ブログのアバウトページの書き方:初心者向けガイド

目次
あなたやあなたのビジネスの特徴を効果的に表現する「会社概要」ページを書くのに苦労していませんか? 何を書けばいいのか全くわからず、困っていませんか?
この記事では、あなた自身やあなたのブランドについて、最も素晴らしいアバウトページを書くために使えるいくつかのヒントを紹介します。
このページは、あなたのサイトにとって最も重要なページの1つであり、特別な努力をする価値があります。
ブログのアバウトページを書くためのステップ・バイ・ステップのプロセス
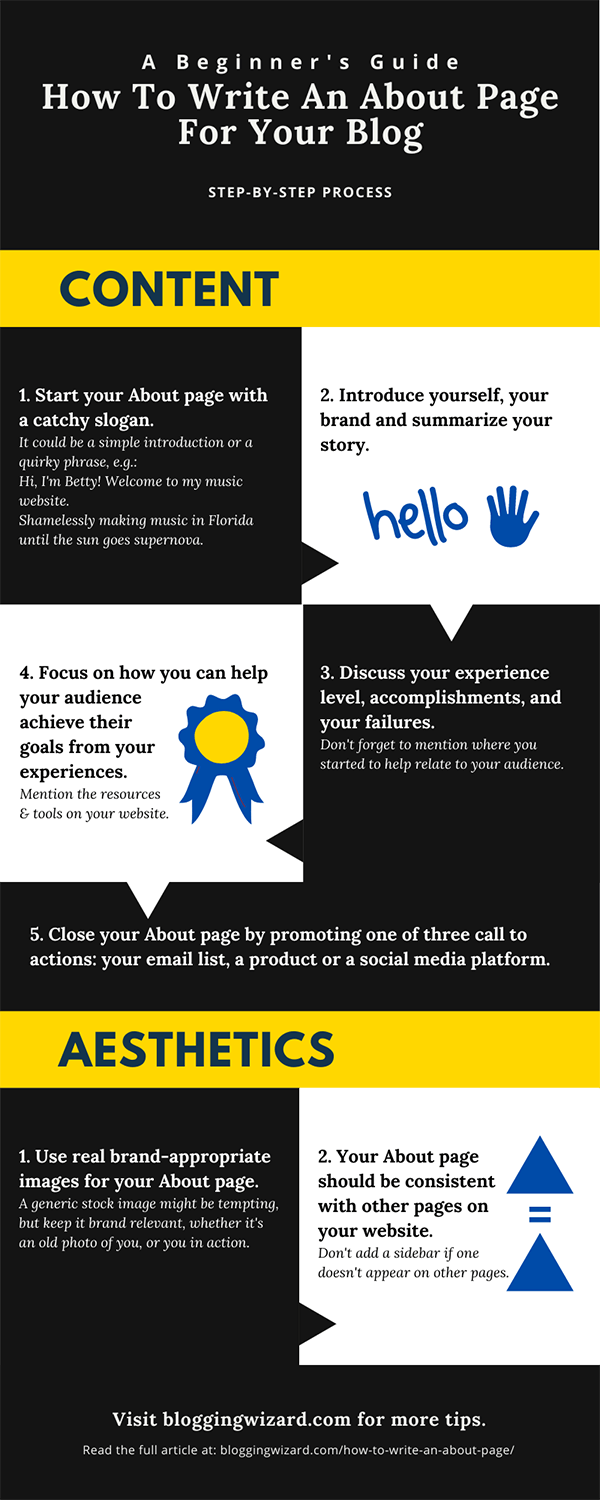
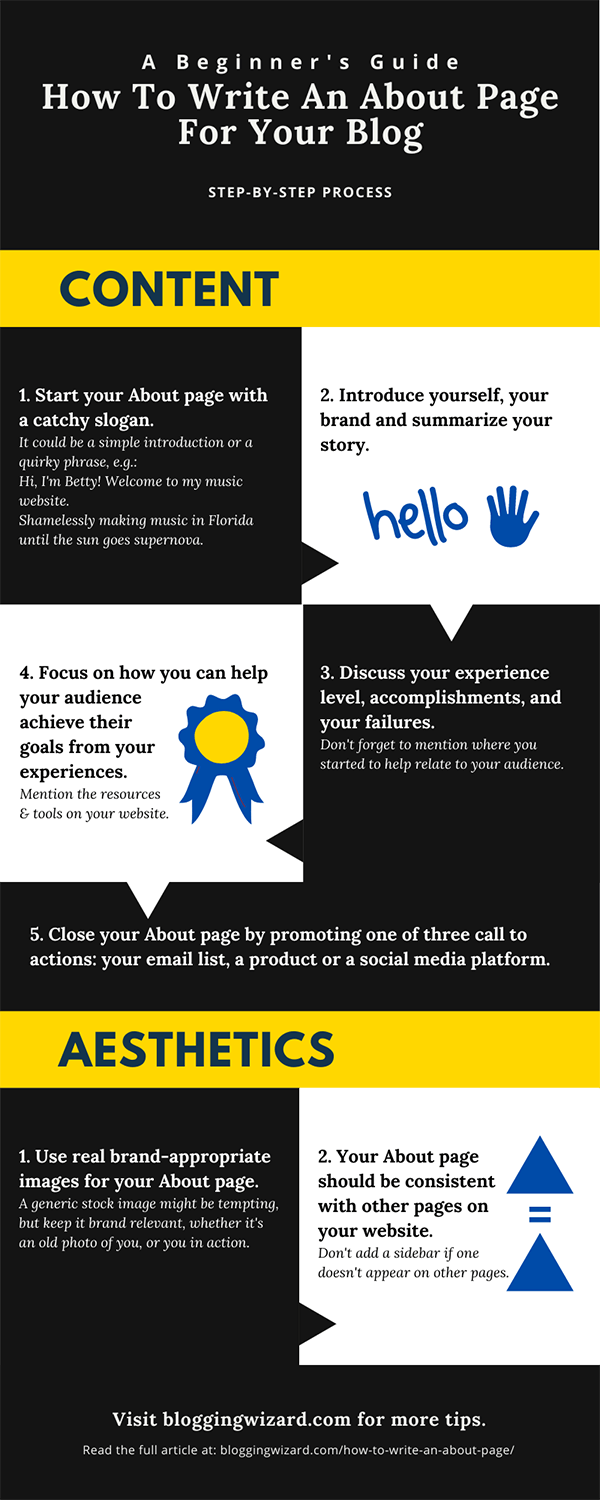
この記事はかなり長いので、もう少し消化しやすいようにインフォグラフィック版を作成しました。 お楽しみください!

注意してください: このインフォグラフィックをご自身のブログで紹介する場合は、必ずこの記事へのクレジットリンクを付けてください。
アバウトページはブログのために何ができるのか?
もしあなたが「会社概要」ページについて悩んでいるのなら、「私はこのことについて経験があるのでブログを書いています」以外に何を書けばいいのかわからないかもしれません。 しかし、このタイプのページがなぜ重要なのかを知ることで、全く違う視点からアプローチできるようになるでしょう。
まず、トラフィックの増加とSEOの向上が挙げられます。 このページは、「特徴」や「サービス」のページと同様に、顧客や一般のインターネットユーザーが、あなたの会社について知りたい、あなたが何を提供しているのかを知りたいと思うものです。 このページは、作成後数年経っても、あなたのウェブサイトで最もアクセス数の多いページの1つとなります。
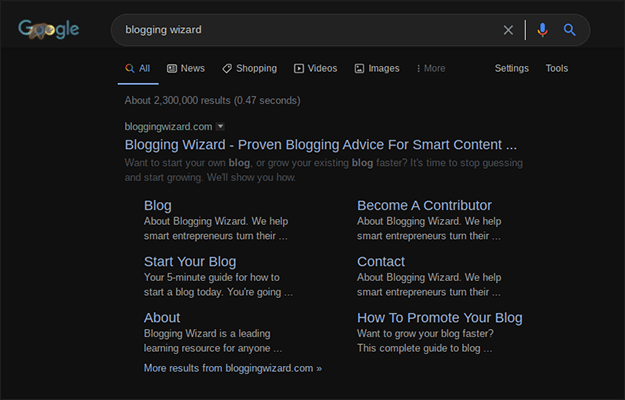
Googleもこのページの重要性を認識しており、あるブランド名を検索すると、検索結果のスニペットで「会社概要」ページがそのブランドのウェブサイトのトップレベルページとして引用されていることに気づきます。
ここでは、例としてBlogging Wizardを紹介します:

訪問者のかなりの部分がこのページを目にすることになるので、オーディエンスとつながり、特定の行動を取ってもらうためのまたとない機会となります。 この記事の残りの部分は、この2つの事柄に捧げます。
ヒント1:視聴者を特定する
アバウトページは、サイト上で行動を喚起するための主要なソースであることはすでに説明したとおりです。 うまく活用すれば、新規訪問者にメールリストへの登録、製品の購入、さらにはソーシャルメディアプラットフォームでのフォローを納得させることが可能です。
関連項目: OptimizePress 3 レビュー 2023: WordPressでランディングページを光速で構築する。多くのブランドが「会社概要」ページで行っているような、自分自身のことだけに焦点を当てた退屈で長ったらしい説明を書くという間違いを避けさえすれば、この方法は簡単です。
ブランド紹介をするときと同じように、自分自身や自分のストーリーを紹介すればいいのです。 ただ、「会社概要」ページが自分に関するものであっても、必ずしも自分だけが中心になってはいけないということなんですね。
ターゲットとする読者を特定し、その読者のために解決したい第一の問題を決定します。 ページを書く際には、読者の目標達成のためにどのように役立つか、という観点で考え、自分が何をするかということはあまり考えないようにしましょう。
ヒント2:ストーリーテリングを活用する
自己紹介ページに何を書くべきか、基本的なことはお分かりいただけたと思います。 では、どのように書くべきかを説明しましょう。 ストーリーテリングの技術を活用することで、オーディエンスとつながり、あなたのニッチで彼らが悩んでいることの核心をつかむことができます。 これは、あなたの経験レベル、実績、そして最も重要な失敗についてオープンで正直であるということです。
例えば、あなたがスケートボードに関するブログを持っているとします。 あなたは、スケートボードの踏み方やパーツの選び方さえ知らない時期がありました。 あなたは、現存する最も派手なトリックを知っていて、最も大きくて威圧的なランプを滑っているかもしれませんが、あなたの読者はそのレベルに達していないのです。
トリックを次々と成功させる自分の姿や写真を公開することで、彼らを夢中にさせることができますが、もし本当に彼らを巻き込みたいのであれば、1対1の関係を築く必要があります。 あなたのページを書く際には、初めてボードを踏むときの怖さや、最初のトリックを決めるまでにかかった時間などを遠慮なく説明してください。
また、「会社概要」ページが単なる実績やサービスの羅列にならないよう、全体的に充実させることができます。
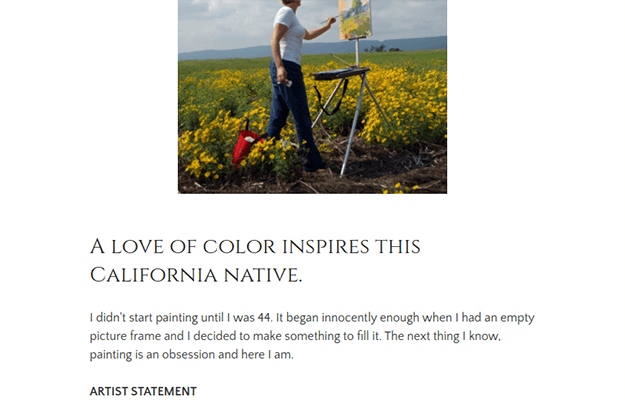
アーティストでアートブロガーのトリシャ・アダムスのアバウトページを実例に挙げてみましょう:

短い文章ですが、44歳まで絵を描けなかったというエピソードは、天才児でなくても、美術学校に通わなくても、絵を描けるようになるということを、微妙なストーリーテリングで伝えています。 次の文章が暗示するように、真っ白なキャンバスと意志さえあればいいのです。
ヒント3:キャッチーなスローガンを見出しにする
ブログの記事で読者の注意を引くために気の利いた見出しを使うように、会社概要ページのトップには、あなたのブランドを正確に表現するキャッチーなスローガンを使ってください。
ちなみに、これはWordPress(またはコンテンツマネジメントシステム)のページタイトルでも、ページのH1タグに付けるタイトルでもなく、ブランドの説明文が始まる前に大きく表示されるフレーズです。
このスローガンの内容はあなた次第ですが、あなたのブランドに合ったものであるべきです。 みんながあなたを呼ぶニックネーム、あなたのことを素早くウィットに富んだ表現、引用など、読者の注意を引くと思うものであれば何でもかまいません。
ここでは、2人のフードブロガーによる簡単な事例を紹介します:

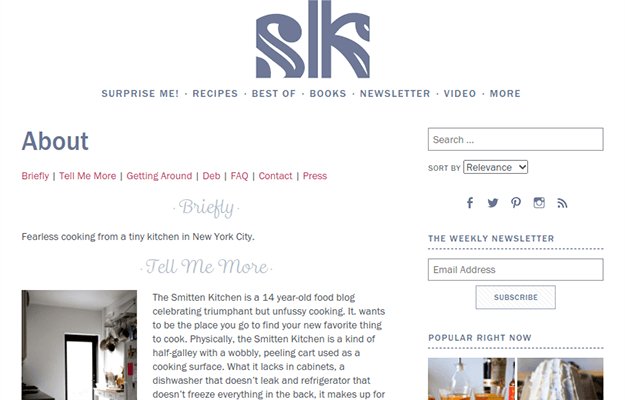
Smitten KitchenのDeb Perelmanのスローガンは、ヘッダーの代わりに段落テキストを使っているので見逃しがちですが、「ニューヨークの小さなキッチンから大胆不敵な料理」というキャッチーなものです。
ページの少し下にある彼女自身の紹介文の前の見出しも、「作家、料理人、写真家、ときどき食器洗い機」と、キャッチーで情報量が多い。

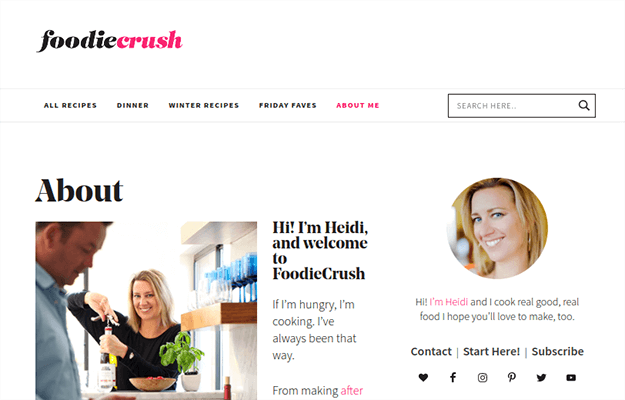
FoodieCrushのHeidiのAboutページのスローガンはもっとシンプルですが、シンプルなスローガン(「こんにちは!私はHeidi、FoodieCrushへようこそ」)が、見出しに割り当てられるとどれだけキャッチーになるかを示す素晴らしい例です。
ヒント4:ブランドにふさわしい画像を使う
Pexels、Pixabay、Unsplashのようなサイトからの高品質なストック画像は、ブログ記事には適していますが、ブランドを定義するためのページには適していません。
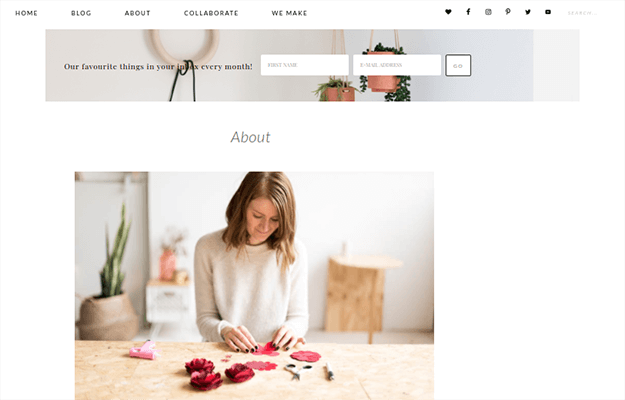
代わりに、作成された画像を使用します。 にとって もし本物の画像を使いたいのであれば、自分自身やワークスペース、生活の中のものなどの画像を使いましょう。 これは、Fall for DIYのFrancescaが彼女の会社概要ページの画像で行ったことです。

また、グラフィックデザイナーを雇う費用や芸術的な能力があれば、漫画やその他の描かれた画像を使用することもできます。 ロゴや携帯電話にある古い集合写真など、予算が限られている場合は、シンプルなものでもよいでしょう。
Pixabayで見つけたワークスペースの写真を使ったブログは、少なくとも10個以上あるはずです。
ヒント5:ブランドに合った美学を使う
SquarespaceやWordPressのページビルダープラグインを使えば、コーディングの知識ゼロでも美しく、本当にユニークなウェブページを作ることができます。 残念ながら、だからといって、創造力を発揮して、どんなタイプのデザインでも作ってしまえというわけではありませんが。
つまり、他のページにサイドバーがない場合は、会社概要のページにもサイドバーを設けるべきではないのです。
Elementor(またはページビルダー)の全幅テンプレートを使い、背景をカラーにしたセクションを作りましょう。
このページで使用するタイポグラフィは、サイト内で使用するフォントと同じにする必要があり、その数は2つまでとします。 これにより、多くのフォントスタイルを検討させることなく、訪問者に特定の方向への視線を促すようなバリエーションを提供します。
実際、会社概要のページには、ブログの記事とあまり変わらないスタイルが必要です。 いくつかの段落、画像、見出しで異なるセクションを示すだけで十分です。 必要に応じてスタイル付きのセクションを使うこともできますが、シンプルでサイトの他の部分と統一しておくのがベストです。
このことは、このBlogging Wizardの自分たちのAboutページにも書かれています:

その美的感覚はホームページとマッチしており、ブログの記事ともスタイルが統一されています。
ヒント6:単一のコールトゥアクションを使用する
最後に、ページの閉じ方についてです。 1つのコールトゥアクションで、3つのうちの1つを宣伝する必要があります:あなたのメールリスト、製品( ノット フローティングソーシャルシェアボタンを使用する場合は、代わりにメールリストまたは製品を選択します。
関連項目: ドメイン名のアイデア:ウェブサイト名を素早く思いつくための21の方法(+インフォグラフィック)読者の選択肢を限定することで、読者を迷わせることなく、特定のアクションに誘導することができるのです。
このリストにある他のヒントを活用して、コールトゥアクションを強化することで、コンバージョンを本当に最大化することができます。例えば、ストーリーテリングのテクニックを使ってコールトゥアクションまで構築することができます。
最終的な感想
アバウトページの作成は、ブログを作成する上で最も気後れする作業のひとつですが、思ったほど怖がる必要はありません。 自分自身についてすでに計画していた事実を、ターゲットとする読者の苦労について知っていることと組み合わせればいいのです。
この記事では、所在地や連絡先、よくある質問などを追加することができる、最も重要な点に焦点を当てました。
また、「会社概要」ページと「スタート・ヒア」ページを組み合わせることで、新しい読者を、ニッチな分野で教育を始めるべきと思われる場所に基づいて、さまざまなガイド、サイト内のコンテンツ、製品に誘導する、ユニークなハイブリッドページを作成することも可能です。
関連する アバウトミーページの例7選(+自分のページの書き方)