Instapage Review 2023: 랜딩 페이지를 빠르게 만드는 방법에 대한 내부 살펴보기

목차
최적화된 방문 페이지를 구축하는 것은 어렵습니다. 디자이너와 왔다 갔다 해야 하고, 아, 맞아요, 많은 돈을 지불 …>이제는 디자인이 주류이며 코드를 몰라도 기능이 풍부한 랜딩 페이지를 구축하는 데 도움이 되는 모든 유형의 도구가 있습니다.
이러한 도구 중 하나가 Instapage입니다. 수많은 유용한 통합 및 최적화 기능을 갖춘 고성능 랜딩 페이지 빌더입니다.
아래 Instapage 리뷰에서 Instapage의 작동 방식을 직접 살펴보고 다음 질문에 대해 자세히 살펴보겠습니다. 귀하에게 적합한 도구인지 여부.
Instapage는 무엇을 합니까? 기능 목록에 대한 일반적인 보기
걱정하지 마세요. 이 모든 것이 실제로 어떻게 작동하는지 다음 섹션에서 보여드리겠습니다. 하지만 내 Instapage 리뷰에서 기능 목록을 빠르게 살펴보고 무엇을 기대해야 하는지 알 수 있도록 더 실용적인 부분을 구성하는 것이 도움이 된다고 생각합니다.
또한보십시오: Iconosquare 리뷰 2023: 소셜 미디어 분석 도구 그 이상Instapage가 랜딩 페이지 빌더라는 것을 이미 알고 계실 것입니다. 그러나 이것이 실제로 의미하는 바는 다음과 같습니다.
- 페이지 빌더 끌어서 놓기 – WordPress 페이지 빌더와 같은 그리드 기반이 아닙니다. 각 요소 를 원하는 위치에 정확하게 끌어다 놓을 수 있습니다. 매우 멋집니다. 계속 읽으면 작동하는 모습을 볼 수 있습니다 .
- 위젯 – 위젯을 사용하면 CTA 버튼, 카운트다운 타이머 등과 같은 요소를 삽입할 수 있습니다.
- 200+여러 랜딩 페이지에서 유사한 요소를 재사용해야 하는 경우 시간을 크게 절약할 수 있는 Instablocks로 섹션.
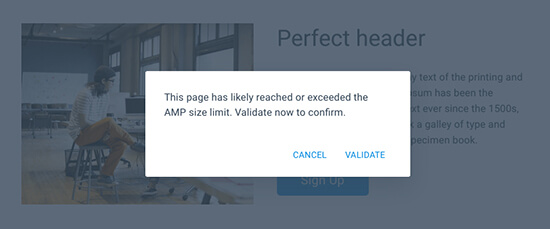
3. 빠르게 로드되는 모바일 방문 페이지에 대한 Google AMP 지원
AMP는 모바일 방문자를 위해 방문 페이지를 매우 빠르게 로드할 수 있도록 도와줍니다. 그러나 대부분의 AMP 페이지의 문제는 보기 흉하다 는 것입니다.
Instapage는 디자인 및 전환 최적화를 희생하지 않고 AMP를 사용할 수 있도록 도와줍니다. AMP 플랫폼 고유의 크기 및 기술에 약간의 제한이 있습니다(예: 타이머 위젯 손실). 하지만 여전히 익숙한 Instapage 빌더를 사용하여 검증된 AMP 페이지를 빌드할 수 있습니다.

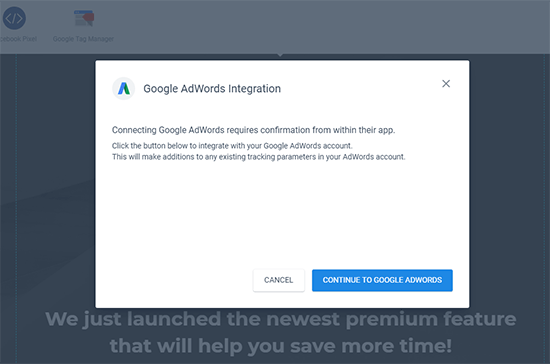
4. 손쉬운 애드워즈 통합으로 ROI 및 효과 추적
애드워즈를 사용하여 방문 페이지로 트래픽을 전송하는 경우 Instapage를 사용하면 몇 번의 클릭만으로 방문 페이지를 Google 애드워즈에 연결할 수 있습니다.

장점은 Instapage 대시보드 에서 비용 및 애드워즈 캠페인 정보를 볼 수 있어 ROI를 쉽게 확인할 수 있다는 것입니다.
5. 애드워즈 이외의 속성 데이터에 대한 더 많은 옵션
Instapage는 Google 애드워즈 및 Google Analytics와의 전용 통합 외에도 훨씬 더 자세한 속성 추적을 위해 맞춤 리드 메타데이터(예: 추천 소스 또는 IP 주소)를 전달할 수 있습니다.
6. 핫스팟을 찾기 위한 기본 제공 히트맵
히트맵은 사용자가 상호 작용하는 위치를 분석하는 데 도움이 됩니다.귀하의 페이지가 가장 많습니다. 일반적으로 방문 페이지의 히트맵을 추적하려면 Hotjar와 같은 외부 도구가 필요합니다. 그러나 Instapage는 히트맵 분석을 자동으로 추적하고 Instapage 대시보드에서 바로 볼 수 있습니다.

Instapage 비용은 얼마입니까?
이제 진실의 순간입니다... 이러한 멋진 기능을 사용하려면 실제로 얼마의 비용이 들까요?
WordPress 페이지 빌더 이상은 확실합니다.
계획은 연간 청구 시 $149부터 시작합니다. . 다행스럽게도 이 요금제에는 필요한 거의 모든 것이 포함되어 있습니다.
즉, AMP 페이지, 편집 가능한 블록, 감사 로깅 등을 추가하는 기업용 제품이 있습니다.
그래서…Instapage는 가치가 있습니다. 돈?
한두 개의 랜딩 페이지만 사용하는 캐주얼 블로거라면 아마 아닐 것입니다.
하지만 항상 다른 프로모션을 진행하는 진지한 기업가나 마케팅 담당자라면 또는 비즈니스 또는 마케팅 팀을 운영하고 있다면 Instapage를 확실히 살펴볼 가치가 있다고 생각합니다.
예, 비용이 많이 듭니다. 그러나 많은 저렴한 대안보다 합법적으로 더 낫습니다 . 실제로 더 고급 기능을 활용한다면.
히트맵과 같은 기능을 사용하면 결국 다른 비용을 절약할 수 있습니다. tools.
Instapage 무료 사용해 보기Instapage 찬성 및 반대
Pro
- 어떠한 제약도 받지 않는 진정한 드래그 앤 드롭 빌더
- 거대한템플릿 수, 대부분이 멋집니다.
- 간편한 A/B 테스트
- 내장된 전환 목표 및 분석
- 인기 있는 이메일 마케팅 서비스와의 수많은 통합
- 손쉬운 리드 마그넷을 위한 호스팅 자산 전달
- 페이지의 모바일 버전 편집 기능
콘의
- 주로 가격. 기능은 훌륭하지만 저렴하지는 않습니다. 일반 사용자는 비용으로 가격이 책정됩니다.
- 가장 저렴한 요금제에는 A/B 테스트가 없습니다. 이로 인해 Instapage가 훨씬 더
- 위젯 목록이 약간 작습니다. 예를 들어 전용 가격표 위젯이 있으면 도움이 될 것입니다.
Instapage 검토: 최종 생각
Instapage는 강력한 도구입니다. 확실히 많은 블로거가 사용하는 WordPress 페이지 빌더보다 한 단계 위입니다.
빌더는 강력하지만 여전히 사용하기 쉽고 초보자도 액세스할 수 있습니다. 그리고 저는 Builder가 얼마나 자유로운지 좋아했습니다. 어디에나 배치할 수 있는 능력이 있습니다.
또한 A/B 테스트 및 전환 목표와 같은 기능이 빌더에 내장되어 있다는 점도 마음에 들었습니다. 완성된 페이지에 붙일 생각이 아니라 실제 디자인 프로세스의 일부인 것처럼 느껴집니다.
마지막으로 게시 옵션을 사용하면 만든 랜딩 페이지를 간단하게 사용할 수 있습니다. 어떤 유형의 웹사이트를 운영하든 상관없습니다.
절대 가장 저렴한 도구는 아닙니다. 하지만 고성능을 원한다면최적화 지향 랜딩 페이지 빌더, 실망하지 않으실 거라 생각합니다.
Instapage가 Leadpages와 같은 도구와 어떻게 비교되는지 궁금하시다면 제 비교를 확인해 보세요.
Instapage 무료 체험하기 사용자 정의 가능한 템플릿 – 빈 슬레이트에서 시작하고 싶지 않은 경우 도움이 됩니다.
사용자 정의 가능한 템플릿 – 빈 슬레이트에서 시작하고 싶지 않은 경우 도움이 됩니다. - 3,300만 개의 Bigstock 이미지에 직접 액세스 – 전문적인 스톡 이미지를 쉽게 삽입할 수 있습니다. 각 이미지를 별도로 구매해야 합니다.
- 상세한 양식 작성기 및 자산 제공 – 다단계 양식을 포함하여 모든 유형의 양식을 쉽게 작성하십시오. 그런 다음 수많은 통합에 연결하십시오. Instapage는 리드 마그넷과 같은 자산을 자동으로 제공할 수도 있습니다.
- 유용한 분석 – 히트맵, A/B 테스트, Google 태그 관리자 등.
- 협업 도구 – Instapage는 스스로를 "마케팅 팀 및 여러 유용한 도구를 제공합니다. 예를 들어 랜딩 페이지 디자인 초안의 특정 부분에 댓글을 남길 수 있습니다.
- Instablocks – 특정 랜딩 페이지 섹션을 저장하여 여러 디자인에서 재사용하거나 Instapage의 미리 작성된 섹션에서 선택합니다.
- AMP 지원 – 동일한 드래그 앤 드롭 인터페이스를 사용하여 Google AMP 랜딩 페이지를 디자인합니다.
- 자세한 속성 데이터 – Instapage는 분석을 넘어 연결할 수 있습니다. 애드워즈 캠페인 또는 가격 데이터와 같은 속성 데이터를 통합하기 위해 Google 애드워즈 및 기타 서비스에 연결합니다.
전체 기능 목록은 아니지만 중요한 부분을 확실하게 보여줍니다.
무료로 Instapage 사용해 보기WordPress를 사용하지 않는 이유페이지 빌더?
위의 기능 목록을 읽으면서 다음과 같은 궁금증이 생길 수 있습니다.
Thrive Architect와 같은 전환 중심의 WordPress 랜딩 페이지 플러그인 대신 Instapage를 사용하는 이유는 무엇인가요?
잘 들었습니다. 확실히 타당한 질문입니다.
세계에서 가장 인기 있는 콘텐츠 관리 시스템(WordPress!)을 실제로 사용하지 않을 수도 있다는 뻔한 대답을 건너뛰고 Instapage는 여전히 페이지 빌더에 대한 몇 가지 사항이 있습니다.
먼저 , 100% 랜딩 페이지 전용입니다. 많은 WordPress 페이지 빌더에는 일부 랜딩 페이지 템플릿이 포함되어 있지만 이것이 유일한 초점은 아닙니다. Instapage에는 200개가 넘는 템플릿이 있으며 모든 위젯은 랜딩 페이지에 맞춰져 있습니다.
두 번째 , Instapage는 훨씬 더 분석 및 최적화에 중점을 둡니다. A/B 테스트, 히트맵, 분석, 손쉬운 Google 태그 관리자 포함 등을 얻을 수 있습니다. 대부분의 페이지 빌더는 이러한 기능을 제공하지 않습니다.
따라서 분석에 중점을 둔다면 이러한 추가 옵션이 유용할 것입니다( 비용이 더 들지만 ).
셋 하나의 인스타페이지 계정으로 여러 웹사이트의 랜딩페이지를 관리할 수 있어 여러 사이트를 운영하는 경우 유용합니다.
마지막으로 , Instapage는 랜딩 페이지 와 제공하려는 모든 디지털 자산(예: 리드 마그넷)을 모두 호스팅할 수 있습니다. WordPress로 그렇게 할 수 있지만확실히 쉽지는 않습니다.
Instapage 실습 보기: 새 랜딩 페이지 만들기
이제 이론을 알려드렸으니 이 Instapage 리뷰를 조금 살펴보겠습니다. 더 많은 실습을 통해 랜딩 페이지를 만드는 과정을 실제로 보여줍니다.
처음 Instapage 인터페이스로 이동하면 계정에 대한 전반적인 개요를 볼 수 있습니다. 또한 다음 두 가지를 만들 수 있습니다.
- 페이지 – 이것은 실제 방문 페이지입니다.
- 그룹 – 이것은 정렬입니다. 폴더처럼. 그룹은 다양한 페이지를 구성하는 데 도움이 됩니다.

새 페이지를 만들 때 페이지 디자인을 가져올 수도 있지만 대부분 템플릿에서 수행하게 됩니다.
Instapage에는 많은 템플릿(200개 이상)이 있으며 모두 상단에서 다양한 범주로 나뉩니다.

기본 프레임워크( 스크린샷에 있는 것과 같은 ) 더 정의된 미학을 가진 더 자세한 디자인으로. 언제든지 빈 페이지에서 시작하도록 선택할 수도 있습니다.
템플릿을 선택하면 Instapage가 Instapage Builder로 바로 연결됩니다.
Instapage Builder 사용 방법(및 이유) 좋아요)
좋아요. WordPress 페이지 빌더의 GIF로 이 섹션을 시작하겠습니다. Instapage Builder가 얼마나 강력한지 보여주기 때문에 중요하다고 생각합니다.
페이지 빌더를 사용해 본 적이 있다면 페이지 빌더가 끌어서 놓기로 청구되지만미리 정의된 영역에만 물건을 떨어뜨릴 수 있습니다. 다음을 확인하세요.

요소를 어디로든 드래그할 수 없습니다. 기존 행/열 프레임워크에 맞아야 합니다.
Instapage를 사용하면 진정한 드래그 앤 드롭 . 말 그대로 원하는 곳에 위젯을 배치할 수 있습니다(이해가 되지 않는 영역도 가능):

Photoshop에서 레이어를 드래그하는 것과 같습니다. 저는 이것이 얼마나 유연한지 좋아합니다.
그렇다면 Instapage는 일반적으로 WordPress 페이지 빌더에게 매우 친숙하게 느껴질 것입니다.
당신은 상단에 위젯 세트:

페이지에서 위젯을 클릭하여 개별 위젯을 편집할 수 있습니다.

유사한 인터페이스를 사용하여 페이지를 편집할 수도 있습니다. 예를 들어 디자인에 배경을 추가할 수 있는 섹션입니다.
Instapage에서 양식 작업
양식은 분명히 대부분의 랜딩 페이지의 생명선이므로 Instapage에서 어떻게 함께 작업하세요.
시작하려면 양식 위젯을 추가하기만 하면 됩니다.
그러면 페이지 상단에 5가지 옵션이 표시됩니다.

처음 두 개는 양식의 스타일을 다루는 것으로 이미 보여드린 것과 비슷합니다.
가장 흥미로운 것은 마지막 세 가지 옵션입니다.
또한보십시오: 작가의 블록을 빨리 극복하는 방법제출 에서 다음을 선택할 수 있습니다.
- 사용자를 특정 URL로 리디렉션
- Instapage가 호스팅할 수 있는 디지털 자산 제공
이리드 마그넷 생성이 절대적으로 간편해집니다.

통합 에서 귀하의 양식을 가장 인기 있는 이메일 마케팅 서비스와 동기화할 수 있습니다. 또는 더 많은 유연성을 위해 웹후크를 설정하거나 Zapier에 연결할 수 있습니다.
Instapage에는 Drip 또는 MailerLite와 같은 일부 소규모 서비스에 대한 전용 통합이 없지만 웹후크를 통해 여전히 연결할 수 있습니다.
마지막으로 다단계 옵션을 사용하면 예상하셨겠지만 다단계 형식을 설정할 수 있지만 별도의 인터페이스를 사용해야 합니다.
양식 작성 도구는 매우 강력할 뿐만 아니라 리드 마그넷과 같은 용도로도 사용이 간편합니다.
랜딩 페이지의 모바일 버전 만들기
내가 Instapage에 대해 좋아하는 또 다른 점 동일한 드래그 앤 드롭 빌더를 사용하여 페이지의 모바일 버전을 만들 수 있다는 것입니다.
보기를 전환하려면 상단의 모바일 토글을 클릭하기만 하면 됩니다.
Instapage는 데스크톱 페이지에서 자동으로 모바일 버전을 생성하지만( 처음부터 다시 시작할 필요가 없습니다 ). 이 인터페이스는 추가로 조정하는 데 유용합니다.

A/B/n 테스트를 만들어 랜딩 페이지 최적화
이제 완전히 작동하는 랜딩 페이지가 있어야 합니다. 페이지를 게시하고 하루만 지나면 됩니다.
그러나 가능한 최고의 페이지 를 게시하고 싶다면 Instapage빌더 인터페이스에서 바로 A/B/n 테스트를 쉽게 생성할 수 있습니다.
특정 요소를 분할 테스트하는 대신 기술적으로 완전히 다른 페이지 버전을 서로 테스트합니다.
그러나…
단순히 페이지를 복제하고 한 가지 요소만 변경하여 특정 요소를 테스트할 수 있습니다.
특정 테스트를 중지하려는 경우 필요에 따라 특정 변형을 일시중지할 수도 있습니다.

기타 유용한 분석 통합
Instapage는 분할 테스트 외에도 방문 페이지에서 방문자의 행동을 쉽게 추적할 수 있습니다. 몇 가지 방법으로 이를 수행할 수 있습니다.
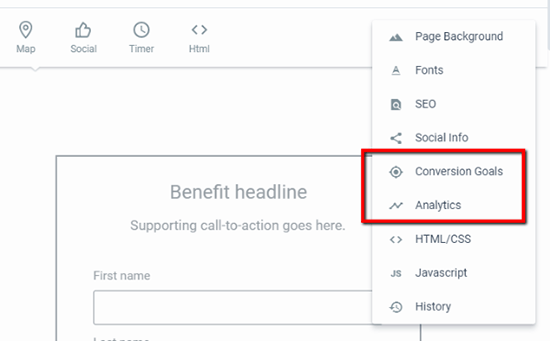
먼저 Instapage의 분석을 통해 추적할 수 있는 빌더에서 바로 전환 목표 를 정의할 수 있습니다.
두 번째 Analytics 옵션에서 바로 Google Analytics, Tag Manager, Facebook Pixel 등을 쉽게 추가할 수 있습니다.

랜딩 게시 page
페이지를 디자인하고 모든(선택 사항) 분할 테스트 변형을 설정했으면 페이지를 게시하고 트래픽을 유도할 준비가 된 것입니다.
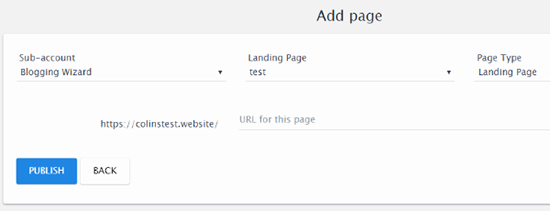
게시 버튼을 클릭하면 Instapage에서 5가지 선택 항목을 제공합니다.

원하는 것을 선택할 수 있지만 이 리뷰에서는 WordPress 옵션에 대해 좀 더 자세히 살펴보겠습니다.
Instapage는 완전히 고통이 없는 프로세스를 만드는 전용 WordPress 플러그인을 제공합니다. 플러그인을 구성하려면 다음을 수행하기만 하면 됩니다.WordPress 대시보드 내부에서 Instapage 계정에 로그인합니다.
그런 다음 클릭 한 번으로 페이지를 WordPress 사이트로 푸시할 수 있습니다.

그렇게 하는 즉시 WordPress 대시보드에서 바로 페이지를 게시할 수 있습니다.

마찬가지로 랜딩 페이지는 지정한 URL의 자체 도메인 이름에 표시됩니다.

전반적으로 WordPress 통합이 얼마나 완벽한지 감명받았습니다.
Instapage의 분석 섹션 간략히 살펴보기
Instapage 검토를 마치기 전에 다음을 간단히 살펴보고 싶습니다. Instapage가 제공하는 대시보드 내 분석.
분석 페이지 상단에서 페이지의 전환율에 대한 기본 정보를 볼 수 있습니다(페이지를 구축할 때 설정한 전환 목표를 기준으로 측정됨).

분할 테스트를 실행하는 경우 테스트의 각 변형에 대한 데이터도 볼 수 있습니다.

필요한 경우 <8 각 변형 간에>트래픽 분할 . 해당 기능이 여기에 숨겨져 있다는 것이 조금 이상하지만 있으면 좋습니다.
별도의 분석 영역에서 해당 랜딩을 통해 수집한 모든 리드를 살펴볼 수도 있습니다. 페이지. 어떤 변형이 특정 리드를 생성했는지 확인할 수도 있습니다.

더 효과적으로 작업하는 데 도움이 되는 6가지 다른 Instapage 기능
위에서 Instapage를 사용하여 잠재 고객을 만들고 분석하는 방법을 배웠습니다.높은 수준의 방문 페이지. 그러나 Instapage를 강력하게 만드는 것은 랜딩 페이지의 생산성과 효과를 높이기 위해 활용할 수 있는 심화 기능이 많이 있다는 것입니다.
1. 손쉬운 시각적 공동 작업(팀에 적합)
팀 또는 에이전시의 일원이라면 Instapage의 기본 제공 공동 작업 도구가 마음에 드실 것입니다. InVision과 비슷하지만 랜딩 페이지 생성 도구에 바로 내장되어 있습니다.
댓글 모드 를 사용하면 귀하 또는 귀하의 팀 구성원이 디자인의 특정 부분을 클릭할 수 있습니다 댓글을 바로 남기려면 :

그런 다음 다른 팀 구성원은 다음 중 하나를 수행할 수 있습니다.
- @멘션을 포함하여 자신의 댓글로 응답
- 어떤 변경 사항이 있었는지 추적할 수 있도록 완료되면 문제를 해결합니다.

2. 공통 요소로 작업할 때 시간을 절약할 수 있는 Instablocks
Instapage의 전체 랜딩 페이지 템플릿을 이미 보셨지만 Instapage에는 Instablocks 라는 더 작은 템플릿 옵션도 포함되어 있습니다.
Instablocks는 기본적으로 랜딩 페이지의 특정 섹션 에 대한 템플릿입니다. 예를 들어, 헤더 섹션 또는 CTA 섹션에 대한 Instablock이 있을 수 있습니다.

완전히 사전 제작된 템플릿을 사용하지 않고도 개발 프로세스를 가속화할 수 있습니다.
그리고 Instapage에 포함된 사전 구축된 Instablocks 외에도 자신의 를 저장할 수도 있습니다.

