det är ungefär som InVision, men inbyggt direkt i verktyget för att skapa landningssidor.
Användning av Läge för kommentarer kan du, eller någon medlem av ditt team, klicka på specifika delar av din design. att lämna en kommentar där :

Därefter kan andra gruppmedlemmar antingen:
- Svara med en egen kommentar, inklusive @mentions
- Lös frågan när den är klar för att hålla reda på vilka ändringar som har gjorts.

2. Instablocks för att spara tid när du arbetar med gemensamma element.
Du har redan sett Instapages fullständiga mallar för landningssidor, men Instapage har också ett mindre mallalternativ som heter Instablocks .
Instablocks är i huvudsak mallar för ett särskilt avsnitt Du kan till exempel ha en Instablock för en rubrik eller en CTA-sektion:

De hjälper dig att påskynda din utvecklingsprocess utan att du behöver använda en helt färdig mall.
Förutom de förbyggda Instablocks som Instapage innehåller kan du också spara dina egna egen sektioner som Instablocks, vilket är en stor tidsbesparing om du behöver återanvända liknande element på flera landningssidor.
Se även: 26 senaste Facebook Live-statistik för 2023: Användning och trender3. Google AMP-stöd för snabba mobila landningssidor
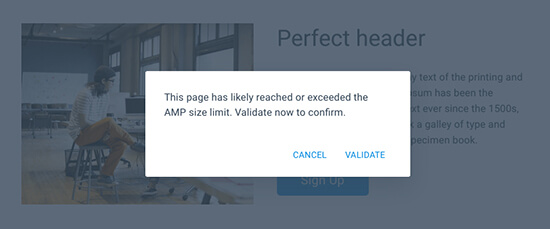
AMP hjälper dina landningssidor att laddas blixtsnabbt för mobila besökare. Men problemet med de flesta AMP-sidor är att de är fula .
Se även: WordPress Vs Tumblr: Pro & amp; Con's för 2023Instapage hjälper dig att använda AMP utan att offra design och konverteringsoptimering Du har vissa begränsningar när det gäller storlek och teknik som är inneboende i AMP-plattformen (t.ex. förlorar du timerwidgeten), men du kan fortfarande bygga validerade AMP-sidor med den välkända Instapage-byggaren:

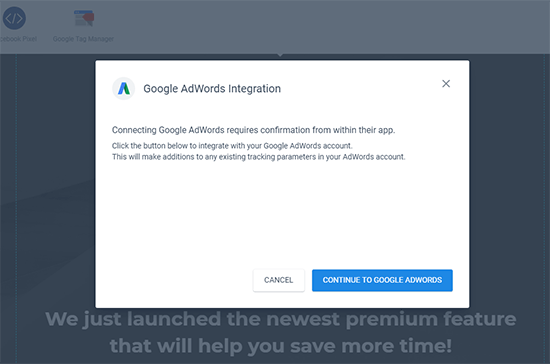
4. Enkel AdWords-integration för att spåra ROI och effektivitet
Om du använder AdWords för att skicka trafik till din landningssida hjälper Instapage dig att ansluta din landningssida till Google AdWords med bara några få klick:

Fördelen är att du kan se information om kostnader och AdWords-kampanjer. i din Instapage-instrumentpanel vilket gör det enkelt att se din avkastning på investerat kapital.
5. Fler alternativ för attributionsdata utöver AdWords
Utöver de dedikerade integreringarna med Google AdWords och Google Analytics kan du med Instapage också skicka anpassade metadata om leads (t.ex. hänvisningskälla eller IP-adress) för ännu mer detaljerad spårning.
6. Inbyggda värmekartor för att hitta hotspots.
Heatmaps hjälper dig att analysera var användarna interagerar mest med dina sidor. Normalt behöver du ett externt verktyg som Hotjar för att spåra heatmaps för din landningssida. Men Instapage kan automatiskt spåra heatmapsanalyser och låta dig visa dem direkt från Instapages instrumentpanel:

Hur mycket kostar Instapage?
Nu är det dags för sanningens ögonblick... Hur mycket kommer alla dessa coola funktioner att kosta dig?
Mer än en WordPress-sidebyggare, det är säkert.
Planerna börjar på 149 dollar när de faktureras årligen. Lyckligtvis innehåller denna plan i stort sett allt du kan behöva.
Det finns dock ett företagserbjudande som innehåller AMP-sidor, redigerbara block, granskningsloggning och mycket mer.
Så...är Instapage värt pengarna?
Om du är en vanlig bloggare som bara använder en eller två landningssidor är det förmodligen inte så.
Men om du är en seriös entreprenör eller marknadsförare som alltid kör olika kampanjer, eller om du driver ett företag eller ett marknadsföringsteam, så tycker jag att Instapage definitivt är värt att titta på.
Ja, det är en hög kostnad, men den är berättigad. bättre än många av de billigare alternativen... om du faktiskt utnyttjar de mer avancerade funktionerna.
Och med funktioner som heatmaps sparar du pengar på andra verktyg.
Prova Instapage gratisInstapage fördelar och nackdelar
Pro's
- En riktig drag and drop-byggare som inte begränsar dig på något sätt
- Ett stort antal mallar, varav de flesta ser bra ut.
- Enkelt A/B-testning
- Inbyggda konverteringsmål och analyser
- Massor av integrationer med populära e-postmarknadsföringstjänster
- Leverans av hostade tillgångar för enkla lead magnets
- Möjlighet att redigera mobilversionen av din sida
Con's
- Det är framför allt priset. Funktionerna är fantastiska, men de är inte billiga. Tillfälliga användare blir utkonkurrerade av kostnaden.
- Ingen A/B-testning i den billigaste planen. Detta gör Instapage ännu mer
- Listan över widgetar är lite liten, t.ex. skulle det vara bra med en widget för pristabellen.
Instapage granskning: sista tankar
Instapage är ett kraftfullt verktyg som definitivt är bättre än de WordPress-sidebyggare som många bloggare är vana vid.
Även om Builder är kraftfull är den fortfarande lätt att använda och tillgänglig för nybörjare. Jag älskade hur fri Builder är. Du har verkligen makten att sätta saker och ting på var som helst .
Jag gillade också hur saker som A/B-testning och konverteringsmål byggdes in direkt i Builder. Det känns som om de är en del av designprocessen, snarare än en eftertanke som man lägger på en färdig sida.
Slutligen gör publiceringsalternativen det enkelt att använda de landningssidor du skapar, oavsett vilken typ av webbplats du driver.
Det är definitivt inte det billigaste verktyget, men om du vill ha en kraftfull, optimeringsorienterad landningssidebyggare tror jag inte att du kommer att bli besviken.
Om du undrar hur Instapage förhåller sig till ett verktyg som Leadpages kan du läsa min jämförelse mellan de två.
Prova Instapage gratis

