લીડપેજ રિવ્યુ 2023: માત્ર એક લેન્ડિંગ પેજ બિલ્ડર કરતાં વધુ

સામગ્રીઓનું કોષ્ટક
તમે ઉચ્ચ-રૂપાંતરિત લેન્ડિંગ પૃષ્ઠો બનાવવા માટે એક સરળ, કોડ-મુક્ત રીત શોધી રહ્યાં છો, બરાબર?
ભૂતકાળમાં, લેન્ડિંગ પૃષ્ઠ બનાવવા માટે ડિઝાઇનર્સ અને વિકાસકર્તાઓ સાથે અનંત આગળ અને પાછળની જરૂર હતી.
હવે, તે કંઈક એવું છે જે તમે તમારા પોતાના કમ્પ્યુટરની શાંતિ અને શાંતિથી કરી શકો છો (કોઈ મીટિંગની જરૂર નથી!).
પરંતુ તે સ્વપ્નને સાકાર કરવા માટે, તમારે લેન્ડિંગ પૃષ્ઠની જરૂર પડશે. સર્જક.
લીડપેજ એ એક એવું સાધન છે. અને મારી લીડપેજ સમીક્ષામાં, હું તે તમારા માટે યોગ્ય સાધન છે કે નહીં તે શોધીશ અને લીડપેજ કેવી રીતે કાર્ય કરે છે તેના પર તમને વાસ્તવિક દેખાવ આપીશ.
એકંદરે, હું ઉપયોગમાં સરળતા અને કાર્યક્ષમતાથી પ્રભાવિત છું જે લીડપેજ ઓફર કરે છે. પરંતુ ચાલો ખૂબ આગળ ન જઈએ!
લીડપેજ શું કરે છે? વિશેષતાઓની સૂચિ પર એક ઝડપી નજર
હું ચોક્કસપણે પછીથી આ સુવિધાઓ સાથે વધુ ઊંડાણમાં જઈશ. પરંતુ કારણ કે લીડપેજમાં કેટલીક અલગ, પરંતુ કનેક્ટેડ સુવિધાઓનો સમાવેશ થાય છે, મેં વિચાર્યું કે હું વાસ્તવમાં હેન્ડ-ઓન કરું અને તમને લીડપેજ ઈન્ટરફેસની આસપાસ બતાવું તે પહેલાં લક્ષણોમાં ઝડપી ડાઇવ કરવું મદદરૂપ થશે.
સ્પષ્ટપણે, લીડપેજનો મુખ્ય ભાગ તેના લેન્ડિંગ પૃષ્ઠ નિર્માતા છે. આ નિર્માતા ઑફર કરે છે:
- ખેંચો અને છોડો સંપાદન - 2016 માં, લીડપેજ એ ડ્રેગ અને ડ્રોપ ઓફર કરવા માટે તેના સંપાદકને સંપૂર્ણપણે ફરીથી ડિઝાઇન કર્યું અને નવો અનુભવ સાહજિક અને ભૂલ-મુક્ત છે.<8
- 130+ મફત નમૂનાઓ + ચૂકવેલ નમૂનાઓનું વિશાળ બજાર – આ તમને ઝડપથી નવા ઉતરાણને સ્પિન કરવામાં મદદ કરે છેલીડપેજ
જ્યારે મેં પ્રથમ વખત આ લીડપેજ સમીક્ષા લખી હતી, ત્યારે તમે ફક્ત લેન્ડિંગ પૃષ્ઠોને ડિઝાઇન કરવા માટે ડ્રેગ-એન્ડ-ડ્રોપ લીડપેજ બિલ્ડરનો ઉપયોગ કરી શકો છો. આ તે કાર્યક્ષમતા છે જે તમે ઉપર જોઈ હતી.
જો કે, 2019ની શરૂઆતમાં, લીડપેજ એ એક નવું ઉત્પાદન લોન્ચ કર્યું જે તમને તમારી આખી વેબસાઇટ ને ડિઝાઇન કરવા માટે બિલ્ડરની સમાન શૈલી લાગુ કરવા દે છે. હા – સ્ક્વેરસ્પેસ અને વિક્સની જેમ – તમે લીડપેજનો ઉપયોગ કરીને આખી સ્ટેન્ડઅલોન સાઇટ્સ ડિઝાઇન કરી શકો છો.
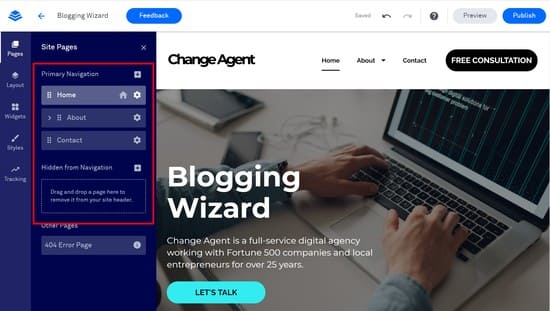
હું અહીં એટલો ઊંડો નહીં જઈશ કારણ કે વાસ્તવિક બિલ્ડિંગનો અનુભવ તમે ઉપર લેન્ડિંગ પૃષ્ઠો સાથે જોયો તેવો જ છે. ફક્ત હમણાં જ, તમને તમારા નેવિગેશન મેનૂઝ જેવા સાઇટવ્યાપી સેટિંગ્સને નિયંત્રિત કરવા માટે નવા વિકલ્પો મળશે:

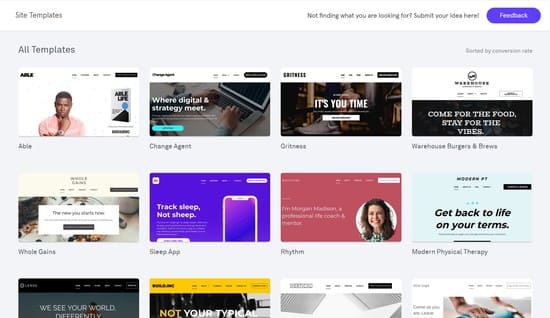
લેન્ડિંગ પૃષ્ઠોની જેમ, તમે અગાઉથી બનાવેલા વિવિધ વેબસાઇટ નમૂનાઓમાંથી પસંદ કરીને પ્રારંભ કરી શકો છો. પછી, તમારે તમારી જરૂરિયાતોને પહોંચી વળવા માટે તેમને કસ્ટમાઇઝ કરવાની જરૂર છે:

અને સૌથી સારી વાત એ છે કે તમે હજી પણ અન્ય તમામ રૂપાંતરણ-બુસ્ટિંગ લીડપેજ સુવિધાઓ દાખલ કરવામાં સમર્થ હશો. વિશે વાત કરીએ તો…
લીડપેજ સાથે લીડબોક્સ કેવી રીતે બનાવવું
જેમ કે મેં પહેલેથી જ બે વખત ઉલ્લેખ કર્યો છે, લીડબોક્સ એ પોપઅપ્સ છે જેને તમે આપમેળે ટ્રિગર કરી શકો છો અથવા ચોક્કસ ક્રિયાના આધારે (જેમ કે) એક મુલાકાતી બટન પર ક્લિક કરે છે).
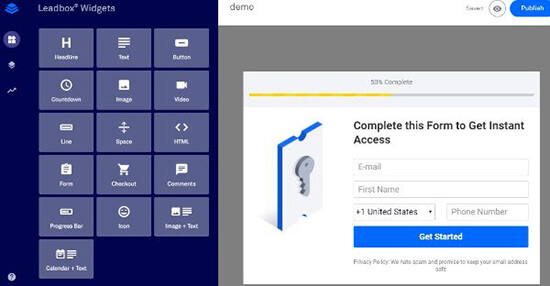
લીડબોક્સ બનાવવા માટે, તમે ઉપરથી સમાન પરિચિત ડ્રેગ અને ડ્રોપ એડિટરનો ઉપયોગ કરી શકો છો, જોકે વિજેટ્સ અને વિકલ્પોમાં થોડા તફાવતો છે:

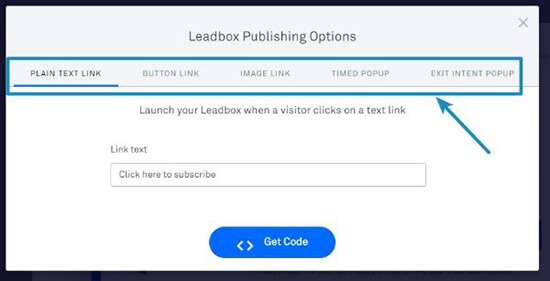
જ્યારે તમે લીડબોક્સ પ્રકાશિત કરો છો, ત્યારે તમે તે કેવું છે તે પસંદ કરી શકશોટ્રિગર કર્યું.
તમે તેને આ દ્વારા ટ્રિગર કરી શકો છો:
આ પણ જુઓ: 2023 માટે 8 શ્રેષ્ઠ ટ્રાઇબેર વિકલ્પો: પ્રયાસ કર્યો & પરીક્ષણ કર્યું- સાદા ટેક્સ્ટ લિંક
- બટન લિંક
- ઇમેજ લિંક
- સમય પોપઅપ
- એક્ઝિટ ઈન્ટેન્ટ પોપઅપ

શું સરસ છે કે આ વિકલ્પો દ્વારા, તમે લીડપેજ લેન્ડિંગ પેજ ન હોય તેવી સામગ્રીમાં લીડબોક્સને સરળતાથી એકીકૃત કરી શકો છો.
ઉદાહરણ તરીકે, તમે નિયમિત વર્ડપ્રેસ પોસ્ટ અથવા પેજમાં બે-પગલાંના ઑપ્ટ-ઇનનો સમાવેશ કરવા માટે સાદી ટેક્સ્ટ લિંકનો ઉપયોગ કરી શકો છો, જે તમને સારી રીતે લવચીકતા આપે છે.
એલર્ટ બાર કેવી રીતે બનાવશો લીડપેજ સાથે
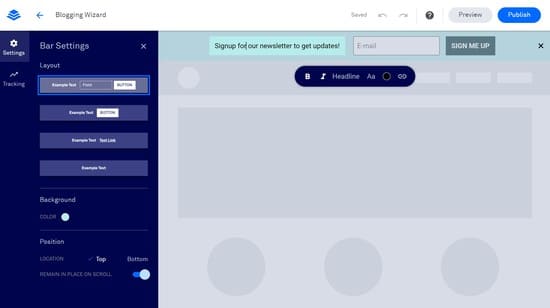
2019ની શરૂઆતમાં સંપૂર્ણ વેબસાઈટ બિલ્ડરને રોલ આઉટ કરવા ઉપરાંત, લીડપેજ એ તમારા રૂપાંતરણ દરોને વધારવામાં મદદ કરવા માટે બીજું નવું ટૂલ પણ બહાર પાડ્યું:
અલર્ટ બાર્સ . અથવા, તમે આને સૂચના બાર તરીકે પણ જાણી શકો છો .
તમે હવે આકર્ષક, પ્રતિભાવશીલ બાર બનાવી શકો છો જેનો તમે ઉપયોગ કરી શકો છો:
- ઓફરનો પ્રચાર કરો
- ડ્રાઇવ સાઇનઅપ્સ (દા.ત. વેબીનારમાં )
- તમારી ઇમેઇલ સૂચિ વધારો
પ્રારંભ કરવા માટે, તમે આમાંથી પસંદ કરી શકો છો પ્રિમેઇડ લેઆઉટમાંથી એક અને ટેક્સ્ટને કસ્ટમાઇઝ કરો:

ત્યારબાદ, તમે તમારા એલર્ટ બારને બંને લેન્ડિંગ પેજ/સાઇટ્સ કે જે તમે લીડપેજ સાથે બનાવેલ છે, તેમજ અન્ય ટૂલ વડે બનેલી સ્ટેન્ડઅલોન સાઇટ્સ પર પ્રકાશિત કરી શકો છો. ( વર્ડપ્રેસની જેમ ).
તમે તમારા ચેતવણી બારને તમામ સામાન્ય લીડપેજ એકીકરણ સાથે કનેક્ટ કરી શકશો. અને તમને તમારા બારની સફળતાને ટ્રૅક કરવા માટે સમાન મહાન એનાલિટિક્સનો ઍક્સેસ પણ મળશે.
મારે માત્ર એક જ વસ્તુ ઉમેરવાની ક્ષમતા છે.A/B તમારા ચેતવણી પટ્ટીઓનું પરીક્ષણ કરો, કારણ કે તમારી પાસે અત્યારે તે વિકલ્પ હોય તેવું લાગતું નથી. જોકે, આ સુવિધા નવી છે, તેથી આશા છે કે ભવિષ્યમાં A/B પરીક્ષણ આવશે!
લીડલિંક્સ અને લીડડિજિટ્સ: બે નાની, પણ મદદરૂપ સુવિધાઓ
છેવટે, હું હાથને રાઉન્ડઆઉટ કરવા માંગુ છું- મારા લીડપેજની સમીક્ષાના વિભાગ પર બે નાની સુવિધાઓ પર એક નજર નાખો:
- લીડલિંક
- લીડડિજિટ્સ
તમે કદાચ આના પર વધુ આધાર રાખશો નહીં - પરંતુ તેઓ તમને કેટલીક સુંદર વસ્તુઓ કરવા દે છે.
લીડલિંક્સ સાથે, તમે એક લિંક બનાવી શકો છો જે સબસ્ક્રાઇબર્સને ફક્ત એક ક્લિક સાથે સબલિસ્ટ અથવા વેબિનાર પર આપમેળે સાઇન અપ કરે છે.
આ માટે સરળ છે. , કહો, આગામી વેબિનાર વિશે તમારા સબ્સ્ક્રાઇબર્સને ઇમેઇલ બ્લાસ્ટ મોકલી રહ્યાં છીએ. સબ્સ્ક્રાઇબર્સને તેમની માહિતી ફરીથી દાખલ કરવાની આવશ્યકતા કરતાં, તેઓ લિંક પર ક્લિક કરે કે તરત જ તમે તેમને સાઇન અપ કરી શકો છો.
ઓછા ઘર્ષણનો અર્થ થાય છે ઉચ્ચ રૂપાંતરણો!
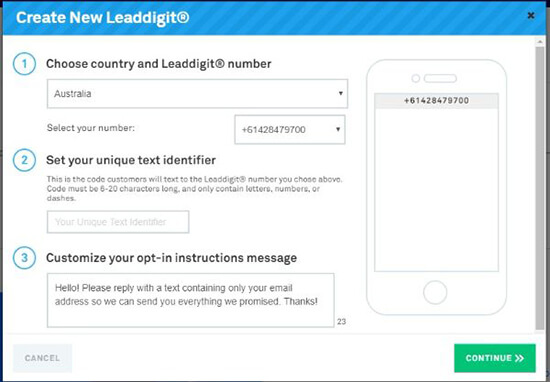
લીડડિજિટ્સ તમને કંઈક આવું કરવા દે છે પરંતુ સાથે લખાણ સંદેશાઓ. તમે તમારા ગ્રાહકોને મોબાઇલ ફોન દ્વારા પસંદ કરવા દો અને પછી આપમેળે તેમને ચોક્કસ ઇમેઇલ સૂચિ અથવા વેબિનારમાં ઉમેરી શકો છો:

આ કદાચ સૌથી વિશિષ્ટ સુવિધા છે - પરંતુ જો તે તમારા પ્રેક્ષકો સાથે બંધબેસે છે, કાર્યક્ષમતા પોતે જ ખૂબ સરસ છે.
લીડપેજની કિંમત કેટલી છે?
લીડપેજ દર મહિને $27 થી શરૂ થાય છે, વાર્ષિક બિલ કરવામાં આવે છે. પરંતુ…
સૌથી સસ્તી યોજનામાં શામેલ નથી:
- A/B પરીક્ષણ
- લીડબોક્સ
- ચુકવણી વિજેટ
- મુખ્ય અંકો અથવાલીડલિંક્સ
જો તમને તે વિશેષતાઓ અથવા અન્ય કેટલીક વધુ અદ્યતન સુવિધાઓ જોઈતી હોય, તો તમે $59/મહિને (વાર્ષિક બિલ) થી શરૂ થતી કિંમતી યોજનાઓમાંથી એક જોઈ શકશો.
નોંધ: તેમની કિંમત & સુવિધાઓ સમય-સમય પર બદલાતી રહે છે તેથી નવીનતમ માટે તેમના કિંમત નિર્ધારણ પૃષ્ઠને તપાસવું યોગ્ય છે.
લીડપેજ પ્રો અને વિપક્ષ
પ્રો
- પ્રારંભિક-મૈત્રીપૂર્ણ ખેંચો અને ડ્રોપ એડિટર
- 200+ મફત નમૂનાઓ, ઉપરાંત વધુ ચૂકવેલ નમૂનાઓ
- A/B પરીક્ષણો બનાવવા માટે સરળ
- બિલ્ટ-ઇન એનાલિટિક્સ
- સરળ બે -સ્ટેપ ઑપ્ટ-ઇન્સ
- વિજેટ્સની સારી પસંદગી
- એઆઈ હેડલાઇન જનરેટર બિલ્ટ-ઇન
- એસેટ ડિલિવરી માટે લીડ મેગ્નેટ કાર્યક્ષમતા
- ઇમેઇલ માટે ઘણા બધા એકીકરણ માર્કેટિંગ સેવાઓ, તેમજ વેબિનાર સેવાઓ અને વધુ
- લીડબૉક્સ, લીડલિંક્સ અને લીડડિજિટ્સમાં ઉપયોગી વધારાની કાર્યક્ષમતા
- નવી: થોડા ક્લિક્સમાં સંપૂર્ણ રૂપાંતરણ ઑપ્ટિમાઇઝ વેબસાઇટ્સ બનાવો (વેબસાઇટ બિલ્ડરની જરૂર નથી. જેમ કે Wix)
- નવું: ચેતવણી બાર તમને તમારી સાઇટ પર "સૂચના" શૈલીના ફોર્મ અને CTA ઉમેરવાની મંજૂરી આપે છે
કોન્સ
- જ્યારે ત્યાં રિસ્પોન્સિવ પ્રીવ્યૂ, તમે ખરેખર તમારા પેજના રિસ્પોન્સિવ વર્ઝનને ડિઝાઇન કરી શકતા નથી
- કિંમત મોટાભાગના કેઝ્યુઅલ યુઝર્સ માટે લીડપેજને રેન્જની બહાર મૂકે છે.
- બધી સુવિધાઓ સસ્તી ટાયરમાં સમાવિષ્ટ નથી, જે જો તમે A/B પરીક્ષણ પૃષ્ઠો જેવી વસ્તુઓ કરવા માંગતા હોવ તો કિંમત વધુ કિંમતી બનાવે છે.
લીડપેજ સમીક્ષા: અંતિમ વિચારો
હવે, ચાલો સમાપ્ત કરીએ.આ લીડપેજની સમીક્ષા.
કાર્યક્ષમતા મુજબ, મને લાગે છે કે લીડપેજ મહાન છે. તે ચોક્કસપણે વર્ડપ્રેસ પેજ બિલ્ડર કરતાં વધુ શક્તિશાળી અનુભવ છે.
એક માત્ર મૂંઝવણભર્યું પરિબળ તેની કિંમત છે, જે WordPress પેજ બિલ્ડર સોલ્યુશનની તુલનામાં ખૂબ જ ભારે છે. જો કે, તે વેબસાઈટ બિલ્ડર + લેન્ડિંગ પેજ બિલ્ડરમાં બિલ્ટ-ઇન સાથે સંપૂર્ણ રીતે હોસ્ટ કરેલ સોલ્યુશન છે.
જો તમે બહુવિધ સાઇટ્સ પર ખૂબસૂરત લેન્ડિંગ પૃષ્ઠો તેમજ લીડબોક્સ જેવી અદ્યતન સુવિધાઓ, ટન એકીકરણ, અને A/B પરીક્ષણ, લીડપેજ તમને નિરાશ નહીં કરે.
તમારે ફક્ત ખાતરી કરવાની જરૂર છે કે તે સુવિધાઓ તમારા માટે સારો ROI જનરેટ કરી રહી છે, કાં તો આવકમાં વધારો અથવા સમય બચતના સંદર્ભમાં.
તમારે અનુમાન લગાવવાની જરૂર નથી, જો કે – લીડપેજ 14-દિવસની મફત અજમાયશ ઓફર કરે છે , જેથી તમે સાઇન અપ કરી શકો અને જોઈ શકો કે વધારાની સુવિધાઓ વધારાના ખર્ચને યોગ્ય છે કે કેમ.
લીડપેજ ફ્રી અજમાવી જુઓપૃષ્ઠો કારણ કે તમારે ફક્ત ટેક્સ્ટને સંપાદિત કરવાની જરૂર છે અને પ્રકાશિત કરો દબાવો.
અજમાવી જુઓપૃષ્ઠો કારણ કે તમારે ફક્ત ટેક્સ્ટને સંપાદિત કરવાની જરૂર છે અને પ્રકાશિત કરો દબાવો. - ટન્સ માર્કેટિંગ એકીકરણ - તમારી મનપસંદ ઇમેઇલ માર્કેટિંગ સેવા, વેબિનાર સોફ્ટવેર સાથે સરળતાથી કનેક્ટ થાઓ, CRM, પેમેન્ટ ગેટવે અને વધુ.
- હોસ્ટ કરેલા લેન્ડિંગ પેજ - લીડપેજ તમારા માટે તમારા તમામ લેન્ડિંગ પેજ હોસ્ટ કરે છે, જો કે તમે હજુ પણ તમારા પોતાના ડોમેન નામનો ઉપયોગ કરી શકો છો.
- વેબસાઇટ એકીકરણના ટન - લીડપેજ તમારી વેબસાઇટ સાથે જોડવાનું પણ સરળ બનાવે છે. ઉદાહરણ તરીકે, ત્યાં સમર્પિત લીડપેજ વર્ડપ્રેસ પ્લગઇન છે, તેમજ Squarespace, Joomla અને વધુ માટે ઘણી બધી વેબસાઇટ એકીકરણ છે.
- સરળ A/B પરીક્ષણ - તમે ઝડપથી સ્પિન અપ કરી શકો છો તમારા લેન્ડિંગ પૃષ્ઠોની કઈ આવૃત્તિઓ શ્રેષ્ઠ પ્રદર્શન કરે છે તે જોવા માટે નવું વિભાજિત પરીક્ષણ.
- વિગતવાર વિશ્લેષણ - લીડપેજ માત્ર ઇન-ડૅશબોર્ડ વિશ્લેષણ પ્રદાન કરે છે એટલું જ નહીં, પરંતુ તે ઊઠવાનું પણ સરળ બનાવે છે અને Facebook Pixel, Google Analytics અને વધુ સાથે ચાલી રહ્યું છે.
તેથી તે લીડપેજનો લેન્ડિંગ પેજ બિલ્ડર ભાગ છે...પરંતુ તેમાં કેટલીક અન્ય "લીડ" બ્રાન્ડેડ સુવિધાઓનો પણ સમાવેશ થાય છે. આ છે:
- લીડબોક્સ - કસ્ટમ ડિઝાઇન કરેલા પોપ-અપ ફોર્મ કે જે તમે આપમેળે અથવા વપરાશકર્તાની ક્રિયાઓના આધારે પ્રદર્શિત કરી શકો છો. રૂપાંતરણ-બુસ્ટિંગ ટુ-સ્ટેપ ઑપ્ટ-ઇન સરળતાથી બનાવવા માટે તમે લેન્ડિંગ પૃષ્ઠ નિર્માતામાં બનાવેલ બટનને લીડબોક્સ સાથે લિંક પણ કરી શકો છો.
- લીડલિંક - આ તમને સાઇન કરવાની મંજૂરી આપે છે એકમાં ઓફર માટે હાલના સબ્સ્ક્રાઇબર્સમાં વધારોક્લિક કરો . ઉદાહરણ તરીકે, તમે તેમને વેબિનાર અથવા સબલિસ્ટ માટે ફક્ત એક લિંક મોકલીને સાઇન અપ કરી શકો છો.
- લીડડિજિટ્સ – આ થોડી વધુ વિશિષ્ટ છે – પરંતુ તે તમારા લીડ્સને પસંદ કરવા માટે સક્ષમ કરે છે. તેમના મોબાઇલ ફોન અને સ્વચાલિત ટેક્સ્ટ સંદેશાઓ દ્વારા તમારી ઇમેઇલ સૂચિ અથવા વેબિનારમાં પ્રવેશ કરો.
જ્યારે લેન્ડિંગ પૃષ્ઠ નિર્માતા હજુ પણ મુખ્ય મૂલ્ય છે, આ નાના ઉમેરાઓ તમને કેટલીક સુઘડ વસ્તુઓ કરવામાં અને સારી રીતે સંકલિત કરવામાં મદદ કરી શકે છે. લેન્ડિંગ પેજ બિલ્ડરમાં.
નોંધ: લીડપેજ એક સંપૂર્ણ વેબસાઇટ બિલ્ડર સુવિધા ઉમેરે છે જેથી તમે સંપૂર્ણ રૂપાંતરણ-કેન્દ્રિત વેબસાઇટ્સ પણ બનાવી શકો. અમે આ સુવિધાને પછીથી સમીક્ષામાં આવરી લઈશું.
લીડપેજ ફ્રી અજમાવી જુઓલીડપેજ સાથે લેન્ડિંગ પેજ કેવી રીતે બનાવવું
હવે તમે જાણો છો કે સૈદ્ધાંતિક સ્તર પર શું અપેક્ષા રાખવી જોઈએ, ચાલો આ લીડપેજને થોડી વધુ સમીક્ષા કરીએ…હાથથી.
એટલે કે, હું ખરેખર તમને ઈન્ટરફેસમાં લઈ જઈશ, તમને મારા વિચારો આપીશ અને તમને જણાવીશ કે તમે તમારી પોતાની વ્યવસાય જરૂરિયાતો માટે લીડપેજની વિશેષતાઓને કેવી રીતે લાગુ કરી શકો છો.
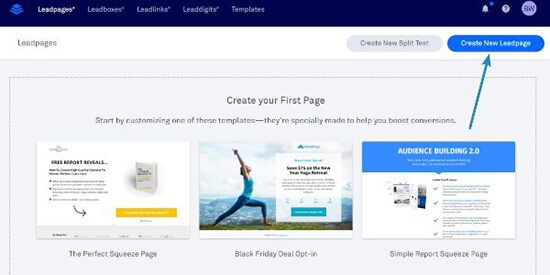
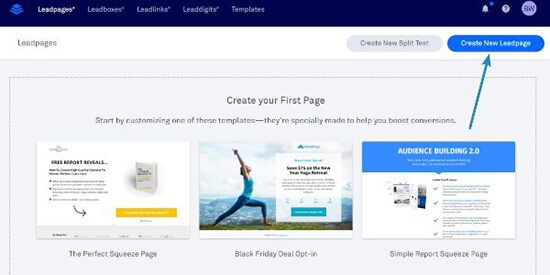
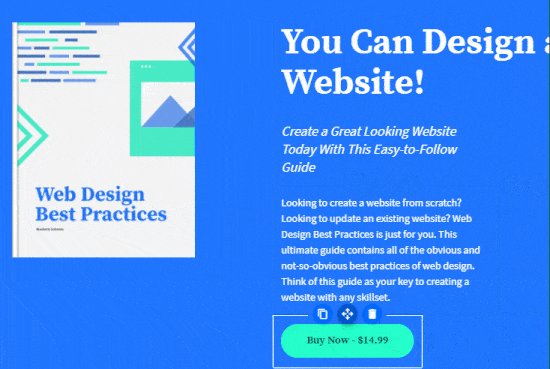
એક નવું સ્પિન કરવા માટે લેન્ડિંગ પૃષ્ઠ, તમારે ફક્ત લીડપેજ ઇન્ટરફેસમાં એક બટનને ક્લિક કરવાની જરૂર છે:

પછી, લીડપેજ તમને 130+ મફત નમૂનાઓમાંથી પસંદ કરવાનું કહેશે.
તેઓ પણ આપે છે તમે જૂના સ્ટાન્ડર્ડ એડિટર પર સ્વિચ કરવાનો વિકલ્પ (નવા ખેંચો અને છોડો સંપાદકની વિરુદ્ધમાં). જ્યારે લવચીકતા હોવી સરસ છે, જૂના અનુભવ પુનઃડિઝાઇન કરેલ સંપાદક કરતાં હલકી ગુણવત્તાવાળા છે, તેથી હુંભલામણ કરો કે તમે હંમેશા ડિફોલ્ટ ખેંચો & ટેમ્પલેટ્સ છોડો.
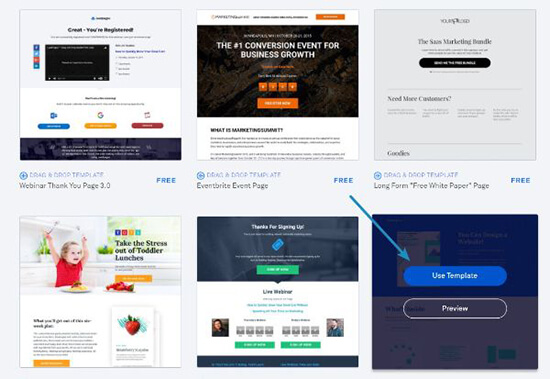
અલબત્ત, તમે હંમેશા 100% ખાલી કેનવાસથી પણ શરૂઆત કરી શકો છો. પરંતુ કારણ કે મને લાગે છે કે લીડપેજના મુખ્ય મૂલ્યોમાંનું એક છે ટેમ્પલેટ લાઇબ્રેરી, હું આ સમીક્ષા માટે મફત નમૂનાઓમાંથી એકને સંશોધિત કરવાનો ડેમો કરવા જઈ રહ્યો છું:

આનંદની હકીકત - આ ટેમ્પ્લેટ બ્લોગિંગ વિઝાર્ડ પર ઉપયોગમાં લેવાતા નમૂના જેવું જ છે ન્યૂઝલેટર સાઇન અપ પૃષ્ઠ. એક પેજ જે અયોગ્ય રીતે લીડપેજ સાથે બનેલ છે!
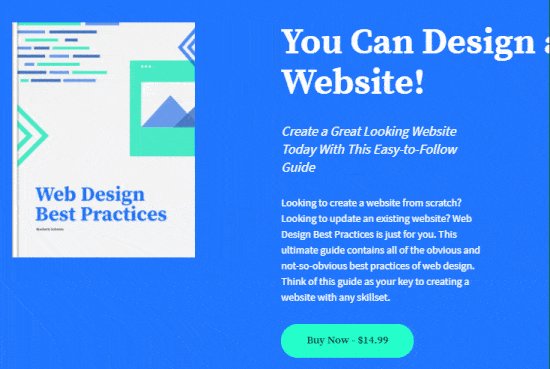
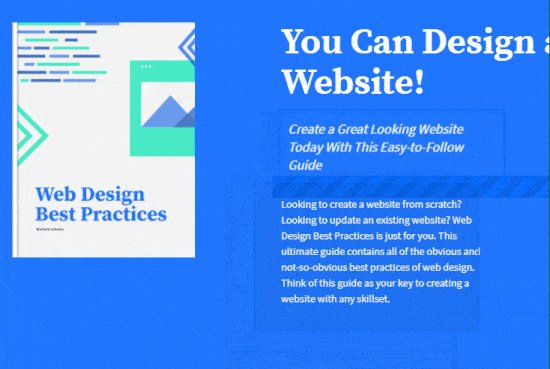
એકવાર, તમે ટેમ્પલેટ પસંદ કરો, લીડપેજ તમને પેજને આંતરિક નામ આપવા માટે કહે છે અને પછી તમને સીધા ડ્રેગ એન્ડ ડ્રોપ એડિટરમાં ફેંકી દે છે.
લીડપેજ ડ્રેગ એન્ડ ડ્રોપ બિલ્ડર પર એક ઊંડો દેખાવ
જો તમે ક્યારેય વર્ડપ્રેસ પેજ બિલ્ડરનો ઉપયોગ કર્યો હોય, તો તમને લીડપેજ એડિટરમાં ઘરે જ લાગે છે.
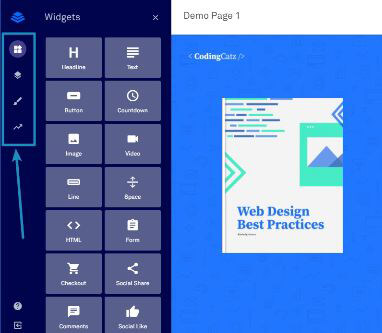
ચાલુ સ્ક્રીનની જમણી બાજુએ, તમે તમારું પૃષ્ઠ કેવું દેખાશે તેનું જીવંત પૂર્વાવલોકન જોશો. અને ડાબી સાઇડબાર પર, તમે ઍક્સેસ કરી શકો છો:
- વિજેટ્સ - આ તમારા પૃષ્ઠના બિલ્ડીંગ બ્લોક્સ છે. ઉદાહરણ તરીકે, જો તમે નવું ઑપ્ટ-ઇન ફોર્મ અથવા બટન દાખલ કરવા માગો છો, તો તમે વિજેટનો ઉપયોગ કરશો.
- પૃષ્ઠ લેઆઉટ - આ ટેબ તમને તેના માટે મૂળભૂત ગ્રીડ લેઆઉટ બનાવવા દે છે પંક્તિઓ અને કૉલમ્સનો ઉપયોગ કરીને તમારું પૃષ્ઠ
- પૃષ્ઠ શૈલીઓ - આ ટેબ તમને ફોન્ટ્સ, પૃષ્ઠભૂમિ છબીઓ અને વધુ પસંદ કરવા દે છે.
- પૃષ્ઠ ટ્રેકિંગ - ચાલો તમે મૂળભૂત SEO સેટિંગ્સ (જેમ કે મેટા શીર્ષક) તેમજ સેટ કરો છોટ્રેકિંગ અને એનાલિટિક્સ કોડ (જેમ કે ફેસબુક પિક્સેલ અને ગૂગલ ઍનલિટિક્સ)

તમે ઉપયોગ કરો છો તે દરેક વિજેટ માટે, તમે તે વિજેટ માટે અનન્ય સેટિંગ્સને પણ ઍક્સેસ કરી શકો છો.
તેથી લીડપેજ એડિટરનો ઉપયોગ કરવો કેટલું સરળ છે?
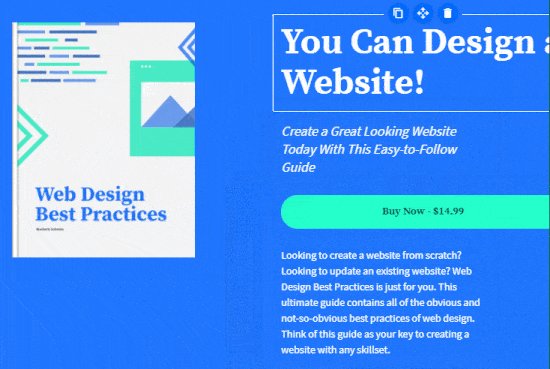
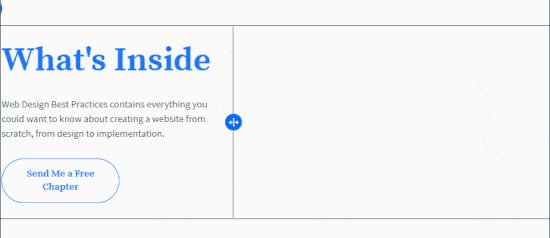
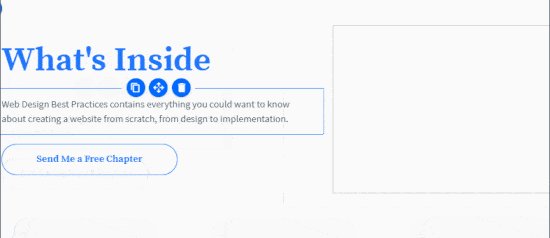
જ્યારે તે Instapage બિલ્ડરની જેમ 100% ફ્રી-ફોર્મ નથી, તે ખૂબ જ લવચીક છે. ઉદાહરણ તરીકે, કોઈ તત્વને ખસેડવા માટે, તમે તેને ફક્ત નવા સ્થાન પર ખેંચો:

અને તમે એ જ રીતે કૉલમની પહોળાઈનું કદ બદલવા માટે ડ્રેગ અને ડ્રોપનો ઉપયોગ કરી શકો છો:

બધા બધા, બધું ખૂબ સાહજિક છે અને, સૌથી અગત્યનું, કોડ ફ્રી. એટલે કે, જો તમે તમારા આખા જીવનમાં ક્યારેય કોડની લાઇન ન જોઈ હોય તો પણ તમે સુંદર અને અસરકારક લેન્ડિંગ પૃષ્ઠો બનાવવા માટે સમર્થ હોવા જોઈએ.
લીડપેજ સાથે કૉલ ટુ એક્શન (CTA) બનાવવું
જો તમે લેન્ડિંગ પૃષ્ઠો બનાવી રહ્યાં છો, તો તમે કદાચ લેન્ડિંગ પૃષ્ઠ પર ઓછામાં ઓછો એક કૉલ ટુ એક્શન (CTA) મૂકવાનું આયોજન કરી રહ્યાં છો, ખરું?
ઓછામાં ઓછું મને એવી આશા છે! CTA બટનનો સ્માર્ટ ઉપયોગ એ લેન્ડિંગ પૃષ્ઠ ઓપ્ટિમાઇઝેશનનો આવશ્યક ભાગ છે.
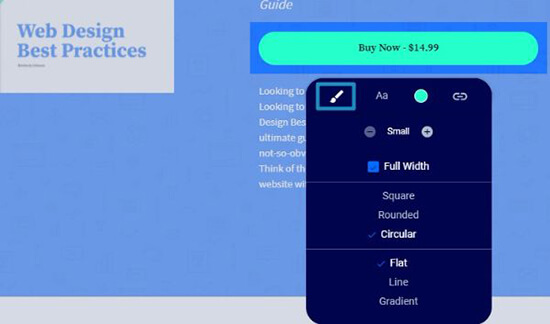
કારણ કે તે ખૂબ જ મહત્વપૂર્ણ છે, હું તમને લીડપેજના બટન વિજેટ પર થોડો ઊંડો દેખાવ આપવા માંગુ છું.
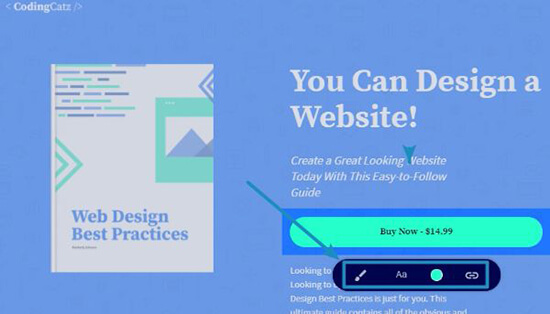
જ્યારે તમે કોઈપણ બટન વિજેટ પર ક્લિક કરો છો, ત્યારે તે વિકલ્પોનો નવો સેટ લાવશે:

બે મધ્યમ વિકલ્પો એકદમ સરળ છે. તેઓ તમને સેટ કરવા દે છે:
- ફોન્ટ અને ફોન્ટનું કદ
- બટન અને ટેક્સ્ટ રંગો
પરંતુ સૌથી બહારના વિકલ્પો કેટલાક રસપ્રદ વિકલ્પોને અનલૉક કરે છે.
પ્રથમ, ડાબી બાજુના બટન પર ક્લિક કરીને, તમેવિવિધ ડિઝાઇન શૈલીઓ વચ્ચે ઝડપથી સ્વિચ કરવાની ક્ષમતાને અનલૉક કરો:

જ્યારે મોટી ડીલ નથી, આ ડિઝાઇન વિશે એક ટન જાણવાની જરૂર વગર સ્ટાઇલિશ બટનો બનાવવાનું સરળ બનાવે છે. ઉદાહરણ તરીકે, કેટલાક અન્ય લેન્ડિંગ પૃષ્ઠો પર આ અસરો પ્રાપ્ત કરવા માટે તમારે જાતે જ ત્રિજ્યા અને પડછાયાઓ સેટ કરવાની જરૂર પડશે, પરંતુ લીડપેજ તમને પ્રીસેટ વિકલ્પ પસંદ કરીને તે કરવા દે છે.
આ પણ જુઓ: 2023 માટે 12 શ્રેષ્ઠ વર્ડપ્રેસ મેઇલિંગ લિસ્ટ પ્લગઇન્સ (સરખામણી)આ એક એવી સુવિધા છે જે મને થ્રાઇવમાં ગમે છે. આર્કિટેક્ટ, તેથી તે લીડપેજમાં પણ દેખાય છે તે જોવું ખૂબ સરસ છે.
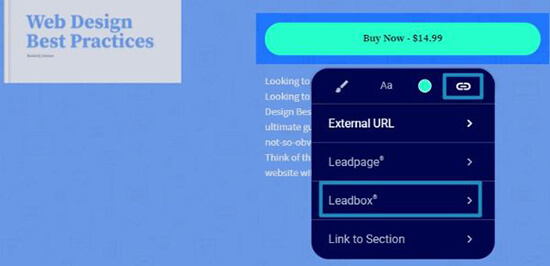
બીજું, હાઇપરલિંક બટન તમને બટન મોકલવા માટે URL પસંદ કરવા દેતું નથી – તે તમને સરળતાથી લિંક કરવાની પણ મંજૂરી આપે છે તમે બનાવેલ અન્ય લીડપેજ અથવા લીડબોક્સ:

આ અતિ ઉપયોગી છે કારણ કે તમે તેનો ઉપયોગ સરળતાથી દ્વિ-પગલાંના ઑપ્ટ-ઇન્સ બનાવવા માટે કરી શકો છો, જે તમારા રૂપાંતરણ દરને વધારવાની અસરકારક રીત છે.
બે-પગલાંના ઑપ્ટ-ઇન સાથે, તમારા મુલાકાતીઓ તમારા પૃષ્ઠ પર ફક્ત તે વિગતો પ્રદર્શિત કરવાને બદલે સાઇનઅપ વિગતો સાથે નવું પૉપ-અપ ખોલવા માટે બટન પર ક્લિક કરે છે. શરૂઆત ( તમે ઉપરોક્ત VIP બ્લોગિંગ સંસાધન પૃષ્ઠ પર CTA પર ક્લિક કરીને આને ક્રિયામાં જોઈ શકો છો).
લીડપેજ ટેકનિકને સરળ બનાવે છે. અને તે લવચીક પણ છે કારણ કે તમે સમાન ડ્રેગ અને ડ્રોપ એડિટરનો ઉપયોગ કરીને તમારા દરેક પોપઅપને કસ્ટમ ડિઝાઇન કરી શકો છો ( આના પર પછીથી સમીક્ષામાં વધુ ).
લીડપેજ ફ્રી અજમાવી જુઓA કેવી રીતે લવચીક જુઓફોર્મ્સ વિજેટ એ છે
બીજી વસ્તુ જે તમે કદાચ તમારા લેન્ડિંગ પૃષ્ઠો પર કરવા માંગો છો તે છે અમુક પ્રકારનું ફોર્મ પ્રદર્શિત કરવું, બરાબર?
લીડપેજ ફોર્મ <સાથે 7>વિજેટ, તમે તમારા લેન્ડિંગ પૃષ્ઠો પરના તમામ ફોર્મ્સ પર વિગતવાર નિયંત્રણ મેળવો છો.
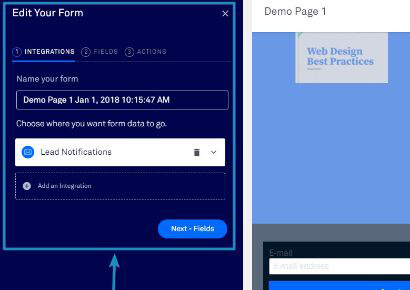
જ્યારે તમે ફોર્મ વિજેટ પર ક્લિક કરો છો, ત્યારે તે એક નવો સાઇડબાર વિસ્તાર ખોલે છે જ્યાં તમે દરેકને કસ્ટમાઇઝ કરી શકો છો તમારા ફોર્મનું પાસું:

આ સાઇડબાર ઇન્ટરફેસમાં, તમે આ કરી શકો છો:
- ઇમેઇલ માર્કેટિંગ અથવા વેબિનાર સેવાઓ સાથે સંકલિત કરો
- નવા ફોર્મ ફીલ્ડ્સ ઉમેરો<8
- વપરાશકર્તા સબમિટ પર ક્લિક કરે પછી શું કરવું તે પસંદ કરો
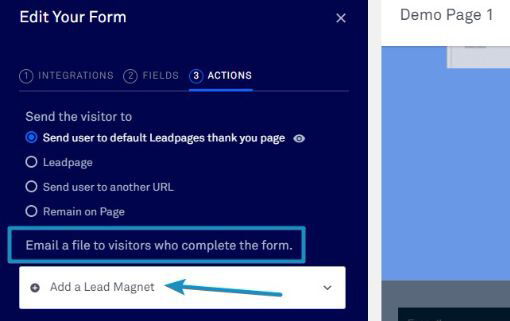
તે છેલ્લો વિકલ્પ ખાસ કરીને સરસ છે કારણ કે તમારી પાસે આમાંથી એક વિકલ્પ છે:
- વપરાશકર્તાને ચાલુ રાખો પૃષ્ઠ
- તેમને બીજા પૃષ્ઠ પર મોકલો (જેમ કે આભાર પૃષ્ઠ)
- તેમને એક ફાઇલ ઇમેઇલ કરો, જે લીડ મેગ્નેટ બનાવવાનું સરળ બનાવે છે

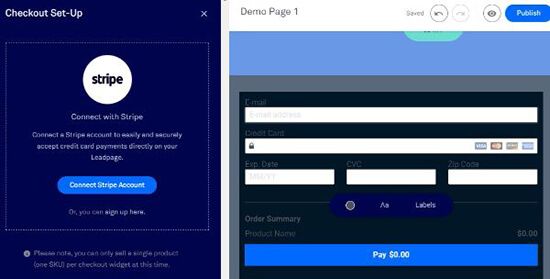
ચુકવણીઓ અને ચેકઆઉટ વિજેટ સાથે કામ કરવું
છેલ્લું વ્યક્તિગત વિજેટ જે હું જોવા માંગુ છું તે ચેકઆઉટ વિજેટ છે. આ એકદમ તાજેતરનો ઉમેરો છે જે તમને સ્ટ્રાઇપ અને ડિજિટલ ઉત્પાદનો વિતરિત કરવા દ્વારા ચૂકવણી સ્વીકારવા દે છે:

મૂળભૂત રીતે, આ વિજેટ તમને તમારા લીડપેજ અને લીડબોક્સનો ઉપયોગ કરવા દે છે જેમ કે:
- ઇબુક્સ અથવા અન્ય ડિજિટલ ઉત્પાદનો
- ઇવેન્ટની ટિકિટો (જેમ કે ખાનગી વેબિનર)
અને લીડપેજ પણ અપસેલ્સ અને ડાઉનસેલ્સને એકીકૃત કરવાની યોજના ધરાવે છે, જોકે તે સુવિધાઓ હજુ પણ રોડમેપ પર છે.
રિસ્પોન્સિવ પૂર્વાવલોકનો, પરંતુ એ નહીંરિસ્પોન્સિવ ડ્રેગ એન્ડ ડ્રોપ એડિટર
તમે કદાચ મોબાઈલ ટ્રાફિકના મહત્વ વિશે જાણતા હશો, તેથી જ તમારે ખાતરી કરવી જોઈએ કે તમારા લેન્ડિંગ પૃષ્ઠો ડેસ્કટોપ પર જેટલા જ મોબાઈલ ઉપકરણો પર દેખાય છે તેટલા જ સારા દેખાય છે.
તેની ખાતરી કરવામાં તમારી મદદ કરવા માટે, લીડપેજ તમને સંપાદકની ઉપર જમણી બાજુએ સરળતાથી સુલભ પ્રતિભાવાત્મક પૂર્વાવલોકન આપે છે:

જો કે, આ મને એક નાની ટીકા તરફ લાવે છે. આ માત્ર પૂર્વાવલોકન છે . તમે વાસ્તવમાં તમારા પેજને રિસ્પોન્સિવ સેટિંગ્સ અનુસાર ડિઝાઇન કરી શકતા નથી, જે કંઈક એવું છે જે Instapage તમને કરવા દે છે.
જ્યારે લીડપેજ તમારી ડિઝાઇનને રિસ્પોન્સિવ બનાવવા માટે ખૂબ સારું છે, ત્યારે અહીં કેટલાક વધારાના નિયંત્રણો સરસ રહેશે.<1
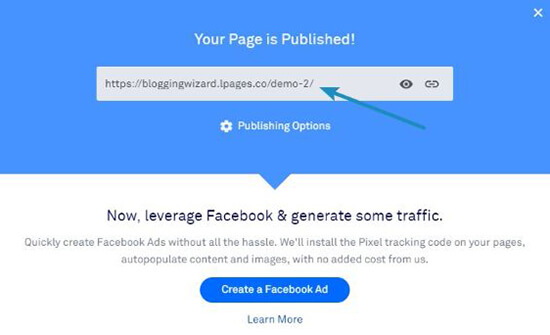
તમારા લેન્ડિંગ પેજને પ્રકાશિત કરવું, કાં તો સ્ટેન્ડઅલોન અથવા વર્ડપ્રેસ પર
એકવાર તમે તમારું લેન્ડિંગ પેજ ડિઝાઇન કરવાનું સમાપ્ત કરી લો, તમારે ફક્ત તેને લાઇવ કરવા માટે પ્રકાશિત કરો બટનને ક્લિક કરવાની જરૂર છે. લીડપેજ સબડોમેઇન:

પરંતુ તેને સબડોમેઇન પર છોડવું એ સૌથી વ્યાવસાયિક દેખાવ નથી, તેથી તમે કદાચ તેને તમારી સાઇટમાં એકીકૃત કરવા માંગો છો જેથી કરીને તમે તમારા પોતાના ડોમેન નામનો ઉપયોગ કરી શકો.
લીડપેજ તમને તે કરવા માટે ઘણા બધા વિવિધ વિકલ્પો આપે છે, જેમાં એક ડાયનેમિક HTML વિકલ્પનો સમાવેશ થાય છે જે મોટાભાગની સાઇટ્સ માટે કામ કરે છે.
પરંતુ મને ખરેખર જે ગમે છે તે અહીં છે:
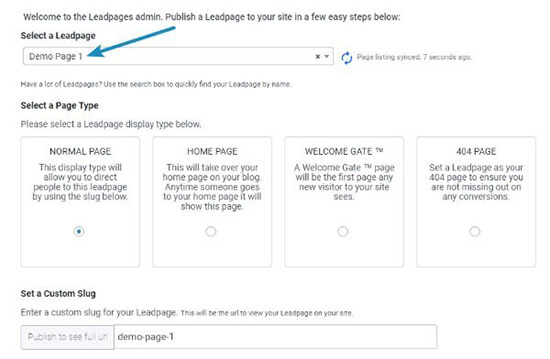
એક સમર્પિત WordPress પ્લગઇન છે.
આ પ્લગઇન સાથે, તમારે ફક્ત તમારા WordPress ડેશબોર્ડથી તમારા લીડપેજ એકાઉન્ટમાં લૉગ ઇન કરવાની જરૂર છે અને પછી તમેજરૂર મુજબ ઝડપથી લીડપેજની સામગ્રી આયાત કરો:

અહીં ખાસ કરીને શું સરસ છે તે વધારાની સુવિધાઓ છે જે તમને આ કરવા દે છે:
- તમારા લીડપેજનો ઉપયોગ સ્વાગત દ્વાર તરીકે કરો ( પ્રથમ પૃષ્ઠ કોઈપણ મુલાકાતી જોશે )
- બહેતર પ્રદર્શન અને પૃષ્ઠ લોડ સમય ઓફર કરવા માટે તમારા લીડપેજને કેશ કરો ( જો તમે વિભાજિત પરીક્ષણો ચલાવતા હોવ તો આ કામ કરતું નથી, જોકે )
સ્પ્લિટ ટેસ્ટિંગની વાત કરીએ તો…
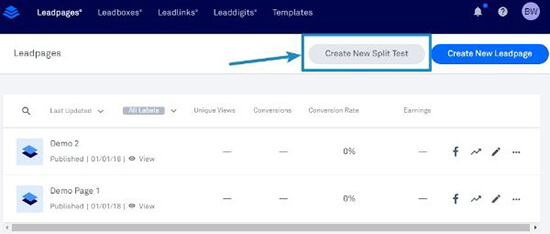
તમારા પેજને ઑપ્ટિમાઇઝ કરવા માટે A/B ટેસ્ટ બનાવવાથી
લીડપેજ તમારા ડેશબોર્ડથી જ નવા સ્પ્લિટ ટેસ્ટને સ્પિન કરવાનું સરળ બનાવે છે:

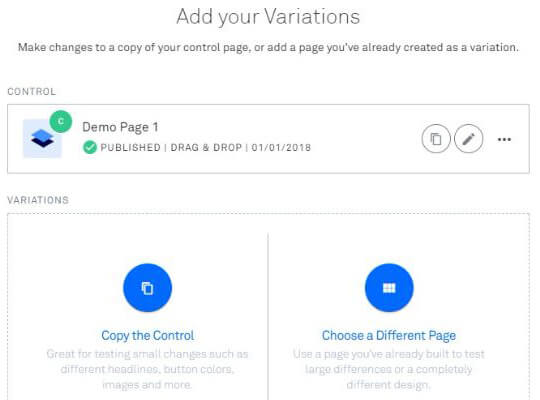
એકવાર તમે તે બટન પર ક્લિક કરી લો, પછી તમે તમારું નિયંત્રણ પૃષ્ઠ પસંદ કરી શકશો અને પછી જરૂરિયાત મુજબ વિવિધ પરીક્ષણ ભિન્નતા ઉમેરી શકશો.
તમે કાં તો નિયંત્રણ પૃષ્ઠની નકલ કરીને વિવિધતા બનાવી શકો છો અને થોડા ફેરફારો કરો અથવા સંપૂર્ણપણે અલગ પૃષ્ઠ પસંદ કરો:

અને તમે દરેક વેરિઅન્ટ પર કેટલો ટ્રાફિક જાય છે તે નિયંત્રિત કરવા માટે ટ્રાફિક વિતરણ પણ પસંદ કરી શકો છો, જે એક સરસ બોનસ સુવિધા છે.
તમારા પૃષ્ઠો કેવી રીતે કાર્ય કરી રહ્યાં છે તે જોવા માટે વિશ્લેષણો જોવું
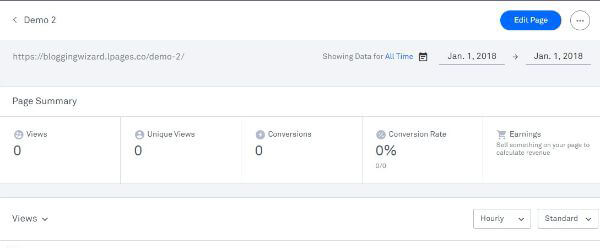
આખરે, જ્યારે તમે હંમેશા તૃતીય-પક્ષ વિશ્લેષણ સાધનો સાથે લીડપેજને એકીકૃત કરી શકો છો, ત્યારે લીડપેજમાં એક એનાલિટિક્સ ટૅબનો પણ સમાવેશ થાય છે જે તમને ટ્રાફિક અને રૂપાંતરણ દર પર ઝડપી દેખાવ આપે છે તમારા બધા લેન્ડિંગ પૃષ્ઠો:

જ્યારે તમે હજી પણ વધુ વિગતવાર વિશ્લેષણ સેવાનો ઉપયોગ કરવા માંગતા હોવ, તે તમારા લેન્ડિંગ પૃષ્ઠોના આરોગ્ય પર ઝડપી દેખાવ મેળવવા માટે મદદરૂપ છે.

