Leadpages Review 2023: Mer än bara en landningssidebyggare

Innehållsförteckning
Du letar efter ett enkelt, kodfritt sätt att bygga högkonverterande landningssidor, eller hur?
Förr krävdes det oändligt mycket arbete med designers och utvecklare för att skapa en landningssida.
Nu är det något du kan göra i lugn och ro från din egen dator (inga möten behövs!).
Men för att förverkliga den drömmen behöver du en skapare av landningssidor.
Leadpages är ett sådant verktyg, och i min Leadpages-recension kommer jag att undersöka om det är rätt verktyg för dig och ge dig en riktig titt på hur Leadpages fungerar.
På det hela taget är jag imponerad av den användarvänlighet och funktionalitet som Leadpages erbjuder. Men låt oss inte hoppa för långt fram!
Vad gör Leadpages? En snabb titt på funktionslistan
Jag kommer definitivt att gå mer på djupet med dessa funktioner senare, men eftersom Leadpages innehåller några separata, men sammankopplade funktioner, tänkte jag att det skulle vara bra att göra en snabbdykning i funktionerna innan jag faktiskt går in och visar dig runt i Leadpages-gränssnittet.
Kärnan i Leadpages är givetvis skapare av landningssidor:
- Drag och släpp-redigering - Under 2016 gjorde Leadpages om sin editor helt och hållet för att erbjuda drag and drop, och den nya upplevelsen är intuitiv och problemfri.
- 130+ gratis mallar + en enorm marknadsplats med betalda mallar - Dessa hjälper dig att snabbt skapa nya landningssidor eftersom allt du behöver göra är att redigera texten och trycka på Publicera .
- Massor av integrationer för marknadsföring - Du kan enkelt ansluta till din favorit-tjänst för e-postmarknadsföring, programvara för webbseminarier, CRM, betalningsgateway med mera.
- Landningssidor med värdskap - Leadpages är värd för alla dina landningssidor åt dig, men du kan fortfarande använda ditt eget domännamn.
- Massor av integrationer av webbplatser - Leadpages gör det också enkelt att ansluta till din webbplats. Det finns till exempel ett särskilt Leadpages WordPress-plugin, liksom massor av andra webbplatsintegrationer för Squarespace, Joomla med mera.
- Enkelt A/B-testning - Du kan snabbt starta ett nytt split-test för att se vilka versioner av dina landningssidor som fungerar bäst.
- Detaljerad analys - Leadpages erbjuder inte bara analyser i instrumentbrädan, utan gör det också enkelt att komma igång med Facebook Pixel, Google Analytics med mera.
Så det är landningssidebyggaren i Leadpages... men den innehåller också några andra "lead"-funktioner. Dessa är:
- Blylådor - Anpassade popup-formulär som du kan visa automatiskt eller baserat på en användares handlingar. Du kan till och med länka en knapp som du skapar i landningssidans skapare till en Leadbox för att enkelt skapa en konverteringsfrämjande opt-in i två steg.
- Leadlinks - Dessa gör det möjligt för dig att registrera befintliga prenumeranter till ett erbjudande i ett klick Du kan till exempel anmäla dem till ett webbseminarium eller en underlista genom att skicka dem en länk.
- Ledsiffror - Den här är lite mer nischad - men den gör det möjligt för dina kunder att välja att anmäla sig till din e-postlista eller ditt webbseminarium via sina mobiltelefoner och automatiserade textmeddelanden.
Landningssidebyggaren är fortfarande kärnvärdet, men dessa mindre tillägg kan hjälpa dig att göra en del fina saker och integreras väl i landningssidebyggaren.
Observera: Leadpages har lagt till en funktion för att bygga en hel webbplats så att du också kan skapa hela konverteringsfokuserade webbplatser. Vi kommer att ta upp den här funktionen senare i recensionen.
Prova Leadpages gratisHur du skapar en landningssida med Leadpages
Nu när du vet vad du kan förvänta dig på en teoretisk nivå, ska vi göra denna Leadpages-granskning lite mer... praktisk.
Det vill säga, jag kommer faktiskt att visa dig gränssnittet, ge dig mina tankar och berätta hur du kan använda Leadpages funktioner för dina egna affärsbehov.
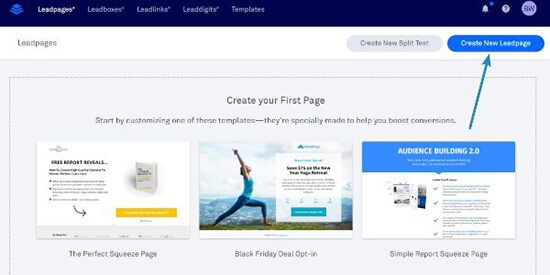
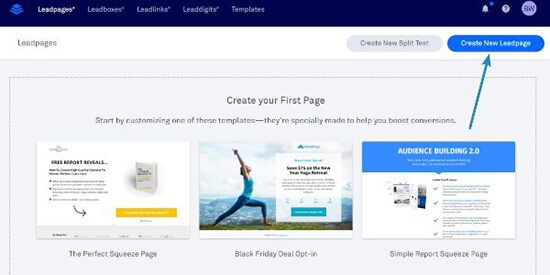
Allt du behöver göra för att skapa en ny landningssida är att klicka på en knapp i Leadpages-gränssnittet:

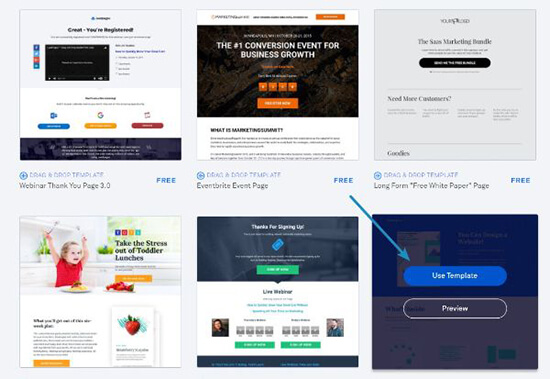
Leadpages ber dig sedan att välja bland de över 130 gratis mallarna.
De ger dig också möjlighet att byta till det gamla Standard redaktör (i motsats till den nya Dra & amp; släpp Även om det är trevligt att ha flexibiliteten, är den äldre upplevelsen sämre än den omgjorda redigeraren, så jag rekommenderar att du alltid håller dig till standardinställningen Dra & amp; släpp mallar.
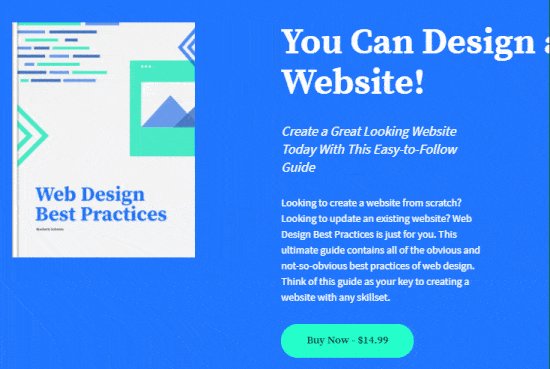
Naturligtvis kan du också alltid börja från en 100 % tom duk. Men eftersom jag tror att ett av de viktigaste värdena hos Leadpages är är ska jag demonstrera hur jag ändrar en av de kostnadsfria mallarna för den här granskningen:

Kul faktum - den här mallen är ganska lik den mall som används på Blogging Wizard's sida för anmälan till nyhetsbrev. En sida som av en tillfällighet är byggd med Leadpages!
När du har valt en mall ber Leadpages dig att ge sidan ett internt namn och sedan släpper du direkt in i redigeringsverktyget för drag och släpp.
En djupare titt på Leadpages drag and drop-byggaren
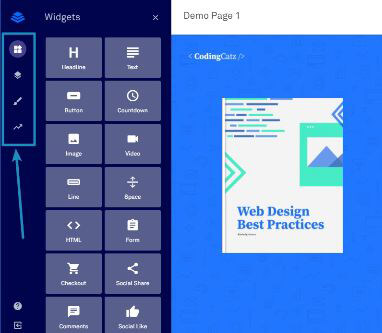
Om du någonsin har använt en WordPress-sidebyggare bör du känna dig hemma i Leadpages-redigeraren.
På höger sida av skärmen ser du en förhandsvisning av hur din sida kommer att se ut. I den vänstra sidofältet kan du komma åt:
- Widgets - Dessa är sidans byggstenar. Om du till exempel vill infoga ett nytt opt-in-formulär eller en knapp använder du en widget.
- Sidlayout - På den här fliken kan du bygga den grundläggande rutnätlayouten för din sida med hjälp av rader och kolumner.
- Sidstyper - På den här fliken kan du välja typsnitt, bakgrundsbilder med mera.
- Spårning av sidor - Du kan ställa in grundläggande SEO-inställningar (t.ex. metatitel) samt spårnings- och analyskod (t.ex. Facebook Pixel och Google Analytics).

För varje widget som du använder kan du också få tillgång till inställningar som är unika för den widgeten.
Hur enkelt är det att använda Leadpages-redigeraren?
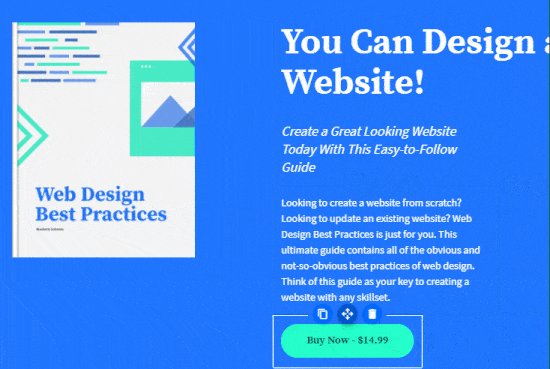
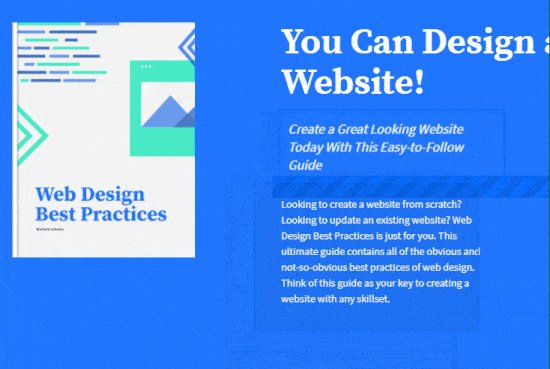
Även om det inte är 100 % fri form som Instapage-byggaren är det ganska flexibelt. Om du till exempel vill flytta ett element drar du det bara till en ny plats:

På samma sätt kan du använda dra och släppa för att ändra storleken på kolumnbredden:

På det hela taget är allting ganska intuitivt och, viktigast av allt, kodfritt. Det innebär att du bör kunna bygga snygga och effektiva landningssidor även om du aldrig har tittat på en rad kod i hela ditt liv.
Skapa en uppmaning till handling (CTA) med Leadpages
Om du bygger landningssidor planerar du förmodligen att placera minst en uppmaning till handling (CTA) på landningssidan, eller hur?
Jag hoppas det i alla fall! Smart användning av en CTA-knapp är en viktig del av optimeringen av en landningssida.
Eftersom det är så viktigt vill jag ge dig en lite djupare titt på Leadpages' Knapp widget.
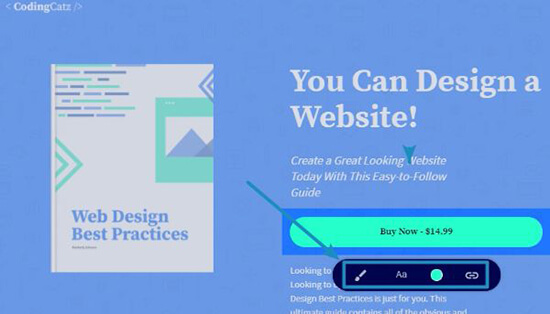
När du klickar på en knappwidget visas en ny uppsättning alternativ:

De två mittersta alternativen är ganska enkla. De låter dig ställa in:
- Typsnitt och teckenstorlek
- Knapp- och textfärger
Men de yttersta alternativen öppnar några intressanta alternativ.
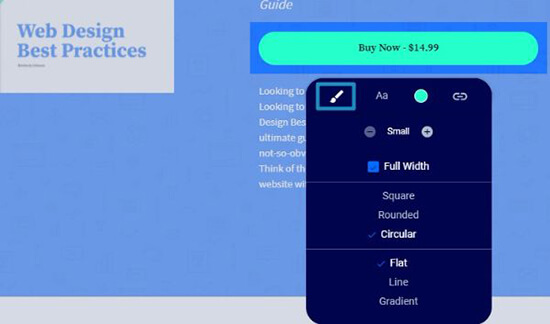
Genom att klicka på knappen till vänster kan du snabbt växla mellan olika designstilar:

Även om det inte är någon stor sak, gör det här det lättare att skapa snygga knappar utan att du behöver veta mycket om design. På vissa andra landningssidor måste du till exempel manuellt ställa in radien och skuggorna för att uppnå dessa effekter, men på Leadpages kan du göra det genom att bara välja ett förinställt alternativ.
Det här är en funktion som jag älskar i Thrive Architect, så det är kul att se den dyka upp i Leadpages också.
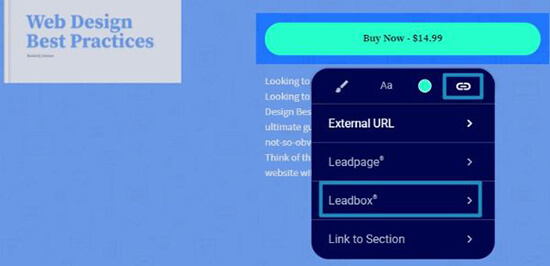
För det andra kan du med hyperlink-knappen inte bara välja en URL att skicka knappen till - du kan också enkelt länka till en annan Leadpage eller Leadbox som du har skapat:

Detta är mycket användbart eftersom du kan använda det för att enkelt skapa opt-ins i två steg, vilket är ett effektivt sätt att öka din konverteringsgrad.
Med en tvåstegs opt-in klickar dina besökare på knappen för att öppna en ny popup-fönsterruta med information om anmälan. , i stället för att du bara visar dessa uppgifter på sidan från början ( Du kan se detta i praktiken genom att klicka på CTA på den tidigare nämnda Sidan med VIP-bloggningsresurser ).
Leadpages gör tekniken enkel. Och den är också flexibel eftersom du kan anpassa varje enskild popup-fönster med hjälp av samma drag-och-släpp-redigerare ( mer om dessa senare i granskningen ).
Prova Leadpages gratisEn titt på hur flexibel widgeten för formulär är
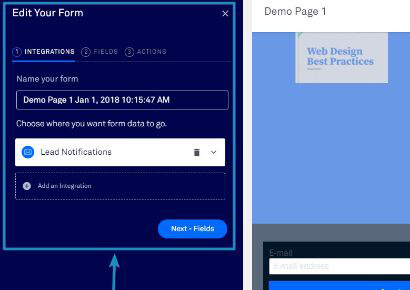
En annan sak som du förmodligen vill göra på dina landningssidor är att visa någon typ av formulär, eller hur?
Med Leadpages Formulär widget får du detaljerad kontroll över alla formulär på dina landningssidor.
När du klickar på en Formulär widgeten öppnas ett nytt sidofält där du kan anpassa alla aspekter av formuläret:

I det här sidofältet kan du:
- Integrera med e-postmarknadsföring eller webinar-tjänster
- Lägg till nya formulärfält
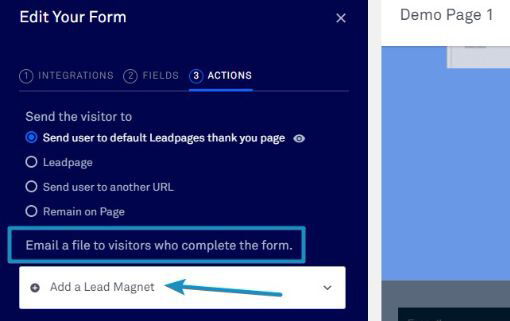
- Välj vad som ska göras när användaren klickar på skicka.
Det sista alternativet är särskilt häftigt eftersom du kan välja att antingen:
- Håll användaren kvar på sidan
- Skicka dem till en annan sida (t.ex. en tacksida).
- Skicka en fil till dem via e-post, vilket gör det enkelt att skapa lead magnets.

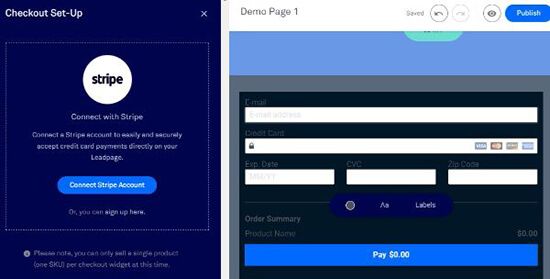
Arbeta med betalningar och kassan
Den sista enskilda widgeten som jag vill titta på är Kassan widget. Detta är ett ganska nytt tillägg som gör att du kan ta emot betalningar via Stripe. och leverera digitala produkter:

Med den här widgeten kan du använda dina Leadpages och Leadboxes för att sälja saker som:
- e-böcker eller andra digitala produkter
- Biljetter till ett evenemang (t.ex. ett privat webbseminarium)
Leadpages har till och med planer på att integrera upp- och nedförsäljning, även om dessa funktioner fortfarande är under utveckling.
Responsiva förhandsgranskningar, men inte en responsiv dra-och-släpp-redigerare
Du känner säkert till hur viktigt det är med mobiltrafik, och därför bör du se till att dina landningssidor ser lika bra ut på mobila enheter som på stationära datorer.
Leadpages ger dig en lättillgänglig förhandsgranskning av responsiva sidor i den övre högra delen av redigeringsverktyget för att hjälpa dig att kontrollera detta:

Detta leder mig dock till en liten kritik. Detta är bara en förhandsvisning Du kan inte utforma din sida enligt inställningarna för responsivitet, vilket Instapage låter dig göra.
Se även: Vad är ett Instagram-handle (och hur du väljer ditt)?Leadpages är ganska bra på att göra din design responsiv, men lite extra kontroll här skulle vara bra.
Publicera din landningssida, antingen fristående eller i WordPress
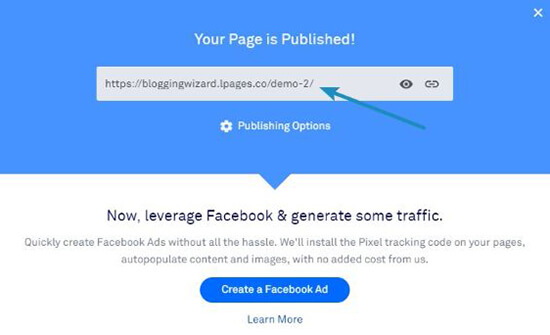
När du är klar med utformningen av din landningssida är allt du behöver göra att klicka på knappen Publicera för att göra det tillgängligt på en Leadpages-underdomän:

Men att lämna den på en underdomän ser inte så professionellt ut, så du vill förmodligen integrera den i din webbplats så att du kan använda ditt eget domännamn.
Leadpages ger dig en mängd olika alternativ för att göra det, inklusive ett dynamiskt HTML-alternativ som borde fungera för de flesta webbplatser.
Men här är vad jag verkligen gillar:
Det finns ett särskilt WordPress-plugin.
Med det här insticksprogrammet behöver du bara logga in på ditt Leadpages-konto från din WordPress-instrumentpanel och sedan kan du snabbt importera Leadpages-innehåll vid behov:

Det som är särskilt trevligt här är de extra funktioner som gör att du kan:
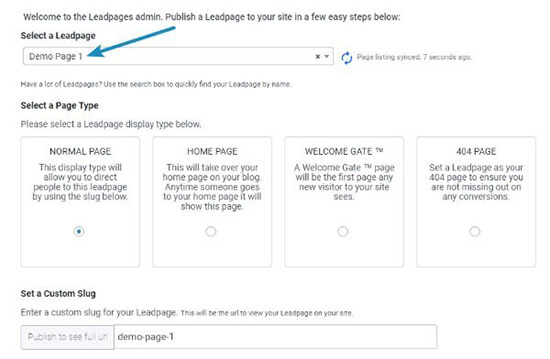
- Använd din ledarsida som en välkomstportal ( den första sidan som en besökare får se )
- Cache dina Leadpages för att förbättra prestanda och sidladdningstider ( Detta fungerar dock inte om du kör delade tester. )
På tal om split testing...
Skapa A/B-tester för att optimera dina sidor
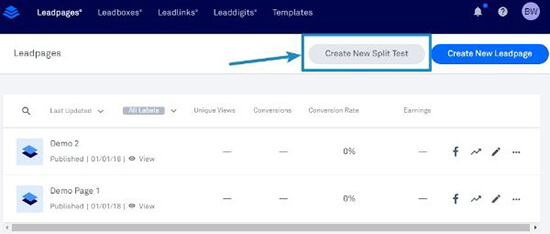
Leadpages gör det enkelt att skapa nya split-tester direkt från instrumentpanelen:

När du klickar på den knappen kan du välja din kontrollsida och sedan lägga till olika testvarianter efter behov.
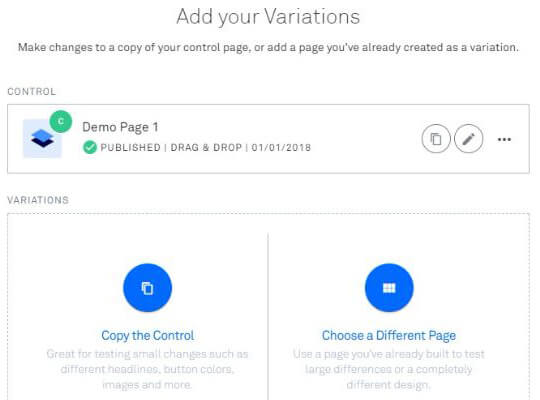
Du kan antingen skapa en variant genom att kopiera kontrollsidan och göra några ändringar eller välja en helt annan sida:

Du kan också välja trafikfördelning för att kontrollera hur mycket trafik som går till varje variant, vilket är en trevlig bonusfunktion.
Visa analyser för att se hur det går för dina sidor.
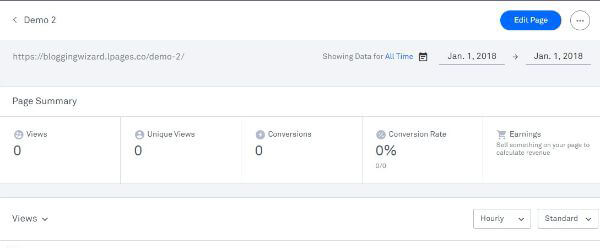
Slutligen kan du alltid integrera Leadpages med analysverktyg från tredje part, men Leadpages har också en analysflik som ger dig en snabb överblick över trafiken och konverteringsgraden för alla dina målsidor:

Även om du antagligen vill använda en mer detaljerad analystjänst är dessa användbara för att få en snabb överblick över hur dina landningssidor mår.
Bygg hela din webbplats med Leadpages
När jag först skrev den här Leadpages-recensionen kunde du bara använda Leadpages byggare med drag-och-släpp för att designa landningssidor. Det är den funktionalitet som du såg ovan.
I början av 2019 lanserade Leadpages dock en ny produkt som låter dig använda samma typ av byggare för att designa hela din webbplats Ja - precis som Squarespace och Wix - kan du skapa hela fristående webbplatser med Leadpages.
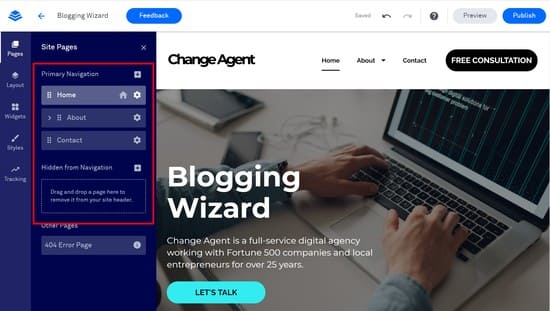
Jag kommer inte att gå lika djupt in på det här eftersom byggandet är ganska likt det du såg ovan med landningssidor. Men nu får du nya alternativ för att styra inställningar för hela webbplatsen, till exempel dina navigeringsmenyer:

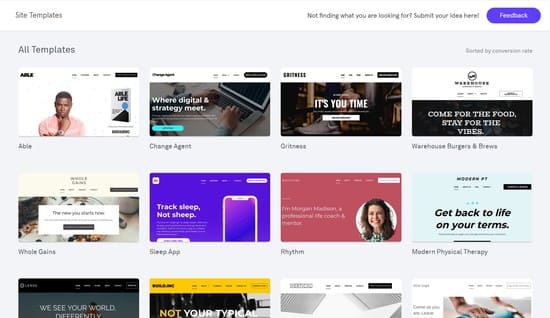
Precis som med landningssidor kan du börja med att välja bland en rad olika färdiga webbmallar. Sedan behöver du bara anpassa dem efter dina behov:

Och det bästa är att du fortfarande kan använda alla andra konverteringshöjande funktioner i Leadpages. På tal om...
Hur man skapar en Leadbox med Leadpages
Som jag redan har nämnt ett par gånger är Leadboxes popup-fönster som du antingen kan utlösa automatiskt eller baserat på en specifik åtgärd (t.ex. när en besökare klickar på en knapp).
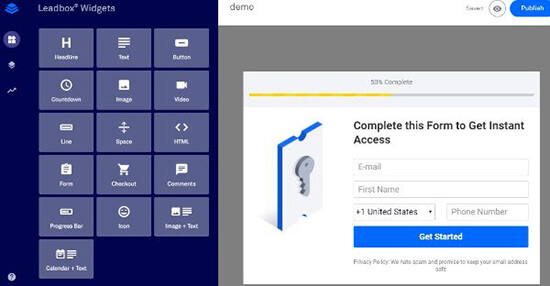
För att skapa en Leadbox kan du använda samma välkända drag-och-släpp-redigerare som ovan, även om widgetarna och alternativen skiljer sig åt på några punkter:

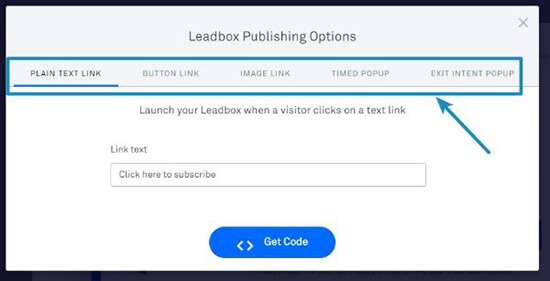
När du publicerar Leadboxen kan du välja hur den ska utlösas.
Du kan utlösa den med en:
- Länk i ren text
- Knapplänk
- Bildlänk
- Tidsbestämd popup
- Avsluta popup-fönster med avsikt

Det fina är att du med hjälp av dessa alternativ enkelt kan integrera en Leadbox i innehåll som inte är en Leadpages-landningssida.
Du kan till exempel använda en vanlig textlänk för att inkludera en tvåstegs opt-in-länk i ett vanligt WordPress-inlägg eller en vanlig WordPress-sida, vilket ger dig en hel del flexibilitet.
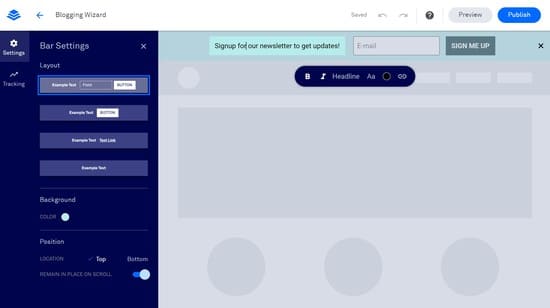
Hur man skapar Alert Bars med Leadpages
Förutom att lansera den fullständiga webbplatsbyggaren i början av 2019 släppte Leadpages också ett annat nytt verktyg som hjälper dig att öka din konverteringsgrad:
Varningsstänger . Du kanske också känner till dem som notisfält. .
Nu kan du skapa iögonfallande, responsiva barer som du kan använda för att:
- Främja erbjudanden
- Driv in anmälningar (t.ex. g. till ett webbseminarium )
- Öka din e-postlista
För att komma igång kan du välja en av de färdiga layouterna och anpassa texten:

Sedan kan du publicera din varningslist på både landningssidor/sajter som du har byggt med Leadpages och på fristående webbplatser som har byggts med ett annat verktyg ( som WordPress ).
Du kommer att kunna ansluta din varningsbar till alla vanliga Leadpages-integrationer och du får också tillgång till samma fantastiska analysverktyg för att spåra hur framgångsrik din bar är.
Det enda jag skulle vilja se till att lägga till är möjligheten att A/B-testa dina varningsfält, eftersom du inte verkar ha den möjligheten just nu. Den här funktionen är dock ny, så förhoppningsvis kommer A/B-testning i framtiden!
Leadlinks och Leaddigits: Två mindre, men användbara funktioner
Slutligen vill jag avrunda den praktiska delen av min Leadpages-recension med en titt på två mindre funktioner:
- Leadlinks
- Ledsiffror
Du kommer förmodligen inte att använda dem så mycket, men de gör det möjligt att göra en del riktigt bra saker.
Med Leadlinks kan du skapa en länk som automatiskt anmäler prenumeranter till en underlista eller ett webbseminarium med ett enda klick.
Se även: 7 bästa WordPress Plugins för vittnesmål jämförda (2023)Detta är praktiskt när du till exempel skickar ett e-postmeddelande till dina prenumeranter om ett kommande webbseminarium. Istället för att prenumeranterna måste ange sina uppgifter igen kan du bara registrera dem så fort de klickar på länken.
Mindre friktion innebär högre konverteringar!
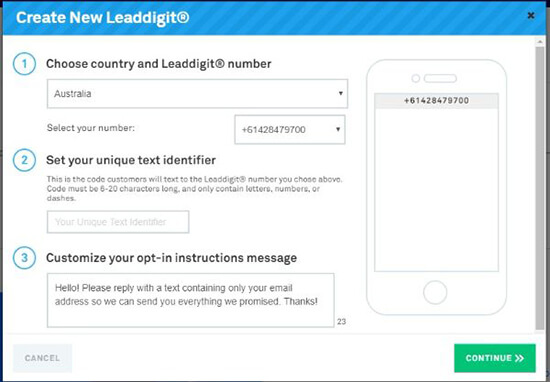
Med Leaddigits kan du göra något liknande, men med textmeddelanden. Du kan låta dina kunder välja att anmäla sig via mobiltelefonen och sedan automatiskt lägga till dem i en specifik e-postlista eller i ett webinar:

Det här är förmodligen den mest nischade funktionen - men om den passar din målgrupp är funktionen i sig ganska häftig.
Hur mycket kostar Leadpages?
Leadpages börjar på 27 dollar per månad och faktureras årligen. Men...
I den billigaste planen ingår inte:
- A/B-testning
- Blylådor
- Betalnings widget
- Leaddigits eller Leadlinks
Om du vill ha dessa funktioner, eller andra mer avancerade funktioner, måste du välja en av de dyrare planerna som börjar på 59 dollar/månad (faktureras årligen).
Observera: deras priser & funktioner ändras från tid till annan, så det är värt att kontrollera deras prissida för att se det senaste.
Leadpages fördelar och nackdelar
Pro's
- Nybörjarvänlig drag och släpp-redigerare
- 200+ gratis mallar, plus ännu fler betalmallar
- Enkelt att skapa A/B-tester
- Inbyggd analys
- Lätta opt-ins i två steg
- Bra urval av widgets
- AI-generator för rubriker inbyggd
- Funktioner för att skapa en magnet för leverans av tillgångar
- Massor av integrationer för e-postmarknadsföringstjänster, webinar-tjänster med mera
- Hjälpsam funktionalitet i Leadboxes, Leadlinks och Leaddigits
- NYHET: Bygg hela konverteringsoptimerade webbplatser med några få klick (du behöver inte använda en webbplatsbyggare som Wix).
- NYHET: Med hjälp av varningsfält kan du lägga till formulär och CTA:er i anmälningsstil på din webbplats.
Con's
- Även om det finns en responsiv förhandsvisning kan du inte utforma den responsiva versionen av din sida.
- Priset gör att Leadpages är för dyrt för de flesta tillfälliga användare.
- Alla funktioner ingår inte i den billigaste nivån, vilket gör kostnaden ännu högre om du vill göra saker som A/B-tester av sidor.
Leadpages granskning: Slutliga tankar
Låt oss nu avsluta denna Leadpages-granskning.
När det gäller funktionalitet tycker jag att Leadpages är bra. Det är definitivt en mer kraftfull upplevelse än en WordPress-sidebyggare.
Den enda förvirrande faktorn är priset, som är ganska högt i jämförelse med en WordPress-sidebyggarlösning. Det är dock en fullt värdbaserad lösning med inbyggd webbplatsbyggare + landningssidebyggare.
Om du vill ha ett superenkelt sätt att skapa snygga landningssidor på flera webbplatser, samt avancerade funktioner som Leadboxes, massor av integrationer och A/B-testning, kommer Leadpages inte att svika dig.
Du måste bara se till att dessa funktioner ger dig en bra avkastning på pengarna, antingen i form av ökade intäkter eller tidsbesparingar.
Du behöver dock inte gissa - Leadpages erbjuder en 14-dagars gratis provperiod så du kan registrera dig och se om de extra funktionerna är värda merkostnaden.
Prova Leadpages gratis